
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Електронні видання 3 страница
|
|
|
|
d:\Documents and Settings\Admin\Рабочий стол\G:\zip\Эл_уч\МГУП\81Методы и средства подготовки ЭлИзд\predmetnyi.htm - i600Електронне видання є сукупністю текстової, графічної та іншої інформації.
Однією з найважливіших складових, що визначає успіх електронного видання, є його оформлення.
Друковані видання, тільки вони з'являться, відрізнялися від рукописних книг особливими прийомами оформлення. Задача художнього оформлення – виразно донести до читача авторську думку. Подібна задача не може бути вирішена без обліку виду літератури, особливостей читача, для якого випускається видання, і умов його використання. Книга, як твір мистецтва, у першу чергу характеризується композицією, що організується засобами оформлення – художніми і поліграфічними. Композиція книги визначається видом літератури і жанром твору. У цьому зв'язку оформлення електронного видання, як нового виду видань, також підкоряється визначеним законам композиції, эстетическим, эргономическим і іншим принципам. Як спадкоємець книжкового, електронне видання повинне базуватися значною мірою на традиціях книговидання, враховувати проблеми взаємодії користувача і технічних засобів, специфічні можливості, надані технікою для розкриття авторського задуму.
Традиції в оформленні різних видань книжкової продукції і їхнє використання при підготовці електронних видань
В основу розподілу книжкових видань, як відомо, покладені тематичний і читацький принципи, а також цільове призначення. Можна виділити: літературно-художні видання, видання для дітей, видання по образотворчому мистецтву і літературі, наукові, навчальні, науково-довідкові видання й ін. Усі вони відрізняються підходами і стилями оформлення.
|
|
|
Ці ж принципи можуть бути застосовані і до електронних видань. З іншого боку, інформаційні технології приводять до значного розмивання границь між окремими групами. Динамічні аудіо- і відеоряди, що доповнюють текст, ілюстрації дозволяють виділити нові види: ігрові, комерційні, розважальні. Однак це не змінює загального підходу: електронні видання можуть створюватися, ґрунтуючись на тих же принципах, що використовувалися і при оформленні книжкової продукції.
Наукові видання. Для даного виду оформлення повинне максимально полегшити сприйняття змісту, забезпечити перебування необхідних довідок і даних. Будівля тексту в подібних виданнях завжди відрізняється складністю, багатоступінчастою рубрикацією, наявністю науково-довідкового апарата й ін. Це вимагає складної трансформації змісту в гіпертекстову структуру. Електронна наукова книга або праця жадає від читача зосередженості. Тому в ній не застосовуються елементи прикрас, шрифти повинні вибиратися з погляду удобочитаємості. Присутні виділення, виноски, покажчики. Важливу роль, поряд з текстом, грають ілюстрації. Вони можуть бути як статичними, так і динамічними. Використання останніх необхідне для більш глибокого розкриття фізичних і механічних процесів, процесів життєдіяльності й ін. З огляду на, що наукові видання в книжковому варіанті випускаються, як правило, невеликими тиражами, їхні електронні версії будуть використовуватися усі в більшій мірі, а в необхідних випадках переводитися на паперовий носій в одиничних екземплярах.
Навчальні видання. Навчальні видання розділяються на кілька груп у залежності від ступіні навчання і його профілю. В останні роки з'явилися електронні видання для дистанційного навчання, що включають елементи як діалогу, так і контролю. Ці видання, по суті, заміняють існуючі методичні вказівки і контрольні завдання для студентів-заочників у сукупності з підручниками і навчальними посібниками.
|
|
|
Тематика, як правило, визначає характер побудови навчальної книги, кількість і характер ілюстративного матеріалу, шрифтове оформлення. У цілому оформлення видань залежить від вікових груп учнів, побудови й умов проведення педагогічного процесу, полегшує сприйняття навчального матеріалу, прищеплює смак до пізнавальної діяльності. Ілюстративний ряд цих видань повинний визначатися в першу чергу виходячи з загальпедагогічних задач. Для кожної вікової групи повинні бути встановлені пропорції між текстовою й ілюстративною частинами. У навчальній літературі принцип наочності максимально відповідає застосуванню різноманітної образотворчої інформації: графіків, ілюстрацій, відеоряду, анімації, аудіоінформації.
