
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Тема №4. Использование чисел. Управляющие структуры
|
|
|
|
Цель работы: работа с численными данными в форме.
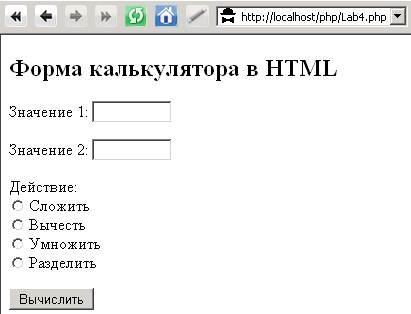
Задание 1. Разработать приложение с формой для простого калькулятора (см. рис. 3.24).

Рис. 3.24. Форма с группой переключателей Действие и ввода переменных.
Исходный код программы приведен ниже (рис. 3.25).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Lab4 Калькулятор</title>
</head>
<h2> Форма калькулятора в HTML </h2>
<body>
<form action="Lab4_1.php" method="POST">
<!-- форма использует обработчик представленный в файле Lab4_1.php-->
<p> Значение 1:
<input type="text" name="Var1" size=10></p>
<p> Значение 2:
<input type="text" name="Var2" size=10></p>
<p> Действие:<br>
<input type="radio" name="calc" value="Сложить"> Сложить<br>
<input type="radio" name="calc" value="Вычесть"> Вычесть<br>
<input type="radio" name="calc" value="Умножить"> Умножить<br>
<input type="radio" name="calc" value="Разделить"> Разделить<br>
</p>
<p> <input type="submit" name="Submit" value="Вычислить"></p>
</form>
<!--При пересылке формы в ваш сценарий Lab4_1.php будут переданы переменные - $Var1 и $Var2 (используется массив POST), так как именно эти имена являются значениями параметра NAME, использованного при создании каждого текстового поля. Значениями этих переменных будут значения, введенные пользователем в соответствующие поля формы.
-->
</body>
</html>
Рис. 3.25. Исходный код программы Lab4.php.
Cозданная форма (рис. 3.24) содержит два поля ввода Значение 1 и Значение 2, переключатель Действие и кнопку Вычислить. Кроме того, с переменными $Var1 и $Var2, в обработчик Lab4_1.php, будет пересылаться еще одна переменная с именем $calc (переменная $calc также будет доступна через глобальный массив $_POST).
|
|
|
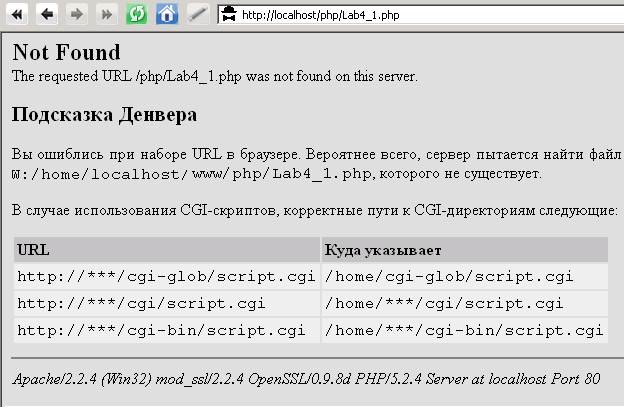
Если к данному моменту времени сценарий Lab4_1.php не создан, то нажатие на кнопке "Вычислить" (рис. 3.24) приведет к следующему результату (рис. 3.26).

Рис. 3.26. Реакция браузера при отсутствии программы Lab4_1.php.
Создание сценария калькулятора
В соответствии с выбранным в форме Lab4.php именем обработчика, создадим PHP-сценарий с именем Lab4_1.php. Цель сценария - принять два значения переменных $Var1 и $Var2 и произвести с ними вычисления в зависимости от значения переменной $calc.
Созданный вами сценарий должен выглядеть как на pис. 3.27.
Сохраните созданный файл с именем Lab4_1.php в папке для документов вашего Web-сервера.
<?PHP
$Var1 = $_POST["Var1"];// использование массива $_POST для означивания переменных обязательно
$Var2 = $_POST["Var2"];
$calc = $_POST["calc"];
if (($Var1=="") || ($Var2=="") || ($calc==""))
{
header ("locahion:http://localhost/lab4.php");
//echo "header ";
exit;
}
if ($calc=="Сложить")
{$rez=$Var1 + $Var2;}
else if ($calc=="Вычесть")
{$rez=$Var1 - $Var2;}
else if ($calc=="Умножить")
{$rez=$Var1 * $Var2;}
else if ($calc=="Разделить")
{$rez=$Var1 / $Var2;}
?>
<html>
<head>
<title>Lab4_1 Результаты вычислений</title>
</head>
<body>
<p>Результат вычислений равен <? echo $rez;?> </p>
<p>Результат получен в обработчике Lab4_1.php </p>
</body>
</html>
Рис. 3.27. Исходный листинг программы Lab4_1.php.
Например, если в форму (рис. 3.26) ввести данные, как показано на рис. 3.28, то результат будет следующий (рис. 3.29)

