
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Архитектура платформы .NET Framework
|
|
|
|
Программа на языке C# выполняется в среде.NET Framework – интегрированном компоненте Windows, содержащем виртуальную систему выполнения (среда CLR) и унифицированный набор библиотек классов. Среда CLR представляет собой коммерческую реализацию корпорацией Майкрософт инфраструктуры CLI, которая является международным стандартом, лежащим в основе создания сред выполнения и разработки, в которых обеспечивается тесное взаимодействие между языками и библиотеками.
Исходный код, написанный на языке C#, компилируется в промежуточный язык (IL) в соответствии со спецификацией CLI. Код IL и ресурсы, такие как растровые изображения и строки, хранятся на диске в исполняемом файле, называемом сборкой, с расширением EXE или DLL в большинстве случаев. Сборка содержит манифест со сведениями о типах сборки, версии, языке и региональных параметрах и требованиях безопасности.
При выполнении программы на C# сборка загружается в среду CLR в зависимости от сведений в манифесте. Далее, если требования безопасности соблюдены, среда CLR выполняет JIT-компиляцию для преобразования кода IL в инструкции машинного кода. Среда CLR также предоставляет другие службы, относящиеся к автоматическому сбору мусора, обработке исключений и управлению ресурсами. Код, выполняемый средой CLR, иногда называют "управляемым кодом" в противопоставление "неуправляемому коду", который компилируется в машинный код, предназначенный для определенной системы. Далее показаны отношения во время компиляции и время выполнения между файлами с исходным кодом C#, библиотеками классов.NET Framework, сборками и средой CLR.

Взаимодействие между языками является ключевой особенностью.NET Framework. Поскольку код IL, создаваемый компилятором C# соответствует спецификации CTS, код IL на основе C# может взаимодействовать с кодом, создаваемым версиями языков Visual Basic, Visual C++, Visual J# платформы.NET Framework и еще более чем 20 CTS-совместимых языков. В одной сборке может быть несколько модулей, написанных на разных языках платформы.NET Framework, и типы могут ссылаться друг на друга, как если бы они были написаны на одном языке.
|
|
|
Помимо служб времени выполнения, в.NET Framework также имеется обширная библиотека, состоящая из более чем 4000 классов, организованных по пространствам имен, которые обеспечивают разнообразные полезные функции для любых действий, начиная от ввода и вывода файлов для управлением строками для разбивки XML, и заканчивая элементами управления Windows Forms. В обычном приложении на языке C# библиотека классов.NET Framework интенсивно используется для "устройства" кода.
Creating Your First C# Application
It only takes a minute to create a C# application. Follow these steps to create a program that opens a window and reacts to a button press.
To create a C# application
1. On the File menu, point to New, and then click Project.
2. Ensure the Windows Application template is selected, in the Name field, type MyProject, and click OK.
You will see a Windows Form in the Windows Forms designer. This is the user interface for your application.
3. On the View menu, click Toolbox to make the list of controls visible.
4. Expand the Common Controls list, and drag the Label control to your form.
5. Also from the Toolbox Common Controls list, drag a button onto the form, near the label.
6. Double-click the new button to open the Code Editor. Visual C# has inserted a method called button1_Click that is executed when the button is clicked.
7. Change the method to look like this:
| private void button1_Click(object sender, EventArgs e) { label1.Text = "Hello, World!"; } |
8. Press F5 to compile and run your application.
When you click the button, a text message is displayed. Congratulations! You've just written your first C# application.
Создание первого приложения C#
Чтобы создать приложение C#, потребуется не больше минуты. Для создания программы, которая открывает окно и отвечает на нажатие кнопки, выполните описанные далее действия.
Создание приложения C#
1. В меню Файл укажите Создать и щелкните Проект.
2. Удостоверьтесь, что выбран шаблон Приложение Windows, в поле Имя введите MyProject и нажмите кнопку ОК.
|
|
|
Откроется конструктор Windows Forms с формой Windows. Это пользовательский интерфейс для создаваемого приложения.
3. В меню Вид щелкните Панель элементов, чтобы открыть список элементов управления.
4. Разверните список Стандартные элементы управления и перетащите элемент управления Подпись в форму.
5. Также, из списка панели элементов Стандартные элементы управления перетащите в форму кнопку и поместите ее рядом с подписью.
6. Дважды щелкните новую кнопку, чтобы открыть редактор кода. Visual C# вставил метод с именем button1_Click, который выполняется при нажатии кнопки.
7. Измените метод следующим образом.
| private void button1_Click(object sender, EventArgs e) { label1.Text = "Hello, World!"; } |
8. Нажмите клавишу F5 чтобы скомпилировать и запустить приложение.
При нажатии на кнопку теперь будет выводится текстовое сообщение. Поздравляем! Первое приложение C# создано.
To create a C# console application
The purpose of this topic is to acquaint you with the Visual C# Express Edition development environment as you build the simplest form of C# program, a console application. Because console applications perform all their input and output at the command line, they are ideal for quickly trying out language features and writing command-line utilities.
| The features of the development environment discussed in this section will also be encountered when you develop Windows Forms applications. Don't skip this part just because you don't plan on writing console applications! |
In this section, you'll learn:
· How to create a new console application.
· How to use bookmarks in the Code editor.
· How to view Solution Explorer.
· How to keep your code nicely formatted.
· How to use IntelliSense to make entering code faster and more accurate.
· How to build and run your application.
The program that you create in this task uses the classes in the System.IO namespace to obtain and display a list of files and file sizes in the C:\ directory. You could use this code as a basis for a utility that searches a directory for a particular file name.
1. On the File menu, click New Project.
The New Project dialog box appears. This dialog box lists the different default application types that Visual C# Express Edition can create.
2. Select Console Application as your project type and change the name of your application to List Files.
The default location should be fine, but you can always enter a new path if you want.
3. Click OK.
Создание консольного приложения C#
Целью этого раздела является знакомство со средой разработки Visual C#, экспресс-выпуск на примере построения простейшей формы программы C# — консольного приложения. Поскольку консольные приложения выполняют ввод и вывод данных через командную строку, они идеально подходят для быстрого ознакомления с возможностями языка и написания служебных программ командной строки.
|
|
|
| Возможности среды разработки, описанные в этом разделе, будут использоваться и при разработке приложений Windows Forms. Даже если вы не планируете создавать консольные приложения, не пропускайте эту часть! |
Содержание
· Создание нового консольного приложения.
· Использование закладок в редакторе кода.
· Использование обозревателя решений.
· Сохранение правильного форматирования кода.
· Использование IntelliSense для более быстрого и точного написания кода.
· Построение и запуск приложения
Создаваемая в этом разделе программа использует классы в пространстве имен System.IO для получения и отображения списка имен и размеров файлов в каталоге C:. Этот код можно использовать как основу для служебных программ по поиску в каталоге файла с определенным именем.
1. В меню Файл выберите команду Создать проект.
Откроется диалоговое окно Создание проекта. В этом диалоговом окне выводится список различных типов приложений по умолчанию, которые можно создавать с помощью Visual C#, экспресс-выпуск.
2. В качестве типа проекта выберите Консольное приложение и измените имя приложения на Список файлов. Можно оставить расположение по умолчанию или указать новый путь по своему усмотрению.
3. Нажмите кнопку OK.
Visual C# Express Edition creates a new folder for your project named after the project title. It also opens the main Visual C# Express Edition window and the Code pane where you will enter and modify the C# source code that creates your application.

