
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Пример формы
|
|
|
|
Мы уже знаем достаточно элементов, чтобы создать форму. Часто формы используются для ввода анкетных данных, поэтому наш пример будет имитировать подобный документ:
<HTML>
<TABLE border=3>
<FORM action="mailto:Имя@сервер.домен" method="post">
<TR>
<TD><LABEL for="imia">Имя: </label>
<TD><INPUT type="text" id="imya">
<TR>
<TD><LABEL for="familiya">Фамилия</label>
<TD><INPUT type="text" id="familiya">
<TR>
<TD><LABEL foг="telefon">Teлeфoн: </label>
<TD><INPUT type="text" id="telefon">
<TR>
<TD>Пол:
<INPUT type="radio" name="pol" value="Male"> M
<INPUT type="radio" name="pol" value="Female"> Ж
<TD align="bottom">
<INPUT align="bottom" type="submit" value ="0тослать">
<INPUT type="reset">
</form>
</table>
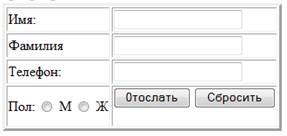
</HTML>В этом примере использована таблица для выравнивания элементов формы. В форме есть несколько полей ввода и группа из двух переключателей (рис. 4.5). Для тренировки вы можете заполнить форму информацией, и отослать ее по электронной почте (например, себе). Для этого надо ввести в код страницы реальный электронный адрес. Заполнив форму, следует щелкнуть на кнопке Отослать. Обратите внимание, что подпись этой кнопки задается в элементе на Web-странице. Подпись кнопки Сброс не задана, поэтому она выбирается из настроек операционной
системы. Иными словами, в нерусифицированной версии операционной системы эта кнопка может называться, к примеру, Reset.

Рис.4.5.Пример формы.
После того как форма будет заполнена и отправлена щелчком на кнопке Отослать, она будет помещена в папку Исходящие почтовой программы. Чтобы действительно отослать форму, надо отправить это новое электронное послание. Если вы отправляете форму самому себе, то через несколько минут можете проверить свой электронный почтовый ящик: форма в виде письма появится в нем.
|
|
|
<SELECT> <OPTION> </select>
Элемент SELECT предназначен для создания списка или меню на гипертекстовой странице, а элемент OPTION — для создания пункта списка. Пояснить действие этих элементов поможет простой фрагмент, приведенный ниже:
<SELECT>
<OPTION value =а>Первый
<OPTION value =b>Второй
<OPTION value =с>Третий
<OPTION value=d>Четвертый
</select>
В результате мы получим список, показанный на рис. 4.6. Оба элемента, создающие список, имеют собственные атрибуты.

Рис.4.6. Меню на Web-страницы
Атрибуты элемента SELECT могут быть следующими. Атрибут name определяет имя меню (см. выше раздел «Общие атрибуты форм»). При помощи атрибута multiple (который не имеет значений) пользователю разрешается выбрать сразу несколько пунктов списка. Атрибут size определяет количество видимых на экране пунктов списка. Когда атрибут size отсутствует, список выглядит обычным образом: вначале видна только первая строка, а щелчок на кнопке со стрелкой раскрывает список. Если значение атрибута задано, то список не раскрывается, а прокручивается, причем пользователь видит только указанное количество строк.
Стандартные атрибуты: disabled, tabindex, id, class, lang, dir, title, style, атрибуты событий.
Элемент OPTION имеет другие атрибуты. Selected (без значений) определяет, какой из пунктов списка должен быть выбран по умолчанию, то есть при загрузке страницы. В списке только один из элементов OPTION может быть помечен таким способом. Атрибут value необходим для обработки данных на стороне сервера.
Выбранный в списке пункт характеризуется значениями возвращенных атрибутов name и value.
Стандартные атрибуты элемента OPTION: disabled, id, class, lang, dir, title, style, атрибуты событий.
<TEXTAREA> </textarea>
При помощи этого элемента создается область для ввода или просмотра текста.
|
|
|
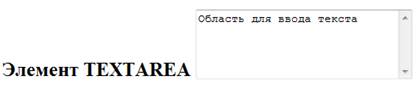
На рис. 4.7 показан пример такой области, созданный при помощи следующей конструкции:
<h2>Элемент TEXTAREA
<TEXTAREA name="text001" rows=5 cols=30>
Область для ввода текста
</textarea> </h2>Размеры области задаются атрибутами rows (количество строк) и cols (количество столбцов). Назначение атрибута name такое же, как и в предыдущих случаях.
Подобно элементу INPUT, элемент TEXTAREA может иметь атрибут readonly. Это позволяет создать элемент, недоступный для редактирования.
Стандартные атрибуты: disabled, tabindex, id, class, lang, dir, title, style, атрибуты событий.