Рис. 3.28. Данные указанные в форме.

Рис. 3.29. Вывод результата работы сценария Lab4_1.php.
Напоминаем, что в дробных числах целая часть должна отделяться от дробной части точкой, а не запятой.
Тема №5. Использование управляющей структуры switch
Цель работы: Обучение применению структуры switch.
|
|
|
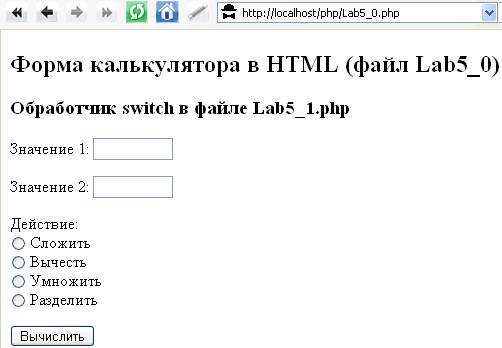
Задание 1. Разработать приложение с использованием конструкции SWITCH-CASE, в котором создается форма для простого калькулятора (см. рис. 3.30 и рис. 3.33).

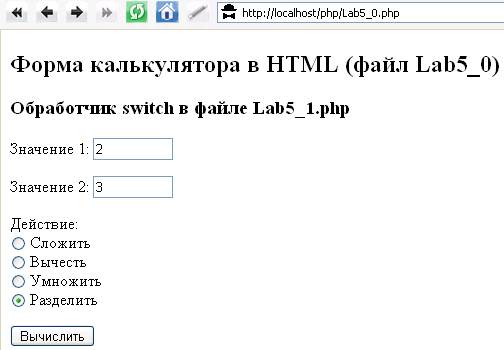
Рис. 3.30. Вид формы для калькулятора.
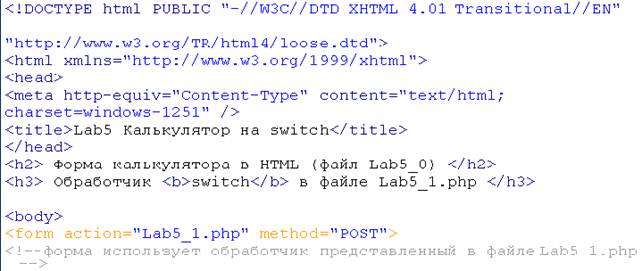
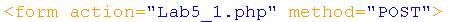
Исходный код Lab5.0.php для вывода формы представленной на рис. 3.30, показан на рис. 3.31.

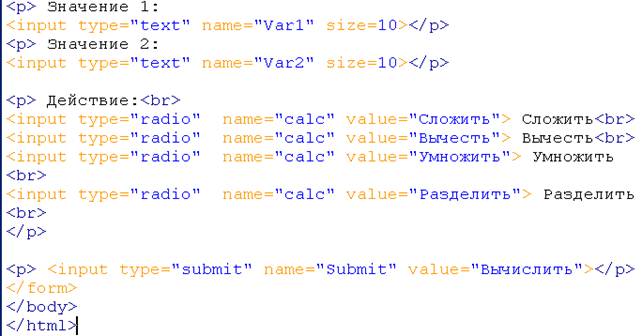
Рис. 3.31. Исходный код создания формы.