Notice the toolbar at the top of the window. This toolbar contains icons for creating, loading and saving projects, editing source code, building your application, and hiding and displaying other windows that make up the Visual C# Express Edition environment. The five icons at the far right of this toolbar are used to open important windows such as Solution Explorer and the Toolbox. Place the mouse pointer over any one of these icons to obtain pop-up tooltip Help.
| Bookmarks are useful when you write large programs, as they enable you to quickly jump from one location in the source code to another. To create a bookmark, click the Toggle bookmark icon, or press CTRL+B, T. You see a cyan marker in the margin. Use the same procedure to delete an existing bookmark. You can create as many bookmarks as you like, and jump between them using the Next and Previous Bookmark icons, or by pressing CTRL+B, N, and CTRL+B, P. |
Visual C#, экспресс-выпуск создаст новую папку для проекта с таким же именем, как у проекта. Откроется основное окно Visual C#, экспресс-выпуск и панель кода для ввода и изменения исходного кода приложения C#.
|
|
|

Обратите внимание на панель инструментов в верхней части окна. Панель инструментов содержит значки для создания, загрузки и сохранения проектов, редактирования исходного кода, построения приложения, скрытия и отображения других окон, являющихся частью среды Visual C#, экспресс-выпуск. На правом краю панели инструментов находятся пять значков для открытия важных окон, таких как Обозреватель решений и Панель элементов. При наведении указателя мыши на любой из этих значков появляется всплывающая подсказка.
| Закладки полезны при написании больших программ, с их помощью можно быстро переходить из одного места исходного кода в другое. Для создания закладки нужно щелкнуть значок "Закладка" или нажать сочетание клавиш CTRL+B, T. На поле появится маркер голубого цвета. Для удаления существующей закладки используется тот же порядок действий. Можно создать любое количество закладок и перемещаться между ними, используя значки "Следующая закладка" и "Предыдущая закладка" или нажимая клавиши CTRL+B, N и CTRL+B, P. |
4. Make sure that Solution Explorer is visible by clicking the Solution Explorer tab on the right of the screen, or the Solution Explorer icon in the toolbar.
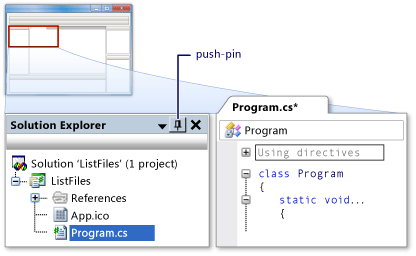
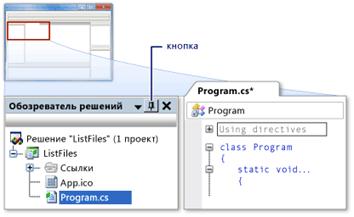
Solution Explorer is a very useful pane as it displays the various files that make up your project. The most important file in this project is the file "Program.cs," which contains the source code for your application.

