
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Пример написания карты
Фрагментирование изображения
Определение карты обслуживаемой клиентом.
В общем виде текст файла выглядит примерно так:
<Map name=mapname>
<area [shape=shape] coord=x,y……x,y [href=URL][nohref]>
</Map>
В этом тексте следующие значения
Shape- определяет форму чувствительной зоны. Имеет значение rect, poly, circle, point, default. Если этот атрибут не указан подразумевается значение rect. При наложении двух зон действуют значения первой.
Сoord- этот атрибут указывает все необходимые координаты.
Href- определяет URL-адрес ссылки. Относительные адреса задаются относительно документа, содержащего тег <Map>, а не документа, имеющего атрибут usmap. (если это разные документы) Если в этом же документе используется <BASE>, адресация рассчитывается относительно URL, указанного в этом теге.
Nohref- указывает нечувствительную зону, то есть зону не связанную с другими документами или ресурсами. Href и Nohref являются взаимоисключающими.
<Map name=f1>
<area shape=rect coords=0,0 100,100 href=asd.html>
<area shape=rect coords=120,0 200,100 href=asd2.html>
<area shape=rect coords=220,0 300,100 href=asd3.html>
<area shape=rect coords=320,0 400,100 href=asd.html>
</Map>
<img src=karta.gif usemap=#f1>
В последней строке показано как нужно активизировать и ссылаться на изображение-карту. Этот тег загружает изображение karta.gif. Атрибут usmap=#f1 указывает браузеру имя определения карты, которое было присвоено при помощи атрибута name=f1 тега <Map>. Если мы хотим учитывать пользователей с неподключенной графикой нужно создать комбинированный файл-определение:
<A href=karta.map><img src=karta.gif usemap=#f1 ismap></A>
Если браузер поддерживает изображения-карты в клиентском варианте, он использует указания атрибута usemap. В противном случае браузер воспользуется услугами сервера.
<A href=textmenu.html><img src=karta.gif usemap=#f1 ismap></A>
Пользователь увидит изображение независимо от того, поддерживает его браузер или нет. Если нет, то при щелчке 7на изображение появится текстовое меню, из которого можно сделать выбор.
При помощи графического редактора нетрудно разделить графику на отдельные отдельные фрагменты, поместить все в таблицу в виде графической ссылки и связать каждый фрагмент с определенным адресом.

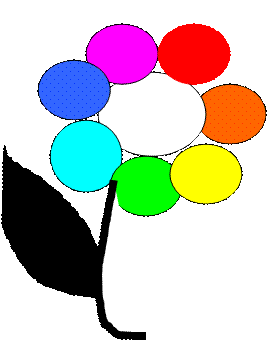
| <html> <head><title>Карта</title></head> <body bgcolor=green> <map name=flower> <area shape=circle cords=208,114,46 href=”red.htm”> < area shape=circle cords=255,176,30 href=”orange.htm”> < area shape=circle cords=244,231,25 href=”yellow.htm”> < area shape=circle cords=197,243,23 href=”green.htm”> < area shape=circle cords=167,239,23 href=”blue.htm”> < area shape=circle cords=123,208,33 href=”darkblue.htm”> < area shape=circle cords=127,143,43 href=”violet.htm”> < area shape=circle cords=188,190,36 href=”white.htm”> < area shape=rect cords=160,258,180,487 href=”blac.htm”> < area shape=rect cords=40,487,311,509 href=”blac.htm”> </map> <img src=”zvetokk.gif” border=0 usemap=”#flower”> </body> </html> |
|
|
Дата добавления: 2014-01-14; Просмотров: 349; Нарушение авторских прав?; Мы поможем в написании вашей работы!