
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Простейшая анимация
Краткие теоретические и учебно-методические материалы по теме практической работы
Практическая работа № 16
«Создание простейшей анимации»
Цель работы: научиться создавать простейшую анимацию в Macromedia Flash с применением настройки плавности, эффектов, фильтров и со вставкой звука.
Образовательные результаты, заявленные во ФГОС третьего поколения:
Студент должен
уметь:
- применять технологии продвижения web-услуг.
знать:
- технологии продвижения web-услуг.
В программе Macromedia Flash можно создавать две разновидности анимации -покадровую и расчетную. В покадровой анимации вы «вручную» рисуете все кадры размещая их друг за другом. Примерно так же создаются мультфильмы в киностудиях. Если в программу будет импортирован анимационный файл GIF, то его анимация также будет покадровой.
В расчетной анимации определяются только начальный и конечный кадры изображения, и программа автоматически генерирует промежуточные кадры. Такая анимация может быть двух видов - анимация движения и анимация формы. В анимации движения определяются положение, размер и поворот объекта для первого кадра, затем для последнего кадра те же свойства задаются с новыми значениями. В анимации формы рисуется фигура для первого кадра, а для последнего кадра форма фигуры изменяется. Далее программа интерполирует изменение значений свойств движения или формы для промежуточных кадров анимации.
Соответственно сказанному, кадры в Macromedia Flash могут быть двух типов: ключевые («keyframe») и обычные («frame»). Ключевой - это кадр, в котором задаются изменения в анимации. Такими кадрами начинается и заканчивается любая анимация. В расчетной анимации вы определяете ключевые кадры только в основных точка фильма, а остальные кадры программа создает автоматически. В покадровой анимации ключевыми являются все кадры.
Ключевой кадр отмечается в окне шкалы времени (Timeline) маленьким кружочком в нижней части прямоугольника, обозначающего кадр. Первый кадр в каждом слое автоматически становится ключевым. Кроме того, ключевым становится каждый кадр, в содержимое которого вносятся изменения на сцене. Обычный кадр обозначается прямоугольником без кружочка и заполняется содержимым предшествующего ему ключевого кадра. Если кадр пустой, то он обозначается белым цветом, а если заполнен - то серым цветом.

| Создание анимации движения в Flash – простейшая задача, выполняемая за пару минут. Создадим анимацию движения, имитирующей отскоки мячика от пола. Запустите Macromedia Flash и создайте новый пустой документ, щелкнув мышью на ссылке Flash Document (Документ Flash) на начальной странице. |
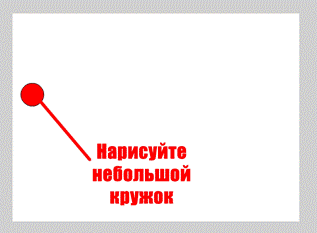
| Слева на сцене фильма нарисуйте не большой кружок в слое Layer 1 (Слой 1) | 
|

| Перейдите на шкалу времени, в слое Layer 1 (Слой 1) выделите щелчком мыши кадр на отметке 40 и нажмите клавишу F6. Будет создан ключевой кадр, содержимое которого копируется из ближайшего слева ключевого кадра, т.е. в данном случае – кадра 1.
Оставаясь в кадре 40, перетащите кружок в правую часть сцены

|
| Перетащите проигрывающую головку в первый кадр | 
|

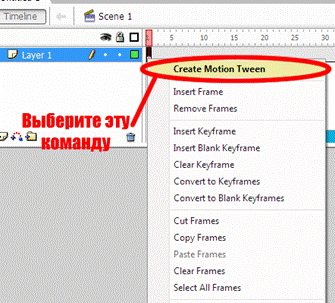
| На шкале времени щелкните правой кнопкой мыши на первом кадре и в открывающемся контекстном меню выберете команду Create Motion Tween (Создать расчетную анимацию движения). |
| Между первым и вторым кадрами появиться стрелка на синем фоне, указывающая на создание анимации движения. | 
|

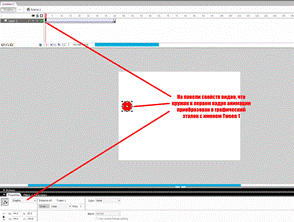
| На сцене фильма выделите кружок в первом кадре и раскройте панель Properties (Свойства). Вы увидите, что кружок – простой графический объект – автоматически преобразован в эталон типа Graphic (Графический) и ему присвоено стандартное имя Tween 1. |
| Перейдите в последний (40) кадр анимации и выделите второй кружок на сцене. Вы убедитесь, что и этот кружок преобразован в эталон графического типа с именем Tween 2. | 
|

| Выберете команду меню Windows => Library (Окно => Библиотека) и убедитесь, что оба этих эталона помещены в библиотеку. |
| Просмотрите анимацию, нажав клавишу Enter. Прямоугольник плавно переместится в правую часть экрана. | 
|
Примечание
Использование команды Create Motion Tween (Создать расчетную анимацию движения) всегда приводит к преобразованию рисованных объектов в эталоны графического типа.
|
|
Дата добавления: 2014-12-24; Просмотров: 635; Нарушение авторских прав?; Мы поможем в написании вашей работы!