Рис. 3.32. Продолжение исходного кода создания формы.
Пояснения к коду программы создания формы (рис. 3.31 - 3.32).
При пересылке формы в сценарий Lab5_1.php будут переданы две переменные - $Var1 и $Var2, так как именно эти имена являются значениями параметра NAME, использованного при создании каждого текстового поля. Значениями этих переменных будут значения, введенные пользователем в соответствующие поля формы.
Кроме того, если пользователь отметит какое-то действие, с помощью радио кнопки, в сценарий (обработчик формы) будет передана переменная Scalc (с указанным значением).
В форме используется обработчик с именем Lab5_1.php

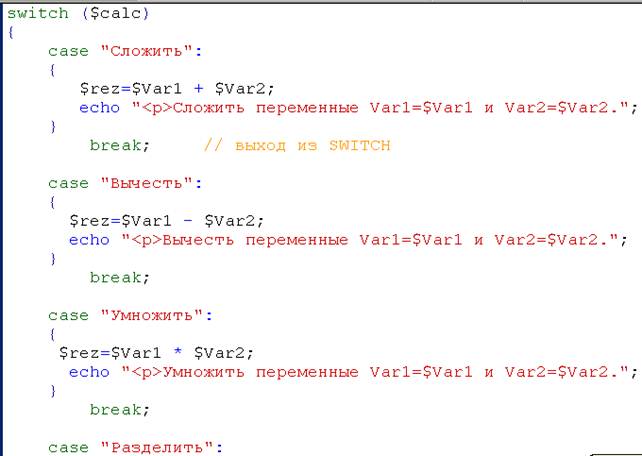
Исходный код (Lab5_1.php) обработки формы представлен на рис. 3.33.

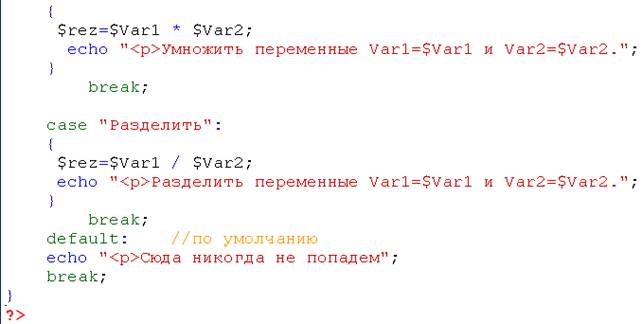
Рис. 3.33. Исходный код Lab5_1.php обработки ввода.


<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Lab5_1 Результаты</title>
</head>
<body>
<p>Результат вычислений равен <? echo $rez;?> </p>
<p>Результат получен в обработчике Lab5_1.php </p>
</body>
</html>
Рис. 3.34. Продолжение исходного кода Lab5_1.php обработки ввода.
Если строка

в коде HTML не будет вставлена, то на экране будет выведена информация вида (рис. 3.38):

Рис. 3.35. Результат обработки ввода при отсутствии указания русской кодировки.
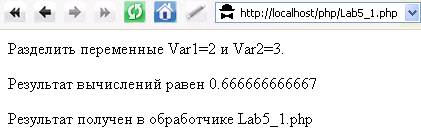
Если в форму ввести значения указанные на рис. 3.39, то обработчик выдаст на экран информацию, показанную на рис. 3.40.

Рис. 3.36. Результат ввода информации.
Если кнопка  будет нажата
будет нажата

Рис. 3.37. Результат работы обработчика для рис. 3.36.
Если в форму (рис. 3.30) не вводить информацию и нажать кнопку  , то получим результат:
, то получим результат:

Рис. 3.38. Результат работы обработчика при отсутсивии информации в форме и нажатии кнопки “Вычислить”.
Задание 2. Разработать сценарий обрабочика кнопки OK с использованием Switch, приложение использует форму ввода показанную на рис. 3.39 и сопутствующий ей код на рис. 3.40.
|
|
|
Contact.html

Рис. 3.39. Форма ввода.
<html><head><title>Contact</title></head><body bgcolor=yellow><form action="ContactHow.php" method=POST><table> <tr><td> First Name</td><td><input type=text name="FirstName" size=20></td></tr><tr><td>Last Name</td><td><input type=text name="LastName" size=20></td></tr><tr><td> Comments</td><td><textarea name="Comments" rows=5 cols=40></textarea></td></tr></table>Способ связи<p><select name="ContactHow" size=1><option value="Telephone">Телефон</option><option value="Pochta">Почта</option><option value="Email">E-mail</option><option value="Fax">Fax</option></select><p><input type=submit name="Submit" value="OK"> <input type=reset name="Reset" value="Cancel"></form></body></html>Рис. 3.40. Исходный код HTML формы ввода.
|
|
|
|
|
Дата добавления: 2014-12-07; Просмотров: 1584; Нарушение авторских прав?; Мы поможем в написании вашей работы!