Knowing how to open and hide windows like Solution Explorer is important if you want to keep your Visual C# Express Edition display nice and tidy. By default, Solution Explorer is visible. If you want to hide Solution Explorer, click the Auto Hide icon, the push-pin icon in its title bar, or open the Options menu on the title bar of Solution Explorer and enable Auto Hide. Other windows, such as Class View and Properties, also have these icons.
5. Type the class name Consoleinto the Code Editor.
If Solution Explorer is still obscuring the Code pane, click in the Code pane to hide it. Now click to the right of the open curly brace ({) inside the Main method, and press ENTER to start a new line. Notice how the editor automatically indents the cursor.
| The Code Editor always tries to keep your code formatted in a standard, easy-to-read layout. If your code ever starts to look messy, you can reformat all of the document by clicking Advanced, and then Format Document from the Edit menu, or by pressing CTRL+E, D. |
4. Убедитесь, что отображается Обозреватель решений, щелкнув вкладку Обозреватель решений в правой части экрана или значок Обозреватель решений в панели инструментов.
Панель Обозреватель решений является очень полезной, на ней отображаются различные файлы, являющиеся частью проекта. Самым важным файлом проекта является "Program.cs", который содержит исходный код приложения.

Важно знать, как открывать и скрывать окна, подобные обозревателю решений, это позволит сохранять Visual C#, экспресс-выпуск в надлежащем виде. Обозреватель решений по умолчанию является видимым. Для скрытия обозревателя решений щелкните значок Автоскрытие (значок канцелярской кнопки в строке заголовка) либо откройте меню Параметры в строке заголовка обозревателя решений и выберите Автоскрытие. Другие окна, такие как Представление классов и Свойства, также имеют эти значки.
5. Введите имя класса Console в редакторе кода.
Если обозреватель решений по прежнему скрывает панель Код, щелкните панель Код для его скрытия. Теперь щелкните правую открытую фигурную скобку ({) внутри метода Main и нажмите ВВОД для перехода на новую строку. Обратите внимание, что редактор делает отступы автоматически.
| Редактор кода всегда старается форматировать введенный код в стандартной, удобной для чтения структуре. Если код выглядит непривлекательно, можно переформатировать весь документ, выбрав пункты Дополнительно и Форматировать документ в меню Правка или нажав клавиши CTRL+E, D. |
When you type a C# class name or keyword, you have a choice: you can either type the complete word yourself, or let the IntelliSense tool that is part of the Code pane do it for you. For example, when you type a "c", a pop-up list of words appears as IntelliSense tries to predict the word you are typing. In this case, you won't see the word "Console" displayed just yet. Either scroll down the list, or continue typing the word "console." When "console" appears highlighted in the list, press ENTER, or TAB, or double-click it, and Console will be added to your code.

The advantage of using IntelliSense is that you can be certain the casing and the spelling are correct. Whether you type the code or let IntelliSense do it is completely up to you.
При вводе имени класса или ключевого слова C# имеется выбор: либо закончить ввод слова самостоятельно, либо позволить сделать это встроенному в панель Код инструменту IntelliSense. Например, при вводе символа "c" появится всплывающий список слов, предлагаемых IntelliSense, из которого можно выбрать набираемое слово. В этом случае, слово "Console" пока еще не видно. Либо прокрутите вниз список, либо продолжайте вводить слово "console". Когда слово "console" будет выделено в списке, нажмите клавишу ВВОД, илиTAB, или дважды щелкните его мышью, Console будет добавлено в код.
 Преимуществом использования IntelliSense является уверенность в правильности выбора регистра и написания слова. Пользователь может либо сам вводить код, либо использовать технологию IntelliSense.
Преимуществом использования IntelliSense является уверенность в правильности выбора регистра и написания слова. Пользователь может либо сам вводить код, либо использовать технологию IntelliSense.
6. Type a period and the method name WriteLine.
As soon as you type the period after Console, another IntelliSense list is displayed. This list contains all the possible methods and properties that are part of the Console class. You want the WriteLine method, and you can see it at the bottom of the list. Either finish typing WriteLine yourself, or press the DOWN ARROW key until it is selected, and press ENTER, or TAB, or double-click it. WriteLine will be added to your code.

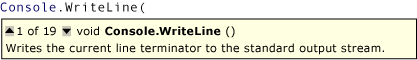
Type an opening parenthesis. You'll immediately see another IntelliSense feature, the method signatures, appear as a tool tip message. In this case you can see there are 19 different signatures, and you can look through them by clicking the UP and DOWN ARROW keys.
7. Type the string "This program lists all the files in the directory."
Type the message enclosed in quotation marks and add a closing parenthesis. You'll see a red wavy underline displayed as a reminder that something is missing. Type a semicolon (;) and the underline will disappear.
8. Finish the program.
Type or copy and paste the following code to complete the program:
static void Main(string[] args){ Console.WriteLine("This program lists all the files in the directory:"); System.IO.DirectoryInfo dir = new System.IO.DirectoryInfo(@"C:\"); foreach (System.IO.FileInfo file in dir.GetFiles("*.*")) { Console.WriteLine("{0}, {1}", file.Name, file.Length); } Console.ReadLine();}6. Введите точку и имя метода WriteLine.
Как только пользователь введет точку после Console, IntelliSense отобразит другой список. Список содержит имена всех возможных методов и свойств, являющихся частью класса Console. Необходимый метод WriteLine можно увидеть в конце списка. Либо закончите ввод слова WriteLine, либо нажмите клавишу СТРЕЛКА ВНИЗ для выбора, затем ВВОД, или TAB, или дважды щелкните его мышью. Метод WriteLine будет добавлен в код.

