
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Ступенька 24-ая
|
|
|
|
В этой главе мы поговорим об атрибутах colspan и rowspan. Colspan - определяет количество столбцов, на которые простирается данная ячейка, а rowspan - количество рядов (эти параметры могут принимать значение от 2 и больше, т.е. наша ячейка может растягиваться на два и более столбца (ряда)). Теперь, чтобы было все понятно, обратимся к примерам.

Итак, наша задача растянуть ячейку 1х1 на два столбца (ячейки). Для этого мы используем атрибут colspan="2", прописав его для ячейки 1х1. Код будет выглядеть следующим образом:
| <table> <tr> <td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td> <td width="50" bgcolor="#336699"> <center>1x2</center> </td> </tr> <tr> <td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td> <td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td> <td width="50" bgcolor="#336699"> <center>2x3</center> </td> </tr> </table> |
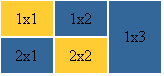
Как вы видите, ячейка 1х1 простирается на длину двух ячеек. Соответственно, ее длина равняется суммированной длине этих двух ячеек (100 пикселов). Мы не прописали атрибут width для ячейки 1x1, но если бы мы решили это сделать, то width мы задали бы равным ста пикселам. И еще, прошу вас обратить внимание, что в нашем примере нет ячейки 1х3, т.е. в первом ряду всего лишь две ячейки, почему – мы уже это обсудили – ячейка 1х1 равна двум ячейкам, благодаря атрибуту colspan.
Если бы мы по оплошности прописали ячейку 1х3, тогда у нас получилась бы следующее:

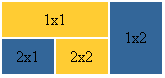
Аккуратнее обращайтесь с параметрами colspan и rowspan. Ошибка может привести к тому, что ваш сайт «поедет». Теперь, когда мы разобрались с параметром colspan, разберемся с параметром rowspan. Принцип действия тут тот же:

Попробуйте сами написать код для такой таблицы (подсказываю, тут у нас должна исчезнуть ячейка 2х3). А для полного закрепления полученных знаний можете написать еще и код для такой таблицы (я не издеваюсь, просто вы так лучше усвоите):
|
|
|




Если ничего не получится, то вы можете посмотреть коды для этих таблиц на следующей ступеньке. А кто все понял и все сделал, тот молодец и может даже перешагнуть через ступеньку.
|
|
|
|
|
Дата добавления: 2014-12-25; Просмотров: 306; Нарушение авторских прав?; Мы поможем в написании вашей работы!