
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Тапсырма. Кесте жасау
|
|
|
|
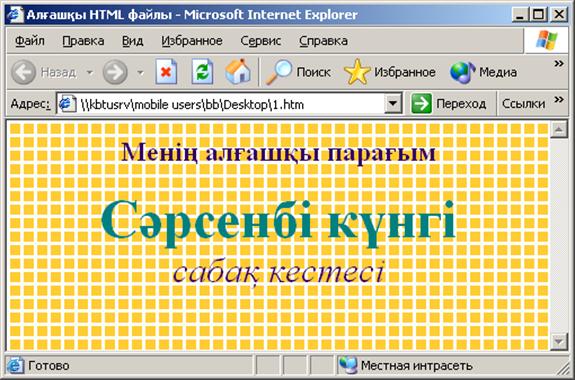
Кесте тік бағыттағы бағаналар мен көлденең орналасқан жолдардан тұратын торлар жиыны түрінде қарастырылады. Кесте біртіндеп жолдар тізбегі бойынша толтырылады (солдан оңға қарай жол соңына дейін, сонан соң келесі жолға көшу). Әрбір ұяға мәлімет енгізіледі. Бос ұя жасау үшін бос орын таңбалары енгізілуі тиіс.

24 сурет
1. Блокнот программасын іске қосыңыздар.
2. Келесі мәтін жолдарын теріңіздер:
<HTML> <HEAD> <TITLE>ФНИ топтарының сабақ кестесі
</TITLE> </HEAD>
<BODY> <P ALIGN=CENTER> <FONT COLOR="RED"
SIZE="6" FACE="KZ ARIAL">
<B> ФНИ – 1 топтарының сабақ кестесі </B>
</FONT></P> <BR>
<FONT COLOR="BLUE" SIZE="4" FACE="Times New Roman">
<B> Дүйсенбі </B> </FONT> <BR>
<TABLE BORDER="1" WIDTH=100% BGCOLOR="#99CCCC">
<TR BGCOLOR="#CCCCFF" ALIGN=CENTER>
<TD> Уақыты </TD> <TD> ФНИ-1-1</TD> <TD> ФНИ-1-2 </TD>
<TD> ФНИ – 1 –3 </TD> </TR>
<TR> <TD> 8-30 – 9-50 </TD><TD>Орыс тілі </ТD>
<TD> Информатика </ТD>
<TD> Тарих </ТD> </TR>
<TR> <TD>10-00 – 11-20</TD><TD>Математика</TD>
<TD>Геодезия </ТD> <TD>Ағылшын тілі </ТD> </TR>
<TR><TD>11-30 – 12-50</TD><TD>Тарих</ТD>
<TD>Сызба геометрия </ТD>
<TD> Компьютерлік графика </TD> </TR>
</TABLE>
</BODY>
</HTML>
3. Файлды ФНИ.НТМ атымен сақтап, жауып тастаңыздар.
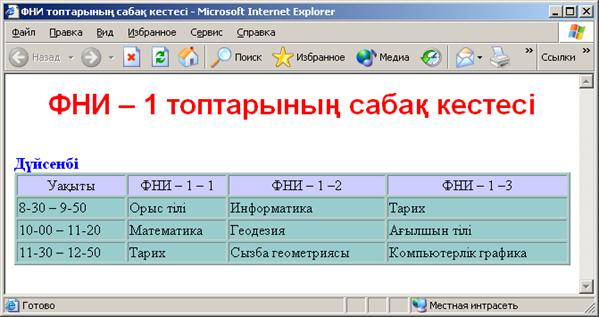
4. Сол файл белгішесін екі шертіп, Web-парақты Microsoft Internet Explorer броузер арқылы шығарғанда, экранда 26 суреттегідей бейнені көресіздер.
5. Енді осы тәсілмен Сейсенбі күнге арналған сабақ кестесін ары қарай жалғастырып жасап шығу керек. Ол үшін бос жолдар аралығында орналасқан программа фрагментін көшіріп, екінші бос жолдан кейін орналастыру керек. Сонан соң екінші бөліктегі «Дүйсенбі» сөзін «Сейсенбі» сөзіне алмастырып, сабақ кестесін де екінші күнге сәйкес өзгертіп шығу қажет. Осындай жолмен апта күндерінің бәріне де арналған сабақ кестесін жасап шығыңыздар.
|
|
|

25 сурет
14 тапсырма. Гипермәтіндік байланыстар орнату
HTML тілінің ең негізгі қасиеті ретінде оның басқа құжаттарға сілтеме жасау мүмкіндігін айтуға болады. Бір HTML файлынан мынадай басқа құжаттарға:
- алыста орналасқан компьютердегі HTML-файлға,
- ағымдағы HTML-құжаттың ішіндегі белгілі бір орынға,
- HTML-құжаты болмайтын кез келген файлға сілтемелер жасауға болады.