Введите открывающую скобку. Появится сообщение в виде всплывающей подсказки с подписями методов, являющееся еще одной функцией IntelliSense. В этом случае будет отображено 19 различных подписей, которые можно просмотреть с помощью клавиш СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ.
7. Введите строку "Эта программа отображает список всех файлов в каталоге."
Введите сообщение в одинарных кавычках и добавьте закрывающую скобку. Появится красное волнистое подчеркивание, напоминающее о том, что чего-то не хватает. Введите точку с запятой (;) и подчеркивание исчезнет.
8. Завершите программу.
Введите или вставьте следующий код для завершения программы.
static void Main(string[] args){ Console.WriteLine("This program lists all the files in the directory:"); System.IO.DirectoryInfo dir = new System.IO.DirectoryInfo(@"C:\"); foreach (System.IO.FileInfo file in dir.GetFiles("*.*")) { Console.WriteLine("{0}, {1}", file.Name, file.Length); } Console.ReadLine();}The last line in the program is Console.ReadLine(); which causes the program to pause until ENTER is pressed. If you omit this line, the command-line window will immediately disappear and you won't be able to see the output of your program. If you are creating a command-line utility that will always be used from the command-line console, you will probably want to omit the call to the ReadLine() method.
· Run your program.
Your first program is now complete and ready to compile and run. To do this, either press F5 or click on the Start icon in the toolbar.

· Once the program compiles and runs, the Console window opens and a list of files and their sizes is displayed. Press ENTER to exit the program.
Последняя строка в программе Console.ReadLine(); предназначена для приостановки выполнения программы до нажатия клавиши ВВОД. Если не добавить эту строку, окно с командной строкой сразу исчезнет и пользователь не сможет увидеть вывод результатов выполнения. Если создаваемая служебная программа всегда будет использоваться в консоли командной строки, вызов метода ReadLine() можно опустить.
· Выполните программу.
Теперь программа завершена, готова для компиляции и выполнения. Для этого либо нажмите клавишу F5, либо щелкните значок Пуск в панели инструментов.

· После компиляции и выполнения откроется окно Консоль с отображением списка файлов и их размеров. Нажмите клавишу ВВОД для выхода из программы.
To create a C# Windows application
The purpose of this topic is to acquaint you with elements of the Visual C# Express Edition integrated development environment (IDE) as you use Windows Forms to build a relatively straightforward C# program. Windows Forms provide your project with components, such as dialog boxes, menus, buttons, and many other controls, that make up a standard Windows application user interface (UI). Fundamentally, these controls are just classes from the.NET Framework class library. The Designer view in Visual C# Express Edition enables you to drag the controls onto your application's main form and adjust their size and position. As you do this, the IDE automatically adds the source code to create an instance of the appropriate class and initialize it.
This example shows you how to create your own Web browser application, which you can customize with shortcuts to your favorite Web sites.
In this section, you'll learn how to complete the following tasks:
· Create a new Windows Forms application.
· Toggle between Code view and Designer view.
· Change the Windows Form's properties.
· Add a MenuStrip control.
· Add a Button control.
· Create and populate a ComboBox control.
· Use a WebBrowser control.
· Create event handlers for controls.
1. On the File menu, click New Project.
The New Project dialog box appears. This dialog box lists the different default application types that Visual C# Express Edition can create.
2. Select Windows Forms Application as your project type.
3. Change the name of your application to Web Browser.
4. Click OK.
Создание приложений Windows Forms на C#
Целью этого раздела является знакомство с элементами среды разработки Visual C#, экспресс-выпуск на примере использования Windows Forms для построения достаточно простой программы C#. Windows Forms предоставляет для проекта такие компоненты, как диалоговые окна, меню, кнопки и многие другие элементы управления, являющиеся частью стандартного пользовательского интерфейса (UI) Windows. По существу, эти элементы управления являются просто классами из библиотеки.NET Framework. Представление Конструктор в Visual C#, экспресс-выпуск позволяет перетаскивать элементы управления в основную форму приложения и изменять их размеры и расположение. После этого IDE автоматически добавит исходный код для создания и инициализации экземпляра соответствующего класса.
В этом примере представлено создание приложения веб-обозревателя, которое можно настроить с использованием ссылок на избранные веб-узлы.
В этом разделе рассматривается выполнение следующих задач.
· Создание нового приложения Windows Forms.
· Переключение между представлением Код и представлением Конструктор.
· Изменение свойств формы Windows.
· Добавление элемента управления MenuStrip.
· Добавление элемента управления Button.
· Создание и заполнение элемента управления ComboBox.
· Использование элемента управления WebBrowser.
· Создание обработчиков событий для элементов управления.
1. В меню Файл выберите команду Создать проект.
Откроется диалоговое окно Создание проекта. В этом диалоговом окне выводится список различных типов приложений по умолчанию, которые можно создавать с помощью Visual C#, экспресс-выпуск.
2. Выберите Приложение Windows Forms в качестве типа проекта.
3. Измените имя приложения на Web Browser.
4. Нажмите кнопку ОК.
Visual C# Express Edition creates a new folder for your project that is named after the project title, and then displays your new Windows Form, titled Form1 in Designer view. You can switch between this view and Code view at any time by right-clicking the design surface or code window and then clicking View Code or View Designer.

