
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
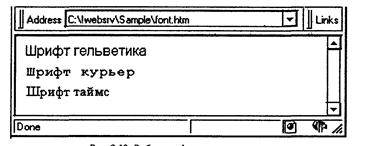
Лістинг 2.11. Файл chap2\font.htm
|
|
|
|
<!"DOCTYPE HTML PUBLIC -//W3C//DTO HTML 3.2//EN">
<TITLE>06разцы шрифтів</TITLE>
<HEAD>
<BODY BGCOLOR=WHITE>
<Р><FONT FACE="Arial Cyr, Arial, Helv DL">Шрифт гельветика
<Р><FONT FACE="Courier New Cyr, Courier New">Шрифт кур'єр
<Р><FONT FACE="Times New Roman Cyr, Times New Rоmап">Шрифт таймс
</ВОDУ>
</НТМL>
На мал. 2.10 показано, як цей документ виглядає при його перегляді у вікні навигатора Microsoft Internet Explorer.

МАЛ. 2.10. Вибір шрифту по його назві Вставка спеціальних символів і символьних об'єктів
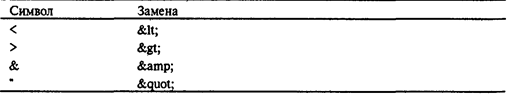
У мові HTML визначені чотири спеціальних символи, призначених для службових цілей. Це символи <, >, & і ". Не можна вставляти спеціальні символи в звичайний текст, замість цього необхідно використати наступну заміну:

Будьте уважні, вставляючи в документ HTML лістинг програм, багату щойно перерахованими символами. Перед вставкою таких лістинг їх треба обробити, замінивши спеціальні символи, наприклад, в автоматичному режимі за допомогою текстового редактора.
При необхідності можливо вставити в документ HTML байт з довільним шістнадцятковим кодом. Для цього треба включити в текст послідовність символів введення &#ХХ, де XX - шістнадцяткове число в діапазоні від 0 до FF.
Символи, які не входять в таблицю ASCII, можуть бути представлені спеціальному вигляді - як символьні об'єкти (character entities). На жаль, деякі редактори документів HTML, наприклад ранні редактори Microsoft Internet Assistant for Microsoft Word і Microsoft Frontpage, представляють символи кирилиці саме таким чином, що істотно збільшує об'єм документів HTML.
Нижче приведений список символьних об'єктів. Користуючись цим списком, можливо, наприклад, скласти програму, яка послужить доповненням для редактора Microsoft Internet Assistant for Microsoft Word і буде виконувати зворотну заміну символьних об'єктів на символи кирилиці.
|
|
|
| Об'єкт | Символ кирилиці | Латинський символ | Опис латинського символа | |
| À | А | À | Прописна А, тупий наголос | |
| Á | БИ | Á | " А, сильний наголос | |
| &Acire; | У | Â | " А, диактрическое наголос | |
| Ã | Г | Ã | " А тильда | |
| Ä | Д | Ä | " А умлаут | |
| Å | Е | Å | " А дзвінка вимова | |
| &Aeling; | ЖЕ | Æ | Прописні АЕ, дифтонг | |
| Ç | Ç | Прописна З, седиль | ||
| È | І | È | " Е, тупий наголос | |
| É | Й | É | " Е, сильний наголос | |
| Ê | ДО | Ê | " Е, диактрическое наголос | |
| Ë | Л | Ë | " Е, умлаут | |
| Í | Н | Ì | " I, сильний наголос | |
| Ì | М | Í | " I, тупий наголос | |
| Î | ПРО | Î | Прописна I, диактрическое наголос | |
| Ï | П | Ï | " I, умлаут | |
| Ð | Р | Ð | Поєднання Eth | |
| Ñ | З | Ñ | Прописна N, тильда | |
| Ó | У | Ó | " 0, сильний наголос | |
| Ò | Т | Ò | " 0, тупий наголос | |
| Å | У | Ó | " А дзвінка вимова | |
| Ô | Ф | Ô | " 0, диактрическое наголос | |
| Õ | Х | Õ | " 0, тильда | |
| Ö | Ц | Ö | " 0, умлаут | |
| &0slash; | Ш | Ø | "0, слэш | |
| Ù | Щ | Ù | " U, тупий наголос | |
| Ú | ' | Ú | " U, сильний наголос | |