Сілтеме ретінде мәтінді немесе суретті пайдалануға болады.
Бір құжат аймағында сілтемелер жасау
Мұндай сілтемелер екі бөліктің болуын талап етеді, олар: белгі және сілтеме. Белгі сілтеме бойынша ауысып баратын осы құжат ішіндегі бір нүктені анықтайды. Сілтеме белгі атын пайдаланады. Броузердің алдын ала тағайындалатын параметрлеріне сәйкес сілтемелер басқа түспен ерекшеленіп тұрады немесе оның асты сызылады.
Сілтеме былай сипатталады:
<A HREF="#ДС"> Дүйсенбі </А>
Сілтеме арқылы ауысып баратын нүктедегі белгі (ДС) алдына # символы қойылады. Белгі атынан кейінгі “>” және “<” символдары арасына ауысу үшін тышқанмен шертілетін сілтеме сөз (“Дүйсенбі”) жазылады.
Осы Дүйсенбі гиперсілтеме сөзін шерткенде баратын нүктеде төмендегідей белгілер тұруы тиіс:
<A NAME="ДС"> Дүйсенбі </А>
1. Бұрынғы 79 беттегі ФНИ.HTM файлы мәтінін Web-парақтың алдыңғы жағына жазылатын апта күндерінің аттары жазылған кестелермен толықтырайық. Ол үшін қалың қаріппен жазылған
|
|
|
...<FONT COLOR="RED" SIZE="6" FACE="KZ ARIAL">
<B> ФНИ – 1 топтарының сабақ кестесі </B>
</FONT></P> <BR>...
жолдарынан кейін мынадай тәгтер тізбегін жазайық:
...<TABLE WIDTH=100%> <TR> <TD>Дүйсенбі</TD> <ТD> Сейсенбі </ТD> <TD>Сәрсенбі</ТD> <TD>Бейсенбі</TD> <TD>Жұма</TD> <TD>Cенбі</TD> </TR> </TABLE> <BR>...2. Бұл фрагменттен кейін (RASP.НТМ файлы) Дүйсенбі сөзіне сілтейтін белгі қоямыз, яғни <B> Дүйсенбі </B> </FONT> сөздері орнына:
... <B> <A NAME="ДС"> Дүйсенбі </A></B></FONT>... сөздерін жазу керек.3. Енді кесте ішіндегі Дүйсенбі сөзіне гиперсілтеме жасаймыз, яғни <TABLE WIDTH=100%> <TR> <TD>Дүйсенбі</TD> <TD> Сейсенбі</TD> <TD> Сәрсенбі</TD>... сөздері орнына:
<TABLE WIDTH=100%> <TR> <TD> <A HREF= "#ДС">Дүйсенбі</А> </TD> <TD><A HREF= "#СС">Сейсенбі</А> </TD> <TD><A HREF= "#СР">Сәрсенбі</А> </TD>...сөздерін жазамыз.4. Файлды дискіге жазып сақтаймыз.
5. Осының нәтижесінде алынған Web-парақты қарап шығыңыздар. Экранда 26 суреттегікөрініс бейнеленуі тиіс.

26 сурет
6. Енді Дүйсенбі сөзін, сонан соң Сейсенбі сөзін, т.с.с. күн аттарын тышқанмен таңдап шертіп көріңіздер. Гиперсілтемелердің дұрыс жұмыс істейтініне көз жеткізіңіздер.
15 тапсырма. Басқа HTML-құжатқа сілтеме жасау.
Ерекшеленіп тұрған сілтеме сөздерді шерту арқылы басқа файлдарға да көшуге болады. Төмендегідей сілтеме жасайық:
<А HREF="RASP.HTM"> ФНИ </А>
Файл атынан (RASP.НТМ) кейін “>” және “<” символдары арасында сілтеме сөз (“ФНИ”) орналасқан, осы сөзді шерту жолымен оның алдында аты көрсетілген файлға ауысуға мүмкіндік бар.
1. Броузер терезесіне RASP.HTM файлын жүктеңіздер.