The Windows Form you see in Designer view is a visual representation of the window that will open when your application is opened. In Designer view, you can drag various controls from the Toolbox onto the form. These controls are not really "live"; they are just images that are convenient to move around on the form into a precise location.
After you have dropped a control onto the form, Visual C# works behind the scenes to create the code that will cause the real control to be positioned correctly when the program is run. This source code is in a file that is generally nested out of view. You can see this file in Solution Explorer, which is named Form1.designer.cs, if you expand Form1.cs.
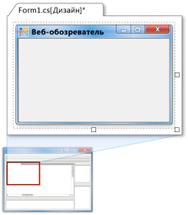
5. If you are in Code view, switch to Designer view by right-clicking the code window and then clicking View Designer. Now change the size of the Windows Form.
a. Click the lower-right corner of the Windows Form.
b. When the pointer becomes a double-headed arrow, drag the corner of the form until it is at least as wide and as deep as a quarter of your screen.
Because this is the window in which Web pages will be displayed, you don't want it to be too cramped.
Visual C#, экспресс-выпуск создаст для проекта новую папку с таким же именем, как у проекта, и затем отобразит новую форму Windows с именем From1 в представлении Конструктор. Переключаться между этим представлением и представлением Код можно щелкнув правой кнопкой мыши поверхность разработки и выбрав команду Просмотреть код или Открыть в конструкторе.

Форма Windows в представлении Конструктор — это визуальное представление окна, которое появится при открытии приложения. В представлении Конструктор можно перетаскивать различные элементы управления из панели элементов в форму. Эти элементы управления не являются реальными объектами, это просто изображения, которые удобно перемещать в форме для определенного расположения.
После расположения элемента управления в форме Visual C# в фоновом режиме создаст код для правильного размещения реального элемента управления при выполнении программы. Этот исходный код будет находиться в файле, который обычно не виден в представлении. Этот файл с именем Form1.designer.cs можно увидеть в обозревателе решений, если развернуть узел Form1.cs.
5. Переключиться с представления Код на представление Конструктор можно щелкнув правой кнопкой мыши окно кода и выбрав команду Открыть в конструкторе. Изменение размеров формы Windows.
a. Щелкните правый нижний угол формы Windows.
b. Когда указатель примет форму двусторонней стрелки, перетащите угол так, чтобы форма заняла четверть экрана.
Поскольку в этом окне будут отображаться веб-страницы, оно не должно быть слишком маленьким.
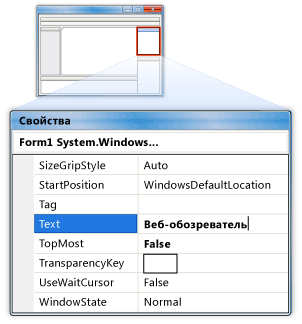
6. Make sure the Properties window is displayed. Its default location is the lower-right section of the IDE, but you can move to another location if you like. The following illustration shows it in the upper-right corner. If you do not see the Properties window, on the View menu, click Properties window. This window lists the properties of the currently selected Windows Form or control, and it's here that you can change the existing values.
7. Change the title of the Windows Form.
a. Click on the form to select it.
b. In the Properties window, scroll down to Text, select the text "Form1," and type Web Browser.
c. Press ENTER or TAB to move focus from the "Text" text box.
You now see that the text at the top of your Windows Form (in the area called the title bar) has changed.

To quickly change the name of a control, right-click the control and click Properties. You can type the new name for the control in the Name property.
6. Убедитесь, что окно Свойства открыто. По умолчанию оно располагается нижней правой части IDE, но может быть перемещено в любое расположение. На следующем рисунке оно показано в верхнем правом углу. Если окно Свойства не отображается, в меню Вид выберите Свойства. В этом окне перечислены свойства текущей выбранной формы Windows или элемента управления, здесь же можно менять их значения.
7. Изменение названия формы Windows.
a. Щелкните форму, чтобы выделить ее.
b. В окне Свойства прокрутите вниз до пункта Текст, выберите текст "Form1" и введите Web Browser.
c. Нажмите клавишу ВВОД или TAB, чтобы убрать фокус из текстового поля "Текст".
Текст в верхней части формы Windows (в области, называемой строкой заголовка) изменился.
 Для быстрого изменения имени элемента управления щелкните его правой кнопкой мыши и выберите Свойства. Введите новое имя элемента управления в свойстве Имя.
Для быстрого изменения имени элемента управления щелкните его правой кнопкой мыши и выберите Свойства. Введите новое имя элемента управления в свойстве Имя.
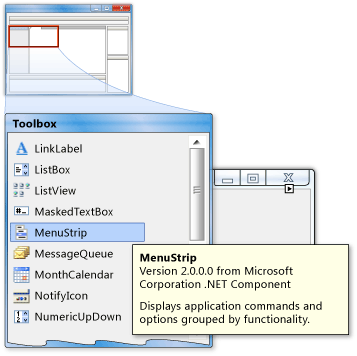
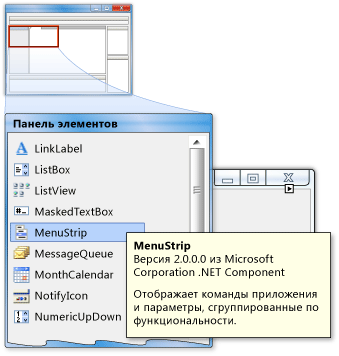
8. Click the Toolbox button on the toolbar, or on the View menu, click Toolbox. Scroll down the list of controls and expand Menus & Toolbars until you see MenuStrip. Drag this control to anywhere on the Windows Form.

