
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Тема:Создание буклета в InDesign
|
|
|
|
CONTENTS
Unit I. Lazer……………………………………………………………………...3-12
Grammar Study. Modal Verbs…………………………………………12-16
Unit II. Networks……………………………………………………………….16-25
Grammar Study. ……………………………………………………….......25-34
Sequence of Tenses…………………………………………………….25-29
The Participles……………………………………………………………29-31
Absolute Participial Construction……………………………………….31-32
Unit III. What is Sound?.............................................................................34-42
Grammar Study. …………………………………………………………….43-48
The Infinitive………………………………………………………………43-44
Complex Subject…………………………………………………………44-45
Complex Object………………………………………………………………45
For with the Infinitive Construction…………………………………….......45
Appendix. Supplementary Texts ……………………………………….…..49-70
Key ………………………………………………………………………….……71-73
Страница 1

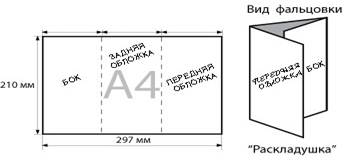
Обычно буклеты изготавливаются на бумаге A4 или А3 формата. Буклетом считается печатная продукция, сфальцованная любым способом двумя и более сгибами. Сейчас мы рассмотрим буклет А4 формата, напечатав который нужно будет сделать сгиб двумя фальцами. Вид фальцовки у нас «раскладушка», давайте рассмотрим ее схему:

Примечание. Прошу обратить внимание, точные размеры границ в буклете для фальцовки вам следует уточнить в типографии, где он будет печататься и фальцеваться, это нужно для того, чтобы быть уверенным в правильном загибе буклета.
Итак, приступим к созданию буклета. Я выбрала тему "кофе", этапы создания буклета - это просто образец техники выполнения, "как бы я это делала".
1. Запустим программу InDesign. В окне запуска, в поле Create New выберем Document (Создать новый документ).

2. В окне New Document выставим настройки: Number of Pages (Число страниц) – 2, в поле Page Size (Размер листа) выберем A4, Orientation (Ориентация) – горизонтально, Сolumns (Колонки) – 3, Gutter (Расстояние между колонками) – 8 мм., Margins (Поля) – 4 мм везде и Bleed (Блиды / Выпуск за обрез) по 2 мм.
|
|
|

Откроется рабочая область нашего будущего буклета. Если нажать F12, выйдет палитра Pages, будут видны две страницы.

3. Слева и вверху рабочей области видна линейка, если поставить на нее указатель мыши и потянуть - мы создадим направляющую. Выставим эти направляющие между колонками.

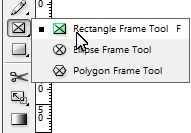
4. В меню Window выберем палитру Mini Bridge, в ней удобно работать с файлами, если же у вас более ранняя версия, можно добавлять файлы с помощью File > Place (Поместить). На панели инструментов выберем инструмент "Фрейм" (Restangle Frame Tool).

Начертим прямоугольник, далее в палитре Mini Bridge выберем папку, в которой будут находиться графические файлы для нашего буклета.

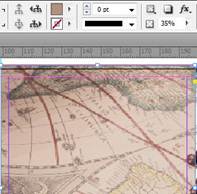
5. Перетягиваем картинку во фрейм левой кнопкой мыши. Если она больше или меньше фрейма, жмем горячую клавишу Alt+Shift+Ctrl+E или заходим Object (Объект) > Fitting (Установка)> Fit Content Proportionally (Заполнить фрейм пропорционально). Также можно трансформировать картинку во фрейме "белой" стрелкой с нажатой клавишей Shift.

6. С помощью инструмента «прямоугольник»
 рисуем фон квадратами различных оттенков,
рисуем фон квадратами различных оттенков,

подобрав цвета с картинки с помощью инструмента «пипетка».
Нажимаем F6 (открываем палитру "Цвет" (Color)) и регулируем цвета, вбивая их вручную или меняя оттенки с помощью ползунков. Сверху картинки накладываем еще один прямоугольник, задаем оттенок пипеткой с картинки или с помощью палитры Color, установим ему прозрачность 35%.

7. На панели инструментов выберем инструмент Текст (Type Tool)

...и создадим текстовый блок, в моем случае "COFFee". Черной стрелкой можно трансформировать и вращать текст, если подвести стрелку к верхнему или нижнему уголку фрейма. Зайдем в меню Window > Type > Character или нажмем Ctrl+T. Отредактируем текст по своему вкусу,
|
|
|

...и зададим ему цвет в палитре Color (F6).
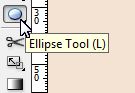
8. Создадим текст по окружности. Выберем инстумент Эллипс,

и начертим его вдоль блюдечка.