2. Осы файлға төмендегідей өзгертулер енгізіңіздер:
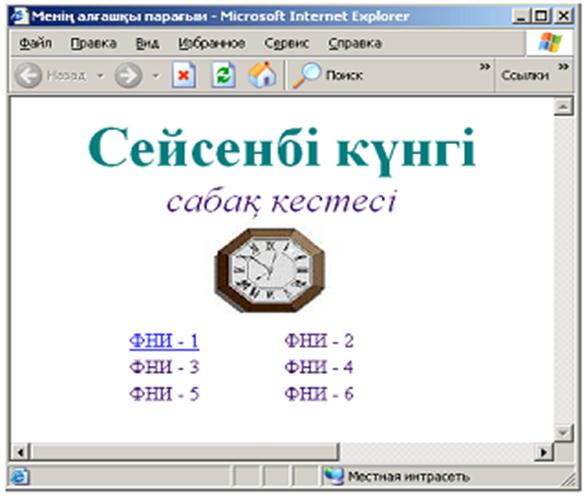
<HTML> <HEAD> <TITLE> Менің алғашқы парағым </TITLE></HEAD> <BODY BGCOLOR="#FFFFFF" TEXT="#330066"> <CENTER> <FONT COLOR= "#008080" SIZE="7"><B>Сейсенбі күнгі</B> </FONT><BR> <FONT SIZE="6"> <I> сабақ кестесі </I> </FONT><BR> <IMG HSPACE=150 VSPACE=10 SRC="ЧАСЫ.JPG"> <TABLE WIDTH=60%> <TR><TD><A HREF="RASP.HTM"> ФНИ - 1 </А></TD> <TD> ФНИ - 2</TD> </TR> <TR><TD> ФНИ - 3</TD> <TD> ФНИ - 4 </TD> </TR> <TR><TD> ФНИ - 5 </TD><TD> ФНИ - 6</TD> </TR> </TABLE> </CENTER> </BODY></HTML>3. Файлды сақтап, терезені жауып, оның нәтижесін броузер арқылы қарап шығыңыздар. Экрандағы көрініс 27 суреттегідей болуы тиіс.
|
|
|
ФНИ – 1 гиперсілтемесін шертіңіздер, сонда ФНИ-1.htm файлына ауысуларыңыз керек. Артқа (Назад – броузердің жоғарғы сол жақ бұрышында) батырмасын шертіңіздер, сонда RASP.HTM файлына қайтып ораласыздар.
16 тапсырма. Басқа HTML-құжатқа суретпен сілтеме жасау
1. ФНИ.НТМ файлының соңғы жағына алғашқы параққа – ФНИ топтарының сабақ кестесі (файл RASP.HTM) парағына сілтеме жасау қажет. Сілтеме ретінде төмендегідей түрде графикалық файлды пайдаланыңыздар:

27 сурет
... </TR>
</TABLE><BR>
<CENTER>
<А HREF="RASP.HTM"> <IMG SRC="HOME.GIF" BORDER="0"> </A>
</CENTER>
</BODY>
</HTML>
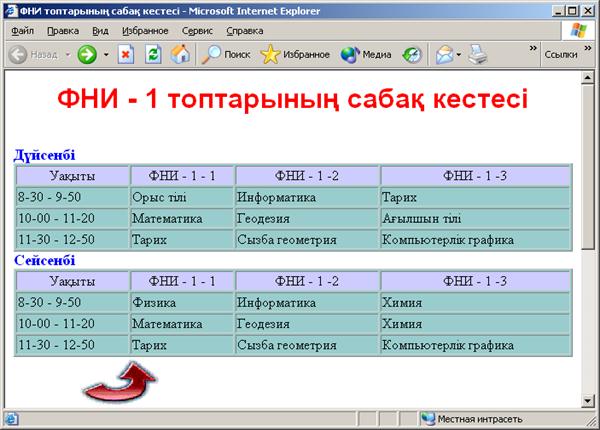
2. Осының нәтижесінде алынған Web-парақты қарап шығыңыздар. Экранда 28 суреттегідейпарақ болуы тиіс.
Мұнда сілтеме рөлін оң жаққа және жоғары бағытталған тілсызық түріндегі сурет атқарады, ол HOME.GIF файлында жазылған.

28 сурет
17 тапсырма. Соңғы өзіндік тапсырма.