This control creates a default menu at the top of the form.
8. Нажмите кнопку Панель элементов на панели инструментов или в меню Вид выберите пункт Панель элементов. Прокрутите вниз список элементов управления и разверните узел Меню и панели инструментов пока не увидите MenuStrip. Перетащите этот элемент управления на любое место в форме Windows.

Этот элемент управления создает меню по умолчанию в верхней части формы.
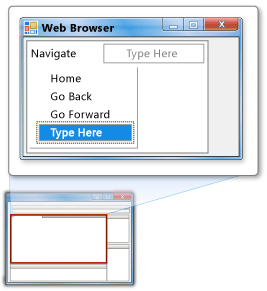
9. In the box that says Type Here, type the name of the menu, in this case Navigate. When you press ENTER, new empty boxes appear to create other menus, and menu items. In the lower box, type Home. Press ENTER and more boxes are displayed. Type Go Back. Press ENTER, and type Go Forward.

These menu items form your basic Web site navigation controls.
10. Add a button.
From the Toolbox, in the Common Controls category, drag a Button control to approximately the middle of the Windows Form, just under the menu bar. In the Properties window, change the Text property to Go instead of button1, and change the design name, which resembles (Name), from button1 to goButton.
9. В поле с текстом Место для ввода введите имя меню, в данном случае Navigate. После нажатия клавиши ВВОД появятся новые поля для создания других меню и пунктов меню. В поле, расположенном ниже, введите Домашняя страница. Нажмите клавишу ВВОД, после чего появятся дополнительные поля. Введите Назад. Нажмите ВВОД и введите Вперед.

