
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Рисуем простейшие фигуры
|
|
|
|
END.
BEGIN
Переключение между текстовым и графическим режимами
Итак, если вы собираетесь работать с изображениями, то должны переключиться в графический режим и для этого пишете первой строкой программы USES Graph. Но сама по себе эта строка не является указанием компьютеру переключиться в графический режим, хотя бы потому, что находится в разделе описаний, а не в разделе операторов. Для переключения в графический режим (или, как говорят, для инициализации графического режима) служит стандартная процедура InitGraph. Для того, чтобы закрыть графический режим и снова переключиться в текстовый, служит стандартная процедура CloseGraph.
(Начиная с этого момента я не буду приводить переводы и произношение английских слов. Многие из них приведены в приложении П3 и П4.)
Вот пример программы, которая сначала в текстовом режиме пишет на экране текст “ Это текстовый режим ”, затем переключается в графический режим, рисует окружность, а затем снова переключается в текстовый режим и пишет “ Это снова текстовый режим ”:
USES Graph;
VAR Device, Mode: Integer;
WriteLn(‘Это текстовый режим’);
{Инициализируем графический режим:}
ReadLn;
Device:=0;
InitGraph(Device, Mode, ’< путь к графическим драйверам> ’);
Circle(100,80,50); {Обращение к процедуре рисования окружности. Пока без пояснений}
ReadLn;
{Закрываем графический режим, что рекомендую:}
CloseGraph;
WriteLn(‘Это снова текстовый режим’);
ReadLn
Пояснения: Перед использованием процедуры InitGraph необходимо создать две переменные величины типа Integer с произвольными именами (я использовал имена Device и Mode). Обе эти переменные при обращении к процедуре InitGraph должны быть записаны внутри круглых скобок. Вам на первых порах совершенно не обязательно это знать, но поясню, что Device означает тип вашего видеоадаптера (CGA, EGA, VGA или другой), а Mode означает номер графического режима. Если вы ничего не знаете ни о том, ни о другом, смело пишите Device:= 0 и Паскаль сам определит тип вашего видеоадаптера и установит самый мощный из допустимых графический режим.
|
|
|
Третий элемент - не что иное, как путь к графическим драйверам Паскаля. Я использовал угловые скобки <>, чтобы подчеркнуть, что в вашей программе нужно писать не те четыре русских слова, что внутри угловых скобок, а то, на что они указывают. Почти наверняка для вас графический драйвер представлен файлом egavga.bgi, расположенном в каталоге BGI. Если сам Паскаль расположен в каталоге TP диска c, то строка вашей программы будет выглядеть так:
InitGraph(Device, Mode, ‘c:\TP\BGI’)
Если вы ее записали верно, то можете попытаться запустить программу, и при правильной настройке Паскаля у вас все получится. Тех, кто не знает, что такое каталоги и файлы, отсылаю к приложению.
Если Паскаль при запуске графического режима жалуется (File not found (GRAPH.TPU)), то прочтите «Обзор популярных команд меню» из части IV. Там сказано, что делать.
Учтите, что при переключении режимов все содержимое экрана стирается.
Начиная с этого момента я буду для определенности считать, что графический режим вашего монитора считает экран разделенным на 640 пикселов в ширину и 480 в высоту и исходя из этого буду писать программы. Если у вас режим другой, то вы легко сможете сделать поправки в программах.
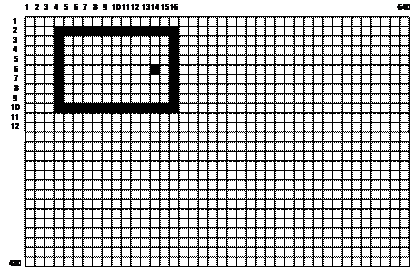
Попробуем нарисовать точкуи прямоугольник. Пусть мы хотим их видеть в следующем месте экрана:
 |
Для этого мы пишем обращения к двум процедурам:
Для точки - PutPixel (14,6, Yellow)
Для прямоугольника - Rectangle (4,2,16,10)
Как видим, при обращении к процедуре PutPixel в скобках нужно указывать три элемента, у Rectangle - четыре. Будем называть элементы, разделенные запятыми внутри скобок, параметрами процедур.
|
|
|
Смысл параметров процедур PutPixel и Rectangle ясен из рисунка. В PutPixel первый параметр - горизонтальная координата точки, второй - вертикальная, третий - цвет точки (желтый). В Rectangle первая пара параметров - координаты любого из углов прямоугольника, вторая пара - координаты противоположного ему угла (только не соседнего). В каждой паре первой идет горизонтальная координата, второй - вертикальная. Цвет прямоугольника задается в другой процедуре, о которой разговор позже.
Модуль Graph позволяет удобно использовать всего лишь 16 цветов. Вот они:
| Black | Черный | |
| Blue | Синий | |
| Green | Зеленый | |
| Cyan | Голубой | |
| Red | Красный | |
| Magenta | Фиолетовый | |
| Brown | Коричневый | |
| LightGray | Светлосерый | |
| DarkGray | Темносерый | |
| LightBlue | Ярко-синий | |
| LightGreen | Ярко-зеленый | |
| LightCyan | Ярко-голубой | |
| LightRed | Розовый | |
| LightMagenta | Малиновый | |
| Yellow | Желтый | |
| White | Белый |
Стандартный русский перевод цвета в этой таблице не всегда точен. Например, LightMagenta только с большой натяжкой можно назвать малиновым цветом.
В обращениях к процедурам, имеющим дело с цветом, вместо английского названия цвета можно писать соответствующее число. Например, вместо PutPixel(14,6, Yellow) можно написать PutPixel(14,6, 14).
 |
В школе вы привыкли к такой системе координат:
 |
В компьютере же применяется такая:
Как видите, ось у направлена вниз. Это не очень привычно. Если вас это раздражает, то в 13.2 вам будет предложено исправить ситуацию.
 |
Напишем программу, которая рисует точку, прямоугольник, окружностьи отрезок прямойтак, как это показано на рисунке:
USES Graph;
VAR Device, Mode: Integer;
|
|
|
|
|
Дата добавления: 2014-12-27; Просмотров: 371; Нарушение авторских прав?; Мы поможем в написании вашей работы!