Літературно-художні видання. В останні роки прогрес у перекладі літературних творів на електронний носій особливо помітний. Це зв'язано як з бажанням створення електронних бібліотек, доступних для будь-якого читача через Internet, так і доцільністю мати базу для випуску видань на паперовому носії. Літературно-художні видання підрозділяються на видання різних літературних жанрів (прозаїчні, драматичні, віршовані й ін.)
Для більшості художньої літератури зберігається перевага текстових матеріалів, художніх ілюстрацій, заставок, кінцівок і ін. Причому необхідно відзначити, що це оформлення може бути дуже різноманітним. Твори художньої літератури читають значно швидше, без перерви, тому їхні електронні версії повинні передбачати відповідну побудову гіпертексту, застосування відповідних шрифтів. У літературно-художніх виданнях повинні пред'являтися особливі вимоги до текстової частини – довжині рядка, гарнітурі і кеглю шрифту, міжрядковим відстаням. Вони вибираються так, щоб полегшити процес читання.
Особливістю книжкової графіки, а вона цілком може використовуватися й в електронних виданнях, є залежність її від змісту і форми літературного твору. Мова не йде про створення спеціальних динамічних ілюстрацій, хоча цей варіант і не виключається в казках, байках і ін. Як ілюстрації до відомих літературних творів класики можуть використовуватися й екранізовані фрагменти.
|
|
|
Видання для дітей. У книжкових виданнях література для дітей має велику розмаїтість, починаючи від книжок-іграшок, розфарбувань до класичних літературних творів для позашкільного читання. Для дітей дошкільного віку електронні видання, видимо, повинні створюватися з особливою обережністю, з огляду на, що дошкільникові доцільно розвиватися на базі традиційних книжкових видань. Загальним же для електронних видань для дітей є художнє оформлення. Можна відзначити, що ілюстративна складова (аудіо і відео) має дуже важливе значення. Для молодших вікових груп дітей уже випускається значне число електронних ігор, що розвивають здатності, навички, уміння, реакцію. Як правило, відеоігри базуються на останніх досягненнях електронних технологій. Вони з'єднують весь можливий набір представлення інформації. Шрифтове оформлення електронних видань для дітей повинне варіюватися з урахуванням вікових груп. Кеглі шрифтів застосовуються від найбільших для молодших груп і до звичайних для старших.
d:\Documents and Settings\Admin\Рабочий стол\G:\zip\Эл_уч\МГУП\81Методы и средства подготовки ЭлИзд\predmetnyi.htm - i612 Науково-популярні видання. Ці видання, як правило, мають на меті популяризацію наукових знань і призначені в основному для молоді. Оформлення (текстове й інше) повинне сприяти швидкості читання, можливості повернення до раніше прочитаних частин. Ілюстративний ряд служить для пояснення складних наукових явищ. У ньому можуть переважати динамічні ілюстрації, що розкривають природу законів і закономірностей. У цих виданнях знаходять застосування усі види ілюстрацій – як статичних, так і динамічних.
Довідкові видання. До цієї групи відносяться енциклопедії, словники, довідники і деякі інші видання. В останні роки довідкові видання розширюють свій вплив на різні вікові і кваліфікаційні групи. Часто з урахуванням цього і визначається їхнє оформлення. Дуже важливо для них правильне членування тексту, організація взаємодії частин, наявність довідкового апарату. У цьому зв'язку створюються гіпертекстові структури, орієнтовані саме на такі видання. Ілюстрування подібних видань також зв'язано з віковими і кваліфікаційними групами користувачів, тематичним характером. В даний час електронні видання даної групи досить численні, особливо енциклопедичні.
|
|
|
d:\Documents and Settings\Admin\Рабочий стол\G:\zip\Эл_уч\МГУП\81Методы и средства подготовки ЭлИзд\predmetnyi.htm - i617 Видання по образотворчому мистецтву. Цей вид видань відображає твори образотворчого мистецтва, що знаходяться у фондах музеїв, виставок. У них ілюстративний матеріал має переважний характер. Текстова складова носить чисто пояснювальний і підлеглий зміст, хоча в наукових монографіях текст може виконувати і головну функцію. Сама тематика уже визначає, що електронні видання повинні містити переважно статичний ряд різнопланових ілюстрацій, зображень, творів і ін. Ці видання оснащують необхідним текстовим і довідковим апаратом.
