
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Порядок выполнения. Тема Программирование для Интернет
|
|
|
|
Постановка задачи
Пояснения к работе
ПРАКТИЧЕСКАЯ РАБОТА № 13
Тема Программирование для Интернет
Цель работы: Получить навыки использования компонента WebBrowser.
Начиная с пятой версии Delphi появился компонент WebBrowser который позволяет создать свой собственный браузер. Можно полностью поменять интерфейс, но принцип действия работы все равно будет, как у Internet Explorer.
Компонент WebBrowser находится на вкладке Internet, его основные свойства и методы приведены в таблице.
| OffLine | Включить / выключить автономный режим |
| Navigate | Открыть HTML-документ |
| Refresh | Обновить |
| Stop | Остановить загрузку |
| GoHome | На домашнюю страницу |
| GoForward | Вперед |
| GoBack | Назад |
Компонент StatusBar – строка состояния представляет собой управляющий элемент, который отображает текущую информацию о содержимом окна, контекстные подсказки по текущему состоянию.
Разработать приложение, реализующее основные функции WEB-браузера.
1. Создать новый проект и сохранить его.
2. Добавить на форму компонент ToolBar (Win32), изменить значение свойств: Height = 28, ShowCaptions =True, Flat = True
3. Добавить на ToolBar 5 кнопок: Назад, Обновить, Стоп, Домашняя страница, Вперед, для этого повторить 5 раз следующую последовательность:
· щелкнуть правой кнопкой мыши на компоненте ToolBar;
· выбрать New Button;
· изменить размеры кнопки Width = 67, Height =21;
· вставить разделитель кнопок, щелкнув правой кнопкой на ToolBar и выбрав New Separator;
· изменить свойства Caption для кнопки.
4. Добавить на форму компоненты Edit, командную кнопку, OpenDialogs и WebBrowser.
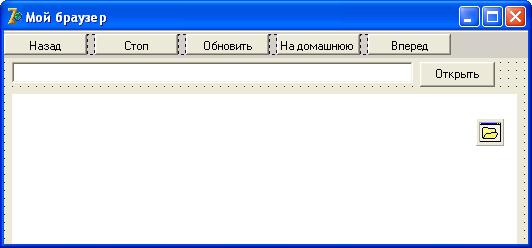
5. Привести форму в соответствие с образцом.

6. Для того, чтобы компоненты размещались по местам после изменения размера формы, для процедуры FormResize ввести код:
Edit1.Left:= 0;
|
|
|
Edit1.Top:= ToolBar1.Height + 2;
Button1.Top:= Edit1.Top;
Button1.Left:= Form1.ClientWidth - Button1.Width - 2;
WebBrowser1.Left:= 0;
WebBrowser1.Top:= Edit1.Top + Edit1.Height + 2;
//меняем размеры некоторых компонентов
Edit1.Width:= Form1.ClientWidth - Button1.Width - 4;
Button1.Height:= Edit1.Height;
WebBrowser1.Width:= Form1.ClientWidth;
WebBrowser1.Height:= Form1.ClientHeight - (Edit1.Top + Edit1.Height + 2);
7. Для кнопки Открыть ввести код:
If OpenDialog1.Execute Then Begin
WebBrowser1.Navigate(OpenDialog1.FileName);
Edit1.Text:= OpenDialog1.FileName;
WebBrowser1.Navigate(Edit1.Text); //загрузка документа
Edit1.SetFocus; End;
8. Загрузить приложение, проверить работу кнопки Открыть.
9. Для кнопок панели ввести соответствующие коды:
WebBrowser1.GoBack //назад
WebBrowser1.Stop; //остановить загрузку
WebBrowser1.Refresh; //обновить страницу
WebBrowser1.GoHome; //на домашнюю страницу
WebBrowser1.GoForward; //вперед
10. Проверить работу приложения.
11. Добавить на форму компонент StatusBar (Win32)и изменить значение его свойства SimplePanel = True.
12. Для компонента WebBrowser1 выбрать событие OnStatusTextChange и ввести код:
StatusBar1.SimpleText:= Text;
13. Добавить на форму компонент ProgressBar (Win32)и изменить значение его свойства Align =alButtom.
14. Для компонента WebBrowser1 выбрать событие OnProgressChange и ввести код:
ProgressBar1.Max:= ProgressMax;
ProgressBar1.Position:= Progress;
15. Проверить работу приложения.
16. Модернизировать приложение для реализации следующих функций:
· при изменении размера формы компоненты StatusBar и ProgressBar должны всегда отображаться на экране.
· кнопки Назад и Вперед после загрузки приложения должны быть недоступны. Кнопка Назад получает доступ только после выбора пользователем гиперссылки в окне браузера. Кнопка Вперед получает доступ после щелчка по кнопке Назад
|
|
|
|
|
Дата добавления: 2014-10-23; Просмотров: 347; Нарушение авторских прав?; Мы поможем в написании вашей работы!