Өз топтарыңыз немесе отбасыңыз жайлы мәлімет беретін Web-парақ жасаңыз. Алғашқы параққа топ туралы, куратор мұғалімдеріңіз (ата-аналарыңыз) жайлы қысқаша әңгіме жазыңыздар. Бірге оқитын достарыңыз туралы мәліметті жеке парақтарға орналастырыңыздар. Алғашқы парақтан достарыңыз туралы мәлімет беретін парақтарға сілтемелер жасаңыздар. Достарыңыз туралы Web-парақтардан алғашқы параққа қайтатын сілтеме жасауды да ұмытпаңыздар.
Жақсы Web-парақты қалай жасауға болады?
|
|
|
1. Web-парақтардағы мәліметтердің орналасуы қарапайым әрі логикалық түрде қарап шығуға, оқуға ыңғайлы болуы тиіс. Парақтардағы мәліметтердің оларды қабылдауға жеңіл болуының бір тәсілі – экран бетінде мәтін де, сурет те орналаспаған бірсыпыра бос орындардың қалдырылуы болып табылады. Парақта мәліметі көп болса, ол оқушыны жалықтырып жібереді.
2. Экрандағы ақпараттарды тізім немесе кесте түрінде жасауға тырысу керек, сонда маңызды мәліметтерді оңай тауып алуға болады.
3. Бір суреттен кейін бірден екінші сурет орналаспағаны дұрыс, олардың араларында мәтіндік ақпараттар берген дұрыс.
4. Ақпарат бөліктерге бөлініп берілсе, оларды оқу, түсіну жеңіл болады. Абзацтардың да өте ұзын болмағаны дұрыс, олардың көлемділерін бірнеше шағын абзацтарға бөлген абзал.
5. Егер Web-парақ көлемі үлкен болса, онда құжат бөліктеріне жылдам ауысуға мүмкіндік беретін сілтемелер жасау қажет. Кейде бір мәселеге арналған ақпараттарды тақырыптарға бөліп, оның мазмұнын негізгі бір параққа жазып, ал әр тақырыпты басқа беттерге сілтемелер арқылы орналастыру керек.
6. Суреттер мен графикалық бейнелерді пайдалану көптеген тұтынушыларды қызықтыруы мүмкін, бірақ суреттерді желі арқылы қабылдау ұзақ уақыт алатыны есте болуы керек. Егер бір әдемі суретті көру үшін 5 минуттай уақыт кететін болса, оның әдемілігі ешкімді де қызықтыра қоймас.
Web-парақты тексеріп тестіден өткізу
Серверге өз Web-парақтарыңызды орналастыру алдында оларды тест арқылы тексеріп алған жөн. Жасалған құжат алғашқы тексеруді, яғни “жергілікті тексеруді” өз қатты дискіңіздің аумағында өтуі тиіс. Тексеру кезінде әр түрлі броузерлерді пайдаланған абзал. Олардың бір-бірінен айырмашылығы әжептеуір болуы ықтимал.
Web-құжатты тексеруден өткізу кезінде мынадай жайттар есте болсын:
1. Емле қателерін тексеру. Мәтіннің жазылуын автоматты тексеру арқылы толық қарап шығу керек (ол үшін Microsoft Word редакторын пайдалануға болады, қазақша мәтінді тексеретін мүмкіндіктер де бар) немесе басқа кісіні қатесін тексеріп қарап шығуға шақырыңыздар.
2. Навигацияны (ауысуларды) тексеру. Әрбір парақта басқа құжаттарға, парақтарға ауысу мүмкіндіктері болуы тиіс, солардың дұрыс жұмыс істейтініне көз жеткізіңіздер.
3. Сыртқы файлдармен қатынасу тәсілдерінің дұрыстығын тексеру. Графикалық, дыбыстық және бейнефайлдарының өз орындарында тұрғанын қарап шыққан абзал, олардың сол орындарынан дұрыс жүктелетіндігіне көз жеткізіңіздер (файлдар адрестері дұрыс көрсетілуі тиіс). Графикалық мүмкіндігі жоқ броузерлерге арналған ауыспалы мәтіндік хабарламалардың бар екенін қарап шыққан артық болмайды.
4. Құжаттың жүктелу уақытының шамадан тыс ұзақ болмағанына көз жеткізіңіздер.
5. Басқа кісілердің сіздер жасаған Web-парақтарды қарап шығуын қамтамасыз етіңіздер. Сіздің құжатыңызбен таныс емес адамдардың парақтарыңызды бастан аяқ тексеріп шығуын өтіну керек. Кейде өздеріңіз ешқашан да таба алмайтын қателерді сыртқы көз жылдам байқайды.
|
|
|
|
|
Дата добавления: 2014-12-10; Просмотров: 1924; Нарушение авторских прав?; Мы поможем в написании вашей работы!