Як уже відзначалося, електронні видання, зберігаючи історичні аспекти віднесення їх до визначених видів видань за традицією з книжковими, значно різноманітніше. Можна назвати, наприклад, бази даних законодавчих актів, норм, стандартів і ін. Від книжкових вони вигідно відрізняються оперативністю відновлення і доповнення інформації. Складними елементами їхнього оформлення є пошуковий апарат, організація посилань і інших елементів, зв'язаних з перебуванням даних. Поява електронних видань викликало до життя їхнє використання в таких сферах, де раніше застосовувалися відео, аудіо і інші системи окремо. Мова йде про електронні видання для презентацій, рекламних заходів, комерційних цілей. Їхня побудова й оформлення часте дуже індивідуальні і відповідають задумам творців.
333Інтерфейс користувач – видання
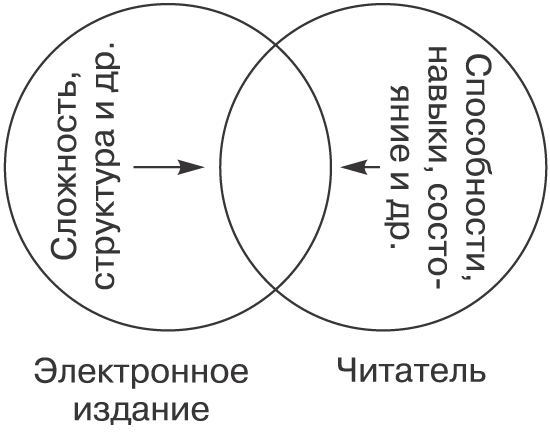
При організації діалогу читача електронних видань з комп'ютером повинний бути створений оптимальний режим взаємодії й ефективного використання техніки. Це можна забезпечити, якщо психологічним особливостям людини відповідає апарат технічних і програмних засобів діалогу. Якщо ілюструвати це положення схемою, то збіг площ (рис. 2.2) досягається, зокрема, за рахунок засобів інтерфейсу.

Рисунок 2.2 – Взаємодія читача з виданням
Багато в чому успіх взаємодії лежить в області знань про можливості користувача, особливостях сприйняття, пізнавальних здібностей, рівні його підготовки й ін. Тому при створенні електронних видань повинні враховуватися складові оптимального діалогу. Діалог повинен бути побудований так, щоб оптимізувати взаємодію людини з комп'ютером, не навантажувати користувача додатковою роботою, зв'язаною зі специфікою курсу або програми. У цьому зв'язку можна відзначити, що для типових видів видань доцільно створювати і використовувати спеціальні типові рішення, оболонки, пристосовані під визначені види (курси, що навчають, наприклад) видань, а також програмні засоби оптимізації діалогу.
При створенні засобів діалогу ґрунтуються на принципах сумісності, погодженості, структурних, наявності зворотного зв'язку, обліку завантаження, індивідуалізації й ін.
d:\Documents and Settings\Admin\Рабочий стол\G:\zip\Эл_уч\МГУП\81Методы и средства подготовки ЭлИзд\predmetnyi.htm - i621Інтерфейс користувач-видання припускає мінімізацію необхідної кількості взаємозалежних елементів інформації, розглянутих як єдине ціле. Тобто необхідне структурування інформації, визначення темпу її пред'явлення користувачеві виходячи з можливостей сприйняття, особливостей функціонування пам'яті людини і т.д.
Принцип погодженості означає, що реакції системи, що пред'являє матеріал, і користувача повинні адекватно відповідати. Бажано враховувати реакцію користувача, що відповідає природній, без формалізму і необхідності додаткового навчання. З цієї ж точки зору важливо не завантажувати пам'ять користувача великими обсягами інструктивних указівок. Блоки пропонованої інформації також повинні мати визначений обсяг у силу обмежень на запам'ятовування людиною, виходячи з їхньої складності, значеннєвих аспектів і т.д.
У книжкових виданнях будь-який елемент структурований: глава, параграф, абзац. Принцип структурованості є найважливішим і для електронних видань. З іншого боку, людина завжди здатна бачити визначену упорядкованість і системність, тому матеріал електронних видань повинен бути структурованим не тільки по обсягах, але й за порядком надходження.
