
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Общие сведения о языке разметки Extensible Markup Language (XML)
|
|
|
|
Лекция 16
Тема: Основы XML
1. Общие сведения о языке разметки Extensible Markup Language (XML)
2. Способы отображения XML-документов
3. Практическое использование XML
4. Создание XML-документа
XML – язык разметки, разработанный специально для размещения информации в World Wide Web, аналогично языку гипертекстовой разметки HTML (Hypertext Markup Language), который изначально стал стандартным языком создания Web-страниц. Поскольку язык HTML полностью удовлетворяет всем нашим потребностям, возникает вопрос: для чего понадобился совершенно новый язык для Web? В чем состоят его преимущества и достоинства? Как он взаимодействует с HTML? Заменит ли он HTML, или только усовершенствует его? Наконец, что собой представляет язык SGML, частью которого является XML, и почему нельзя использовать для Web-страниц собственно SGML? В этой лекции я постараюсь ответить на все эти вопросы.
Язык HTML предоставляет фиксированный набор элементов, которые вы можете использовать для размещения компонентов на типовой Web-странице. Примерами таких элементов являются заголовки, абзацы, списки, таблицы, изображения и связи.
Каждый элемент начинается с начального тега: текста, заключенного в угловые скобки (< >), который содержит имя элемента и дополнительную информацию. Большинство элементов заканчиваются конечным тегом, который повторяет соответствующий начальный тег, за исключением того, что имеет символ косой черты (/) перед именем элемента. Элемент содержание представляет собой текст, расположенный между начальным и конечным тегами.
Браузер, отображающий HTML-страницу, распознает каждый из этих стандартных элементов и отображает их в соответствующем формате. Например, обычно браузер отображает заголовок Н1 наибольшим размером шрифта, заголовок Н2 – меньшим размером шрифта, а элемент Р – еще меньшим размером шрифта. Элемент LI отображается как абзац текста в составе маркированного списка. Элемент А браузер преобразует в ссылку (подчеркнутый текст), на которой пользователь может щелкнуть, чтобы перейти в другое место текущей страницы или на другую страницу. Хотя набор HTML-элементов был существенно расширен по сравнению с первой версией HTML, язык HTML по-прежнему не пригоден для представления многих типов документов. Ниже приведены примеры документов, которые не могут быть адекватно описаны с помощью языка HTML.
|
|
|
- Документ, который не содержит типовых компонентов (заголовков, абзацев, списков, таблиц и т.д.) Например, в языке HTML отсутствуют элементы, необходимые для отображения музыкальных символов или математических уравнений.
- База данных, такая как каталог книг. Вы можете использовать HTML-страницу, чтобы хранить и отображать информацию из статической базы данных (например, перечень книг и их описание). Однако, если бы вам понадобится осуществить сортировку, фильтрацию, поиск и обработку информации, придется снабдить каждую из составных частей информации соответствующей меткой (как в программе, работающей с базами данных, такой как Microsoft Access). В языке HTML не предусмотрено соответствующих элементов.
- Документ, который вы хотите представить в виде иерархической структуры. Допустим, вы пишете книгу и хотите разбить ее на части, главы, разделы A, B, C и т.д. В дальнейшем программа может использовать данную структуру документа для создания оглавления, оформления различных уровней в структуре с помощью различных стилей, извлечения определенных разделов, а также обработки информации иными способами. Однако элемент типа заголовок в HTML содержит лишь описание собственно текста. Поскольку внутри элемента типа заголовок вы не задаете вложенные элементы текста, которые относятся к разделам документа, эти элементы не могут быть использованы для представления иерархической структуры документа.
Язык XML позволяет преодолеть эти ограничения.
|
|
|
Описание на языке XML представляет собой операторы, написанные с соблюдением определенного синтаксиса. Когда вы создаете XML-документ, то вместо использования ограниченного набора определенных элементов вы имеете возможность создавать ваши собственные элементы и присваивать им любые имена по вашему выбору – именно поэтому язык XML является расширяемым (extensible). Следовательно, вы можете использовать XML для описания практически любого документа, например базы данных. Например, вы можете описать перечень книг,
<?xml version="1.0"?><INVENTORY> <BOOK><TITLE>The Adventures of Huckleberry Finn</TITLE> <AUTHOR>Mark Twain</AUTHOR> <PRICE>$5.49</PRICE> </BOOK><BOOK> <TITLE>Moby-Dick</TITLE> <AUTHOR>Herman Melville</AUTHOR> <PRICE>$4.95</PRICE> </BOOK><BOOK> <TITLE>The Scarlet Letter</TITLE> <AUTHOR>Nathaniel Hawthorne</AUTHOR> <PRICE>$4.25</PRICE> </BOOK></INVENTORY>
Имена элементов в XML-документе (такие как INVENTORY, BOOK и TITLE в приведенном выше примере) не являются определениями языка XML. Вы всего лишь назначаете эти имена при создании определенного документа. Для ваших элементов вы можете выбирать любые корректно заданные имена (LIST вместо INVENTORY, либо ITEM вместо BOOK).
Совет. Когда вы присваиваете имена в XML-документе, старайтесь делать их по возможности наиболее информативными. Одним из преимуществ XML-документа является то, что каждому фрагменту информации может быть присвоено информативное описание.
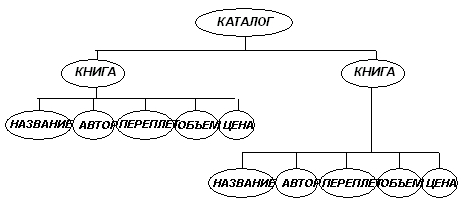
В предыдущем примере XML-документ имеет иерархическую структуру в виде дерева с элементами, вложенными в другие элементы, и с одним элементом верхнего уровня (в нашем примере – INVENTORY) – он носит название элемент Документ или корневой элемент, – который содержит все другие элементы. Структуру описанного в примере документа можно представить, как показано на рисунке 1

Рис. 1.
Таким образом, с помощью XML вы можете описать иерархическую структуру документа, такого как книга, содержащего части, главы и разделы.
|
|
|
|
Дата добавления: 2014-01-20; Просмотров: 412; Нарушение авторских прав?; Мы поможем в написании вашей работы!