Эти пункты меню являются основными элементами управления перехода по веб-узлу.
10. Добавление кнопки.
Из категории Стандартные панели элементов перетащите элемент управления Button примерно на середину формы Windows непосредственно под строку меню. В окне Свойства измените свойство Текст на Перейти вместо button1 и измените шаблонное имя в свойстве (Имя) с button1 на goButton.
11. Add a ComboBox.
From the Toolbox, in the Common Controls category, drag a ComboBox control and position it to the left of the new button. Drag the edges and corners to resize and reposition the ComboBox until it is lined up with the button.
 Note: Note:
|
| When you are moving controls around a Windows Form, you will see blue lines appear. These lines are guides that help you line up the controls vertically and horizontally. You can also line up controls by selecting more than one at a time. You can do this by clicking and dragging a selection box around the controls or by holding down SHIFT as you click them. After you have multiple controls selected, you can modify the alignment and size by using the align and resize icons. These icons appear on the Layout Toolbar at the top of the Design window. |
12. Populate the ComboBox.
A ComboBox provides a drop-down list of options from which the user can select. In this program, the ComboBox will contain a list of your favorite Web sites for quick access.
To create the list of sites, select the ComboBox and view its properties. Select the Items property, and you'll see the word (Collection) with an ellipsis button (...). Click this button to change the contents of the ComboBox. Add as many Web site URLs as you want, pressing RETURN after each.
11. Добавление элемента управления ComboBox.
Из категории Стандартные панели инструментов перетащите элемент управления ComboBox и поместите его слева от новой кнопки. Перетаскивая края и углы, измените размеры элемента и расположите ComboBox на одной лини с кнопкой.
 Примечание. Примечание.
|
| При перемещении элементов управления в форме Windows Forms будут появляться синие линии. Они являются направляющими для выравнивания элементов по вертикали и горизонтали. Помимо этого есть возможность выровнять несколько элементов одновременно, выделив их. Для этого нужно щелкнуть форму и перетащить прямоугольник выделения вокруг нужных элементов или щелкнуть каждый из них, удерживая нажатой клавишу SHIFT. После выделения нескольких элементов можно выравнивать и менять их размер с помощью значков выравнивания и изменения размера. Эти значки появляются на панели инструментов "Макет" в верхней части окна конструктора. |
12. Заполнение элемента управления ComboBox.
Элемент управления ComboBox предоставляет раскрывающийся список вариантов для выбора. В этой программе ComboBox будет содержать список избранных веб-узлов для быстрого доступа.
Для создания списка веб-узлов выделите ComboBox и отобразите его свойства. При выделении свойства Элементы будет отображена кнопка с многоточием (...) и словом (Коллекция). Щелкните эту кнопку для изменения содержимого ComboBox. Добавьте любое количество URL-адресов веб-узлов, нажимая после каждого ВВОД.
 Примечание.
Убедитесь в том, что перед адресом каждого веб-узла вставлено http://. Примечание.
Убедитесь в том, что перед адресом каждого веб-узла вставлено http://.
|
13. Add the WebBrowser control.
From the Toolbox, in the Common Controls category, scroll down until you locate the WebBrowser control. Drag the control to the Windows Form. Resize the WebBrowser control to fit inside the Windows Form without obscuring the ComboBox and Button controls. If the WebBrowser control doesn't resize easily, first set it to the desired size, open its properties, locate the Dock setting, and make sure that it is set to none. Setting the Anchor settings to Top, Bottom, Left, Right will cause the WebBrowser control to resize correctly when you resize the application window.
The WebBrowser control is the control that does all the hard work of rendering the Web pages. You access it in your application through an instance of the WebBrowser class. View form1.Designer.cs and you will see that an instance of this class has been added to your application code, together with instances of classes that represent the other items that you added by using the designer. It is these instances that you will be using when you add event handlers for, and call methods on, the controls.
14. Add an event handler for the Button control.
You have now finished the design stage of your application and are at the point when you can start adding some code to provide the program's functionality.
The program must have event handlers for the button and for each menu option. An event handler is a method that is executed when the user interacts with the control. Visual C# Express Edition creates empty event handlers for you automatically.
Double-click the button, and you'll see the Code Editor for your project appear. You'll also see that the event handler for the click event, which is the event message that occurs when the user clicks a button, has been created for you. Add code to the event handler method so that it resembles the following code.
private void goButton_Click(object sender, System.EventArgs e){ webBrowser1.Navigate(new Uri(comboBox1.SelectedItem.ToString()));}13. Добавление элемента управления WebBrowser.
В панели элементов в категории Стандартные прокрутите вниз список до элемента управления WebBrowser. Перетащите этот элемент управления в форму Windows. Измените размеры элемента WebBrowser так, чтобы он заполнил форму Windows Forms без перекрытия элементов управления ComboBox и Button. Если изменение размеров элемента управления WebBrowser затруднено, откройте его свойства, найдите параметр Dock и убедитесь, что ему задано значение none, после этого установите желаемый размер. Задание параметру Anchor значения сверху, снизу, левый, правый заставит элемент управления WebBrowser корректно изменять свой размер при изменении размера окна приложения.
Элемент WebBrowser выполняет все сложные действия по визуализации веб-страниц. В приложении доступ к нему осуществляется через экземпляр класса WebBrowser. Просмотр файла form1.Designer.cs позволит увидеть, что экземпляр этого класса был добавлен в код приложения вместе с экземплярами классов, представляющих другие элементы, добавленные с помощью конструктора. Именно эти экземпляры будут использоваться при добавлении обработчиков событий и вызова методов элементов управления.
14. Добавление обработчика событий для элемента управления Button.
К этому моменту этап проектирования приложения закончен, пришло время добавить определенный код для обеспечения функциональности программы.
Программа должна иметь обработчики событий для кнопок и каждого пункта меню. Обработчик событий — это метод, который выполняется при взаимодействии пользователя с элементом управления. Visual C#, экспресс-выпуск автоматически создает пустые обработчики событий.
Дважды щелкните кнопку для открытия редактора кода. Вы увидите, что обработчик событий для события Click, которое наступает, когда пользователь щелкает по кнопке, создан средой. Добавьте следующий код в метод обработчика событий.