Доцільно додавати інтерфейсові «дружній» характер. Особливо це стосується навчальних видань, творів для дітей. Забезпечення позитивного зворотного зв'язку – одна з головних складового успіху електрозв'язку. Бажана реакція системи на успіхи користування, наявність визначених підказок і повернень при виявленні помилок. Причому реакція системи повинна не випадати з ритму процесу роботи користувача.
Імовірність повторення помилок зростає у випадках перевантаження користувача. Швидкість обробки пропонованої інформації, її обсяг і складність визначають робоче навантаження. Тому вона значною мірою залежить від того, як спроектовані формати відображення. Вивід інформації на екран повинний не перевищувати припустимих меж і містити тільки ту інформацію, що необхідна користувачеві. На екрані, при правильно спроектованому інтерфейсі користувач – ПК, виділяються зони для заповнення необхідною інформацією: текстом, апаратом підказок і т.д. У цьому випадку використовують визначені способи структуризації інформації: щільності її розподілу на екрані, угруповання даних, вибору форматів кадрів екрана. У деяких випадках навантаження користувача може обмежуватися можливостями комп'ютера, а не його власними.
Важливе настроювання інтерфейсу користувач – комп'ютер на індивідуальні особливості людини. Це визначається принципом індивідуалізації. Тому застосовні підстроювання, включаючи автоматизовані, інтерфейсу під користувача. Використовуються два методи підстроювання: гнучкий і адаптивний. Гнучкий застосовується користувачем, що сам пристосовує інтерфейс під свої потреби. При адаптивному інтерфейсі система підбудовується під користувача.
Сучасні монітори дозволяють відтворювати велике різноманіття колірних рішень. Ці рішення при цьому повинні враховувати стомлення очей при тривалій роботі за екраном з яскравими кольорами. Червоний колір застосовується при сигналізації про допущені помилки або виникнення неординарних ситуацій. Зайва строкатість відволікає користувача від осмислення матеріалу.
При діалоговій взаємодії користувача із системою він повинний переважно сам визначати схему взаємодії, система не повинна дІОТувати користувачеві шлях розвитку діалогу. Багато в чому це визначається не тільки програмними засобами, але й оформленням інтерфейсу. Удале графічне оформлення інтерфейсу сприяє підвищенню ефективності роботи користувача.
Ергономічних вимог до графічного оформлення інтерфейсу виявляється явно недостатньо з розвитком електронних видань убік мультимедіа. Ергономічні характеристики і вимоги до розробки мультимедійних видань ще недостатньо відпрацьовані. Можна відзначити, що електронні видання базуються на випереджальному розвитку технологій. Це гарантує гарну перспективу для динамічного створення й ін.
Компонування Web-сторінок
Проста таблична верстка
Використовуйте для створення сторінок таблиці! Таблиці в Web-будівництві використовуються не тільки для представлення яких-небудь даних звичним табличним способом, але і для того, щоб розмістити елементи своєї Web-сторінки друг щодо друга.
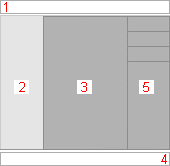
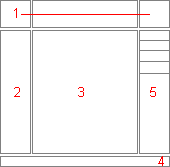
На сторінці зазвичай використовується:
1. логотип і заголовок сайту;
2. лівий стовпчик, звичайно містить елементи навігації (правда, ця навігація може розташовуватися не тільки в стовпчик, але й у рядок);
3. правий стовпчик — як правило, саме в ній і розташовується основний текст сайту з картинками;
4. «підвал» — самий низ Web-сторінки, у ньому часто розміщають контактну інформацію, інформацію про авторські права і т.д.
5. тут часто розташовується додаткова інформація (локальні посилання, посилання на аналогічні сайти в Інтернет, смуга новин, різні голосування, рейтинги та інше). Цього стовпчика може і не бути.
ПРИКЛАД

| 
| 
|
Більшість сайтів, представлених в Інтернет у своїй основі мають табличну верстку. Це значить, що весь текст і вся графіка містяться в осередки таблиці, що дозволяє робити з ними усе, що завгодно. Чого тільки не витворяють ці Web-дизайнери з таблицями, просто діву даєшся. Багаторазова вкладеність таблиць у таблиці, маніпуляція з різними параметрами, різні колірні настроювання й у результаті Web-сторінка стає схожою на газету. Насправді все це робиться досить просто, треба тільки принцип зрозуміти.