Рис.4.7. Область для ввода или просмотра текста
Элементы SELECT и TEXTAREA могут быть использованы не в составе формы, а как самостоятельные детали Web-страницы. Их применение оправдано в тех случаях, когда надо увеличить плотность размещения данных. При помощи элемента SELECT можно создавать списки, которые получаются более компактными, нежели стандартные списки, рассмотренные в разделе «Списки» главы 3. Область ввода текста также поможет сэкономить место на странице за счет того, что сколь угодно большой текст будет прокручиваться в окне фиксированного размера.
< BUTTON > </button >
Этот элемент позволяет создавать кнопки так же, как и элемент INPUT. Но, в отличие от последнего, он является контейнером (имеет конечный тег). Это означает, что содержимое элемента может быть достаточно сложным, например, комбинацией текста и графики (рис. 4.8):
<BUTTON name="Имя" value="submit" type="submit">
Текст<IMG srс="Файл. gif" alt=”Комментарий”></button>

Рис.4.8. Кнопка с надписью и изображением
Атрибут type может принимать следующие значения:
• button — кнопка, щелчок на которой вызывает запрограммированную разработчиком реакцию;
• submit — кнопка, подтверждающая, что форма заполнена;
• reset — кнопка для очистки формы.
Стандартные атрибуты: accesskey, disabled, tabindex, name, value, id, class, lang, dir, title, style, атрибуты событий.
<FIELDSET> <LEGEND> </legend> </fieldset>
Эти два элемента предназначены для создания группы полей в форме. Чтобы понять, как используются эти элементы, рассмотрим небольшой пример.
<FIELDSET>
<LEGEND>3aголовок группы</legend>
Имя:
<INPUT name="ifflya2" type="text">
Фамилия: <INPUT name="familiya2" type="text"><BR>
Телефон: <INPUT name="telefon2" type="text"><BR>
|
|
|
Текст подсказки
</fieldset>
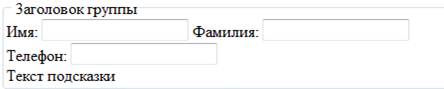
С помощью элемента FIELOSET несколько элементов объединяются: пользователь видит их заключенными в рамку (рис. 4.9). Внутри группы элементы формы используются обычным способом.

Рис.4.9. Группа элементов формы
Элемент LEGEND позволяет создать заголовок группы. Поскольку этот элемент является контейнером, в нем можно размещать другие элементы HTML. Например заголовок группы можно составить из двух строк, если использовать тег <BR>.
В этом случае размер шрифта заголовка целесообразно уменьшить.
С помощью атрибута align можно регулировать положение заголовка:
• top — заголовок сверху (как показано на рис. 4.9);
• bottom — заголовок внизу (что не всегда удается реализовать);
• left — заголовок вверху и слева (значение по умолчанию);
• right — заголовок вверху и справа.
Стандартные атрибуты элемента LEGEND: accesskey, id, class, lang, dir, style, title, атрибуты событий.
|
|
|
|
Дата добавления: 2014-01-15; Просмотров: 338; Нарушение авторских прав?; Мы поможем в написании вашей работы!