private void goButton_Click(object sender, System.EventArgs e){ webBrowser1.Navigate(new Uri(comboBox1.SelectedItem.ToString()));}This code takes the currently selected item from the ComboBox control, a string that contains a Web URL, and passes it to the Web browser's Navigate method. The Navigate method loads and displays the contents of the Web page at that location.
15. Add event handlers for the MenuStrip options.
Return to the Designer window and double-click each sub-item in the menu in turn. Visual C# Express Edition creates event handler methods for each. Edit these methods so that they resemble the following code.
| private void homeToolStripMenuItem_Click(object sender, System.EventArgs e) { webBrowser1.GoHome(); } private void goForwardToolStripMenuItem_Click(object sender, System.EventArgs e) { webBrowser1.GoForward(); } private void goBackToolStripMenuItem_Click(object sender, System.EventArgs e) { webBrowser1.GoBack(); } |
Each of these menu handlers calls a navigation method that is supported on the WebBrowser class.
Этот код берет текущий выделенный элемент из элемента управления ComboBox (строку с URL-адресом веб-узла) и передает его в метод веб-обозревателя Navigate. Метод Navigate загружает и отображает содержимое указаной веб-страницы.
15. Добавление обработчика событий для параметров MenuStrip.
Вернитесь в окно конструктора и по очереди дважды щелкните каждый подпункт меню в меню. Visual C#, экспресс-выпуск создаст для каждого методы обработчика событий. Измените эти методы, как указано ниже.
private void homeToolStripMenuItem_Click(object sender, System.EventArgs e){ webBrowser1.GoHome();} private void goForwardToolStripMenuItem_Click(object sender, System.EventArgs e){ webBrowser1.GoForward();} private void goBackToolStripMenuItem_Click(object sender, System.EventArgs e){ webBrowser1.GoBack();}Каждый из этих обработчиков меню вызывает метод навигации, поддерживаемый классом WebBrowser.
| You can see from this code that the default names given to the menu options can become very confusing. For this reason, it's a good idea to change the name of each menu control as you create it by using the Properties editor. The name of the handler will then reflect the name of the menu option. |
16. See the code that Visual C# has written for you.
The Visual C# IDE has already written initialization code for you. In Code view, find the constructor for the Form1 class. It has a signature of public Form1(). Right-click the InitializeComponent method that is being called from inside the constructor, and then click Go To Definition. You now see all the code that was being written behind the scenes as you were dragging and dropping controls and setting properties in the Properties window.
17. Add some initialization code of your own.
The last task is to add some initialization code of your own to Form1. The constructor should never be used to call any code that might throw an exception. Therefore, any such code must be located someplace else, and that location is the Form1_Load method. Click the Form1.cs[Design] tab at the top of the code editor to go back to Windows Form. Select the form and in the Properties window click the Events button (the one with the lightning bolt) and then double-click Load. This will add an event handler method and position your cursor in the method in Code view.
When a user starts your program, Windows will notify your application's form by sending a Load event. When the form receives that event, it will call the Form1_Load method. Methods that are called in response to events are called event handlers. The system will call your event at the appropriate time; your job is to put the code into the event handler that you want to execute when the event occurs.
In Code view, add two lines to the Form1_Load method as shown in the following code. This will cause the WebBrowser control to display your computer's default home page and also set the initial value of the ComboBox.
| Из этого кода ясно, что при использовании для вариантов меню имен по умолчанию код может стать весьма запутанным. По этой причине лучше изменить имя каждого варианта меню с помощью редактора Свойства. Тогда имя обработчика будет отражать имя варианта меню. |
16. Просмотр созданного Visual C# кода.
IDE Visual C# автоматически создает код инициализации. В представлении Код найдите конструктор для класса Form1. У него есть подпись public Form1(). Щелкните правой кнопкой мыши метод InitializeComponent, вызываемый из конструктора, и выберите команду Перейти к определению. Будет показан код, созданный фоновым процессом при перетаскивании элементов управления и установке свойств в окне Свойства.
17. Добавление собственного кода инициализации.
В заключение добавим в Form1 собственный код инициализации. Конструктор никогда не должен использоваться для вызова любого кода, который может вызвать исключение. Такой код должен располагаться в методе Form1_Load. Откройте вкладку Form1.cs[Design] в верхней части редактора кода, чтобы вернуться в форму Windows. Выделите форму и в окне Свойства нажмите кнопку События (с изображением молнии), затем дважды щелкните Загрузить. Будет создан обработчик событий, и курсор переместится в метод в представлении Код.
При запуске программы Windows уведомит об этом форму приложения путем отправки события Load. При получении формой этого события будет вызван метод Form1_Load. Методы, вызываемые в ответ на событие, называются обработчиками событий. Система будет вызывать события в нужный момент времени, задача разработчика заключается в том, чтобы поместить в обработчик событий код, который должен выполняться при возникновении события.
В представлении Код добавьте две строки в метод Form1_Load, как показано в коде, написанном ниже. В результате элемент управления WebBrowser отобразит домашнюю страницу по умолчанию и будет присвоено начальное значение элементу управления ComboBox.
| private void Form1_Load(object sender, EventArgs e) { comboBox1.SelectedIndex = 0; webBrowser1.GoHome(); } |
18. Build and run the program.
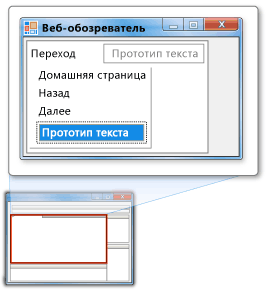
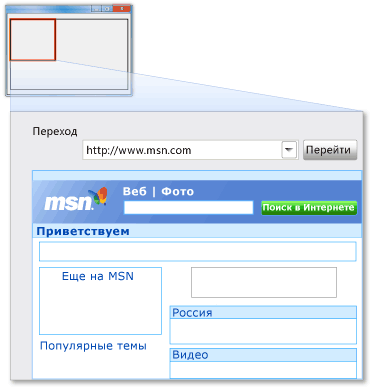
Press F5 to build and run the Web browser. The Windows Form is displayed on the screen, and it then displays your computer's default home page. You can use the ComboBox control to select a Web site, and click Go to navigate to it. The menu options enable you to return home, or move back and forth through previously visited Web sites.

ß-------
18. Построение и выполнение программы.
Нажмите клавишу F5 для построения и выполнения веб-обозревателя. На экране отобразится форма Windows и затем появится домашняя страница по умолчанию. Используйте элемент управления ComboBox можно для выбора веб-узла и кнопку Перейти для перехода на него. С помощью пунктов меню можно вернуться на домашнюю страницу или перемещаться вперед и назад через открытые ранее веб-узлы.

|
|
|
|
|
Дата добавления: 2014-12-27; Просмотров: 1825; Нарушение авторских прав?; Мы поможем в написании вашей работы!