Вибір дизайн верстки
Існує два типи дизайну. Один з них " гумовий", це той, що під розмір віконця браузера підбудовувався, другий — фіксований ( зі смугами прокрутки). Є ще й комбінований.
Фіксований дизайн – табличний дизайн, у якому величина зовнішньої таблиці, або кожного осередку задана в пікселях. Вибір ширини зовнішньої таблиці залежить від орієнтації на визначений дозвіл монітора користувачів:
| Дозвіл монітора | Ширина сторінки | Висота сторінки |
| 640х480 | ||
| 800х600 | ||
| 1024х768 |
При фіксованому дизайні зовнішня каркасна таблиця розміщається звичайно злівого краю або в центрі екрану. Останній варіант доцільніший, тоді не так помітні широкі поля навколо при великих дозволах монітора. Хоча можна використовувати випадне меню, що позіцюйоване.
ПРИКЛАД
Каркасна таблиця вирівняна
по лівому краї

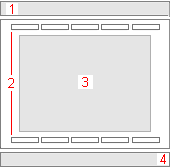
| Каркасна таблиця вирівняна
по центрі сторінки

|
Коротше, як ви будете вирівнювати вашу каркасну таблицю — по лівому краю, по центрі, а може і по правому — справа винятково вашого смаку. Пам'ятати треба одне — на екрані, на чий дозвіл орієнтована ваша сторінка, він буде займати усе відведене місце (у даному випадку все рівно яке вирівнювання); на екранах, чий дозвіл більше — буде з'являтися порожнє місце праворуч (із двох сторін або ліворуч) від вашої сторінки. Отут-то і має значення вирівнювання каркасної таблиці.
Зрозуміло, що фіксований дизайн набагато простіше розробляти. Всі елементи фіксованої ширини, розташовані статично друг від друга... Так що тим, хто хоче мати контроль над розміткою сторінки, варто розробляти сторінки фіксованої ширини, що буде залишатися постійною для всіх користувачів, незалежно від розміру монітора або змін розмірів вікна.
Проміжний підсумок:
| Фіксований дизайн | |
| + | - |
| · Сторінка буде виглядати однаково незалежно від дозволу монітора. Це представляє величезний простір для створення складних і стильних дизайнів. · Сторінки і стовпці з фіксованою шириною забезпечують краще керування довжинами рядків. Занадто довгі рядки незручні для читання. Розробляти і верстати фіксований дизайн набагато простіше | У фіксованого дизайну є тільки один оптимальний дозвіл екрана. · якщо для розробки сторінки як оригінал був узятий монітор з дозволом 640х480, то вже на екрані 1024х768 полючи займають майже половину ширини сторінки – і чим далі, тим гірше; · якщо при розробці акцент був зроблений на «середнє» дозвіл (800х600), то в користувачів маленьких моніторів з'являється горизонтальна смуга прокручування, і частина змісту їм стає не видна; · якщо ж при розробці сторінки ви будете орієнтуватися на «свій великий монітор» то навіть у власників екранів 800х600 (а це майже 50% усіх користувачів!) сторінка виглядає погано – а для 640х480 звичайно нечитабельна. |
Гумовий дизайн – табличний дизайн, у якому ширина однієї або декількох осередків задається у відсотках від ширини вікна.
При цьому всі елементи вашої Web-сторінки заповнюють весь доступний простір вікна браузера, поза залежністю від розмірів монітора. Якщо розмір вікна браузера змінюється, елементи повторно виводяться, щоб настроїтися на нові розміри. Зовні це нагадує гумку, що то стягається, то стискується...
ПРИКЛАД

Отже, що ми маємо?
| Гумовий дизайн | |
| + | - |
| · Заповнено весь простір монітора, відсутнє небажане вільне місце. · Сторінки будуть відображатися на моніторах з різним дозволом; гнучку сторінку можна настроїти для виводу на будь-якому дисплеї, хоч навіть на мобільному телефоні. | · На великих моніторах довжина рядки може виявитися надмірної, що погіршує умови для читання. · Результати гнучкого дизайну часто непередбачені. · Завантаження «гумової» сторінки займає втроє більше часу від аналогічної «фіксованої». · Деякі браузери (особливо Netscape) дуже важко переварюють осередку перемінної ширини. |
Можна використовувати також комбінований підхід, коли сторінка складається зі стовпців, заданих комбінаціями абсолютних і відносних розмірів. У цьому випадку при зміні розміру вікна один стовпець зберігає колишню величину, у той час як інші змінюють розмір і заповнюють вільне місце. У більшості випадків найбільше переважно використовувати саме цей метод.