| Ü | Ь | Ü | " U, умлаут | |
| Û | И | Û | " U, диактрическое наголос | |
| Ý | Е | Ý | " Y, сильний наголос | |
| Þ | Ю | Þ | Прописні THORN | |
| ß | Я | ß | Мала німецька буква s з різкою вимовою | |
| à | а | à | Рядкова а, тупий наголос | |
| á | би | á | " а, сильний наголос | |
| â | в | â | " а, диактрическое наголос | |
| ã | г | ã | " а, тильда | |
| ä | д | ä | " а, умлаут | |
| &anng; | е | å | " а, дзвінка вимова | |
| æ | же | æ | Рядкові ае, дифтонг | |
| ç | з | ç | Рядкова з, седиль | |
| è | і | è | " е, тупий наголос | |
| é | й | é | " е, сильний наголос | |
| ê | до | ê | " е, диактрическое наголос | |
| ë | л | ë | " е, умлаут | |
| í | н | ì | " i, сильний наголос | |
| ì | м | í | " i, тупий наголос | |
| î | про | î | " i, диактрическое наголос | |
| ï | п | ï | " i, умлаут | |
| ð | р | ð | Рядкові eth | |
| &ntude; | з | ñ | " п, тильда | |
| ò | т | ò | " про, тупий наголос | |
| ó | у | ó | " про, сильний наголос | |
| &Оcirc; | ф | ô | Рядкова про, диактрическое наголос | |
| «botilde; | х | õ | " про, тильда | |
| ö | ц | ö | " про, умлаут | |
| ø | ш | ø | " про, слэш | |
| Ù | щ | ù | " і, тупий наголос | |
| ú | ъ | ú | " і, сильний наголос | |
| ü | ь | ü | " і, умлаут | |
| û | ы | û | " і, диактрическое наголос | |
| ý | е | ý | " у, сильний наголос | |
| þ | ю | þ | Рядкові thorn | |
| ÿ | я | ÿ | Рядкова у, умлаут | |
| ® | ® | ® | Зареєстрована марка - TradeMark | |
| | Ó | Ó | Неразделяющий пропуск | |
У приведеному списку немає букв Ч і ч. Оні мають коди відповідно × і ÷.
|
|
|
2.5.5. Виділення параграфа горизонтальною лінією
При оформленні сторінок WWW часто використовується такий прийом, як виділення параграфів горизонтальною лінією. І хоч горизонтальну лінію можливо зробити з символів дефіса, набагато краще використати для цього засобу мови HTML. Якщо вставити лінію за допомогою команди HTML, навігатор може відобразити її в красивому трьохмірному вигляді з тінями, внаслідок чого вона буде виглядати набагато привабливішою. Для того щоб включити в документ HTML горизонтальну розділову лінію, потрібно використати оператор <HR>. Цей оператор має ряд параметрів, що визначають зовнішній вигляд лінії:
| Параметр | Опис |
| ALIGN | Параметр ALIGN визначає вирівнювання лінії. Цей параметр може мати одне з наступних значень: LEFT (вздовж лівому кордону), CENTER (центрування), RIGHT (вздовж правому кордону). За умовчанням лінія центрується |
| COLOR | Колір розділової лінії. Цей параметр працює тільки в навигаторе Microsoft Internet Explorer |
| noshade | Якщо вказаний цей параметр, лінія зображається плоскої, без трьохмірного виділення тінями |
| SIZE | Висота розділової лінії в пікселях |
| WIDTH | Ширина лінії. Може вказуватися або в пікселях, або в процентному відношенні від ширини вікна. Якщо використовується другий спосіб, після числа, задаючого значення параметра, повинен знаходитися символ процента % |
У лістинг 2.12 приведений документ HTML, в якому є розділові лінії різного вигляду.
|
|
|
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 425; Нарушение авторских прав?; Мы поможем в написании вашей работы!