
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Порядок проведения работы. Цель работы – изучение правил формирования HTML-документа, представление текстового документа в формате HTML на примере страницы контактной информации
|
|
|
|
В ФОРМАТЕ HTML
ПРЕДСТАВЛЕНИЕ ТЕКСТОВЫХ ДОКУМЕНТОВ
Лабораторная работа №1
Цель работы – изучение правил формирования HTML-документа, представление текстового документа в формате HTML на примере страницы контактной информации.
1. В текстовом редакторе "Блокнот" создать файл с именем contacts.html и, используя теги HTML, HEAD, TITLE и BODY, задать структуру HTML документа.
2. Определить и задать в созданном HTML-документе значения полей и цветовую схему сайта, удобную для восприятия пользователя:
• Левое поле
• Верхнее поле
• Цвет фона
• Цвет текста
• Цвет ссылок (обычных, активных, посещенных)
3. Используя теги заголовка H1 и H2 вывести в верхней части HTML-документа название сайта и название страницы соответственно, выравнивая их по центру.
4. С помощью тегов форматирования текста B, I, U, TT и FONT представить абзац с текстом приветствия пользователя, а также контактную информацию с обязательными полями:
• Адрес
• Телефон
• Факс
• Сайт
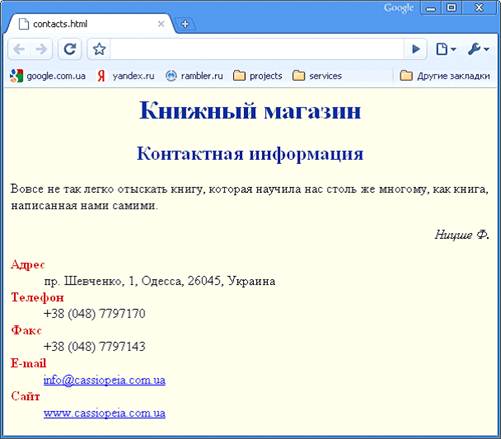
Названия полей обозначить при помощи списка определений DL и выделить их контрастным полужирным шрифтом (рис.1.).
5. Просмотреть результат в браузере.
6. Сделать выводы по работе.
Содержание протокола.
1. Таблица значений полей и цветовой схемы сайта согласно п.2.
2. Текст HTML-документа contacts.html.
3. Копия экрана с отображением документа contacts.html.
4. Выводы по работе.

Рис.1.1. Форматирование текста страницы «Контакты».
Контрольные вопросы.
1. Что такое HTML? Что такое гипертекстовый документ?
2. Что такое тег? Структура тега HTML. Формат записи тега HTML.
3. Привести структуру HTML документа. Описать назначение тегов <HEAD>, <BODY>.
4. Что такое параметр тега? Формат записи параметра тега HTML.
5. Перечислить параметры тега <BODY>.
6. Перечислить теги для представления текстовой информации и дать их описание.
7. Как представляются гиперссылки в HTML документе? Дать пример внутренних и внешних ссылок.
8. Перечислить виды списков, существующих в HTML. Привести теги, представляющие списки в HTML.
9. Что такое вложенные списки в HTML? Привести пример вложенного списка HTML.
10. Как включаются графические объекты в HTML документы? Перечислить параметры тега графического объекта.
|
|
|
|
|
Дата добавления: 2014-11-25; Просмотров: 759; Нарушение авторских прав?; Мы поможем в написании вашей работы!