Тепер, я сподіваюся, видно, що однозначно відповісти на запитання, який дизайн краще, а який гірше, повинні саме ви самі. (...як там? Порятунок потопаючих, справа рук самих потопаючих? От отут теж саме!)
Тільки ви в стані вирішити, що саме потрібно вам. При цьому треба дотримуватися одного єдиного правила — головне, щоб відвідувачам вашого Web-сайту було у вас комфортно, зручно і... цікаво. 
Недоліки табличної верстки
Ви вже зуміли переконатися, що таблиці таки могутній засіб для компонування ваших Web-сторінок. Але й у них є свої недоліки.
Самий істотний недолік таблиць — дуже повільне завантаження і відображення. Справа в тім, що практично всі браузери (зокрема і Internet Explorer) просто не в змозі вивести таблицю на екран, не завантаживши її цілком. А якщо таблиця велика, то...
ЗВЕРНІТЬ УВАГУ
Розроблювачі Web-браузерів Opera і Mozilla затверджують, що їхні браузери можуть виводити таблиці на екран по мірі завантаження.
Причини, що можуть викликати уповільнення в завантаженні таблиць:
1. Великі-великі, дуже великі таблиці! І звідси рада — не робіть великих таблиць, якщо без них не обійтися, то розбивайте їх на декілька маленьких. Маленькі таблиці завантажуються швидше, і відвідувач вашого сайту буде бачити, що хоч щось відбувається і зможе прочитати хоч який-небудь текст.
2. Відображення таблиці може дуже сповільнитися, якщо для неї або її осередків задані відносні величини ширини і висоти. При цьому браузеру спочатку прийдеться обчислити ширину і висоту вікна, у якому відображається Web-сторінка (або ширину і висоту осередку зовнішньої таблиці). А зробити він це зможе тільки тоді, коли закінчиться обробка всієї сторінки, тобто не завжди дуже швидко. Бажано використовувати абсолютні значення розмірів таблиць і осередків (по можливості, а не завжди!).
3. Обробка і вивід Web-сторінки може сильно сповільнитися, якщо в ній використовуються багаторазово вкладені таблиці. Особливо справа ускладнюється, якщо вкладені таблиці мають відносну величину. Рад — ретельна розробка структури таблиць.
4. Іноді браузер не коректно відображає таблицю, якщо в осередку нічого немає (особливо цим страждає Netscape Navigator). Це відчутно помітно, якщо ви використовували стилі для завдання границь осередків або намагалися створити вертикальну (горизонтальну) смужку. Для рішення даної проблеми досить помістити в порожній осередок символ нерозривного пробілу або пустишку — "однопіксельний GIF".
Це всі були мінуси, ну а плюси зрозумілі. Ви позиціонуєте всі об'єкти на своїй сторінці так, як хочете, і відвідувачі бачать на своїх екранах те ж саме, що і ви на своїх.
Хоча останнім часом замість таблиць використовують шари, які можна накладати один на одного, домагаючись цікавих ефектів... Але, на жаль, Front Page 2000 з ними не працює, а от 2003 працює і дуже навіть добре. 
Принципи побудови системи навігація
Інтернет – це навігаційна система. Основна дія користувача при перегляді Web-сторінок полягає в щигликах мишкою по гіперпосиланнях для переміщення з їхньою допомогою від сторінки до сторінки.
Масштаби інформаційного простору Інтернет величезні, тому саме навігація сайту повинна допомогти користувачеві орієнтуватися в ньому. Тобто користувач, працюючи із сайтом, повинен завжди знати відповідь на три питання:
1. Де я знаходжуся?
2. Де я вже побував?
3. Куди я можу піти?
|
|
|
|
|
Дата добавления: 2014-12-26; Просмотров: 704; Нарушение авторских прав?; Мы поможем в написании вашей работы!