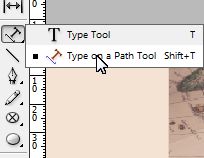
Далее выберем инструмент "Текст по контуру" (Type on a Path),

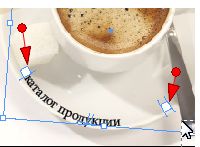
...щелкнем по окружности и наберем текст.

С помощью инструмента выделения (Selection Tool, белая стрелка)
можно будет правильно направить текст по окружности.

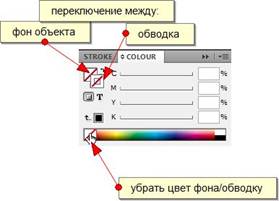
Убрать обводку у окружности можно будет также в палитре Color (F6).

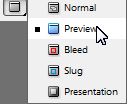
Не забываем периодически переключаться в режим Preview в нижней части панели инструментов, для более удобного отображения результата работы.

9. Далее создадим текст с реквизитами.

Снова выберем инструмент фрейм,


и начертим прямоугольник
и из MiniBridge перетащим картинку во фрейм, при необходимости заполним фрейм пропорционально (Alt+Shift+Ctrl+E).

Также можно перемещать картинку во фрейме с помощью инструмента Selection Tool (белая стрелка). Таким образом создаем остальные картинки и распологаем как нам нравится.

10. Создадим еще один текстовый блок. Выберем инструмент текст, укажим место где вставить текст, появится курсор и вставим из буфера обмена нужный нам текст. Выделим его, нажав Ctrl+A и откроем палитры Character (Символ) – Ctrl+T и Paragraph (Абзац) – Ctrl+M. В палитре Character выставим нужный размер и кегль, не забыв поставить в поле Language (Язык) – Русский, иначе не будут работать переносы. В палитре Paragraph выставим нужный абзац, также можно установить буквицу (Drop Cap Number of Lines) на 4 или 5 символов.

11. Далее инструментом выделения (черная стрелка) жмем один раз левой кнопкой мыши на текстовый блок, и в верхней части окна находим настройки для тестового фрейма. При необходимости выставляем 2 колонки, расстояние – 3 мм и нажимаем на кнопку выравнивания текста между колонками.


С этой страницей буклета справились, переходим к внутренней части буклета. Откроем палитру Pages (F12) и переместимся на вторую страницу.

12. Здесь по аналогии с первым листом продолжаем работать над дизайном. Создаем фрейм, переносим из MiniBridge картинки в этот фрейм. Если надо выровнять растояние между фреймами - обращаемся к очень нужной палитре Align (Выравнивание) – Shift+F7.

Также создадим еще прямоугольник в качестве фона для описания кофе, скопируем его несколько раз, и еще раз выровняем с помощью палитры Align (Выравнивание).
|
|
|
Очень важновыравнивать объекты именно с помощью палитры Align, вручную не получится сделать все идеально ровно.

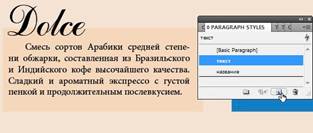
13. Создадим текст, отредактируем его в палитре Character (Символ) – Ctrl+T и Paragraph (Абзац) – Ctrl+M. При желании можем создать стиль для каждого текста (заголовок, основной и тд.) вызвав палитру Paragraph Styles (Стили Абзаца) - F11.

14. Продолжаем улучшать дизайн буклета.

Переключимся в режим Preview, чтобы видеть как реально будет выглядеть буклет на печати.



После того, как дизайн над буклетом полностью закончен, сохраним его в формате pdf, это наиболее оптимальный формат для передачи файла в типографию.
15. Выберем File > Export и выберем тип файла Adobe PDF Print, нажмем Сохранить. Откроется окно настроек экспорта. Не буду долго описывать настройки экспорта, если вкратце, то достаточно в поле Adobe PDF Preset выбрать Press Quality - это оптимальная настройка по умолчанию для печати. Жмем Export.

PDF-файл для печати готов, настоятельно рекомендую открыть его в Acrobat и внимательно рассмотреть, чтобы нигде ничего не испортилось при экспорте.
|
|
|
|
Дата добавления: 2014-12-24; Просмотров: 955; Нарушение авторских прав?; Мы поможем в написании вашей работы!