
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Чертёж десятый Размещение Flash-объектов на страничке
|
|
|
|
До сих пор мы строили странички, на которых располагались статичные объекты. Обычно этого хватает, но иногда хочется оживить страничку, расположив на ней видео или анимацию, или сделав её интерактивной. О видео-роликах мы не будем говорить, они слишком тяжелы для пересылки по обычным сетям.
Если ты желаешь поместить на страничку «мультик» или, например, «живую» кнопку, тебе придётся познакомиться с такой программой, как Macromedia Flash, потому что она в последнее время практически стала стандартом в этой области. С её помощью создаются лёгкие (по весу), красивые, да к тому же интерактивные анимационные ролики.
Итак, поместим на нашу страничку флэш-ролик, которому для определённости дадим имя flash.swf.
1. Помести файл flash.swf в папку images.
2. В то место странички, куда ты хочешь поместить этот ролик, запиши следующий код:
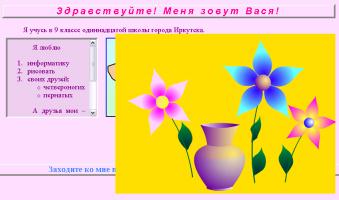
<P>Я учусь в 9 классе одиннадцатой школы города Иркутска.
<DIV align=right>
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/
cabs/flash/swflash.cab#version=5,0,0,0"
width=550 height=400>
<PARAM name=movie value=images/flash.swf>
<PARAM name=quality value=high>
<PARAM name=bgcolor value=#ffddff>
</OBJECT>
</DIV>
<IMG usemap=#karta src="images/drug.jpg" align=right width=395 height=194 alt="Мои друзья"...
Главный тег здесь – это <OBJECT></OBJECT>, который и является тем контейнером, в который помещается ролик. Два его атрибута обязательны и их значение нужно указать абсолютно точно:
classid – идентификационный номер проигрывателя роликов Flash, если в его значении ты случайно сделаешь ошибку, ролик воспроизводиться не будет;
codebase – здесь задаётся адрес, с которого при необходимости браузер сможет скачать проигрыватель;
width и height – как и для рисунка, эти атрибуты необязательны, но очень желательно указывать их значение. Более того, с их помощью ты можешь изменить размеры ролика, причём их качество от этого не пострадает, всё-таки графика-то векторная.
|
|
|
Теги <PARAM> служат для «настройки» свойств ролика и имеют всегда два атрибута name (имя параметра) и value (значение параметра). В примере указаны:
name=movie value=images/flash.swf – параметр movie определяет адрес ролика images/flash.swf;
параметр quality отвечает за качество воспроизведения ролика, его значения – low (низкое), medium (среднее), high (высокое), best (наивысшее);
bgcolor – наверняка ты уже понял, что это цвет фона для области ролика.
3. Посмотри страничку в браузере. Если ты поместил ролик сразу после первого абзаца, то он полностью или частично закрыл собой всё, что мы так кропотливо там размещали. Вряд ли тебе понравится такая страничка.

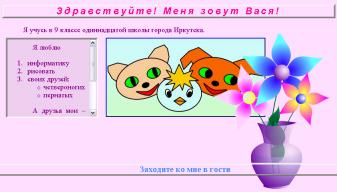
4. К счастью, у флэш-ролика есть очень удобный параметр wmode (режим окна), который может принимать значение transparent (прозрачный фон). Добавим его:
<PARAM name=movie value=images/flash.swf>
<PARAM name=quality value=high>
<PARAM name=bgcolor value=#ffddff>
<PARAM name=wmode value=transparent>
</OBJECT>

Прозрачность играет очень большую роль в дизайне web-страничек. Любая картинка имеет прямоугольную форму, но если сделать её фон прозрачным (прозрачность поддерживается, например, файлами GIF), то она совсем иначе будет смотреться на страничке.
5. Попробуй посмотреть эту страничку в Netscape Navigator или в Opera5. Ты увидишь всё, кроме флэш-ролика. Почему? Да потому, что эти браузеры «не понимают» тег <OBJECT>, специально для них мы вставим альтернативный тег:
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/
cabs/flash/swflash.cab#version=5,0,0,0"
width=550 height=400>
<PARAM name=movie value=images/flash.swf>
<PARAM name=quality value=high>
<PARAM name=bgcolor value=#ffddff>
<PARAM name=wmode value=transparent>
<EMBED src=images/flash.swf
quality=high
wmode=transparent
bgcolor=#ffddff
width=550 height=400
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/shockwave/
download/index.cgi?P1_Prod_Version=ShockwaveFlash">
|
|
|
</EMBED>
</OBJECT>
Встретив тег <OBJECT>, Netscape Navigator, конечно, немного озадачится, пытаясь понять, что это такое. Затем, найдя внутри знакомый тег <EMBED>, выдаст его содержимое.
В теге <EMBED> параметры отображения ролика задаются атрибутами, которые ты, наверняка, уже узнал – они совпадают с параметрами тега <OBJECT>. Только атрибуты type (тип объекта) и pluginspage (адрес для загрузки соответствующего модуля в случае его отсутствия) выглядят по-другому, но смысл их остаётся почти такой же, как у атрибутов classid и codebase тега <OBJECT>.
Если ты уже проверил свою страничку в браузере NN, то, наверняка, очень удивился – несмотря на то, что мы задали прозрачность фона ролика, он непрозрачен. И с этим мы ничего поделать не сможем – это свойство самого браузера – он, к сожалению, не понимает прозрачность. Поэтому, если прозрачность ролика играет решающую роль (как в нашем примере), стоит подумать, где его поместить и стоит ли помещать на страничку вообще. Ты можешь просто не писать тег <EMBED>, лишив тем самым пользователей NN возможности увидеть ролик на твоей страничке, но оставить тег <OBJECT>, ведь приверженцы IE не виноваты.
То же самое относится и к браузеру Opera5. А вот с Opera7 всё сложнее. Эта версия браузера прекрасно понимает оба тега и в любом случае отобразит ролик, причём непрозрачным. И пока наших знаний недостаточно, чтобы его обмануть.
6. Поработаем с размером ролика:
c измени значения ширины и высоты ролика:
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/
cabs/flash/swflash.cab#version=5,0,0,0"
width= 800 height= 200 border=3 >
c убедись, что размеры ролика уменьшились, причём пропорционально (то есть его ширина стала не 800, как мы заказывали, а 275). А вот контейнер для ролика имеет как раз те размеры, что мы задали (это видно по рамке), и теперь мы можем перетаскивать вазочку по всей ширине окна;

c убери атрибут border, он нам больше не нужен.
|
|
|
|
|
Дата добавления: 2014-11-16; Просмотров: 404; Нарушение авторских прав?; Мы поможем в написании вашей работы!