
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Природа трендов
|
|
|
|
Тренды были всегда. Правда, до 2000-ых наверно никто не употреблял слово «тренд», потому что технические средства не способствовали разойтись дизайнерской фантазии. В своей книге «Свежие стили для вашего сайта» 2000 года Курт Клоннингер уличает сайты в схожести с корпоративными эталонами того времени: «Считается, если так делает microsoft.com, значит это должно присутствовать на любом профессиональном корпоративном сайте. Потому-то все сайты и выглядят как сайт Microsft (или Adobe, или Ebay, или …)» Также он подчеркивает, что не следует искать вдохновения в печатных изданиях, потому что «большинство корпоративных сайтов было разработано фирмами, ранее работавшими в издательском деле». Это была первая попытка сказать дизайнерам истину. И тогда дизайнеры начали создавать сверхаккуратные причесанные глянцевые сайты. Да, глянец стал первым трендом. Отличительными особенностями глянцевого дизайна являлись тщательно прорисованные детали, иконки, отражения. Все объекты казались «сделанными» из пластика, сильно бликующими. И просуществовал этот тренд довольно долго, мы «отмылись» от него буквально недавно, лет пять назад. Хотя многие до сих пор остались приверженцами глянца, его по-прежнему невероятно много в русском Интернете. Последний всплеск глянца наблюдался недавно в полиграфии. Два года назад ряд компаний во всем мире кинулся делать ребрендинг своих фирменным стилей, в результате которого логотипы обзавелись объемом, некторые стали «бликовать».




У более крупных компаний тогда наметилась другая тенденция – от объема к простоте.


Причиной возникновения такого тренда является увеличивающаяся разрешающая способность мониторов. Дизайнеры опять подошли к вебу как к печатному изданию. Мониторы позволяли делать высококачественную графику, и это было как "увеличение качества печати". Приблизительно тогда же веб вошел в новую фазу своего развития. В 2005 году Тим О`Рэйли опубликовал на сайте издательства http://oreilly.com статью «What Is Web 2.0», в которой обозначил новые тенденции веб-проектирования. До сих пор термин Web 2.0 вызывает ряд споров, и я не уверена, что все понимают его значение. Вот какую расшифровку значения дает нам Википедия: «Web 2.0 (определение Тима О’Рейли) — методика проектирования систем, которые путём учёта сетевых взаимодействий становятся тем лучше, чем больше людей ими пользуются. Особенностью веб 2.0. является принцип привлечения пользователей к наполнению и многократной выверке информационного материала». В понятие Web 2.0 твердо включают новые технологии:
|
|
|
а) AJAX — подход к построению пользовательских интерфейсов веб-приложений, при котором веб-страница не перезагружается, а асинхронно загружает нужные пользователю данные.
б) Веб-службы — это программы, доступ к которым осуществляется через Веб (то есть протокол HTTP), а обмен данными происходит в формате XML или JSON, используя один из трех наиболее распространенных архитектурных стилей проектирования приложений: RPC, SOAP или REST. В результате программное обеспечение может использовать веб-службы вместо того, чтобы самостоятельно реализовывать требуемый функционал (например, проверить введенный в форме почтовый адрес).
в) RSS или веб-синдикация — одновременное информации на различных страницах или web-сайтах посредством перекрестных ссылок. Принцип заключается в распространении заголовков материалов и ссылки на них (например, последние сообщения форумов, и т. д.)
г) Веб mash-up (дословный перевод — «смешение») — сервис, который полностью или частично использует в качестве источников информации другие сервисы, предоставляя пользователю новую функциональность для работы. В результате такой сервис может становиться также новым источником информации для других веб mash-up сервисов. Таким образом, образуется сеть зависимых друг от друга сервисов, интегрированных друг с другом.
|
|
|
д) Метки — ключевые слова, описывающие рассматриваемый объект, либо относящие его к какой-либо категории («облаго тэгов»).
Как это изменило внешний облик веба? Все вышеупомянутые технологии способствуют не просто интеграции между различными сайтами и веб-ресурсами, но ускорению обмена информацией. Так, платежные системы, блоги, подписки привязываются к аккаунту социальных сетей. Пользователю не надо записывать на бумажке пароли и логины от десятка посещаемых им ресурсов, в cookies его браузера хранится всего-навсего один набор логин-пароль, подходящий для всех остальных аккаунтов. В дизайн сайта стало принятым помещать кнопочки «Like». По API протоколу можно в один клик разместить понравившийся сайт на вашей стене ВКонтакте. Другой вопрос о безопасности такой интеграции, ведь злоумышленники, похитив один аккаунт, получают доступ ко всем остальным. Это требует больших мер предосторожности, потому сайты спрашивают от вас больше личной информации для защиты и восстановления вашего аккаунта (например, номер телефона).
Резкое увеличение количества сайтов и аудитории привели к тому, что виртуальная реальность стала восприниматься материальнее, осязаемей, как будто это не нечто виртуальное, а самое настоящее. И в веб-дизайн просочилась новая эпидемия, главный симптом которой — метафоры из материального мира. Этих симптомов несколько, и они не обязательно все сразу встречаются на сайтах. Вот эти симптомы (все перечисленное ниже является цитированием, полная версия статьи http://habrahabr.ru/post/143661/):
1) Швы появляются постепенно, часто как результат игры дизайнера с линиями и границами, особенно, с точечными разновидностями. Созревший шов можно распознать по едва различимым переходам от точек к линиям, усиленных падающими тенями и другими эффектами, призванными создать ощущение объемности. Цель шва — что-то неясное, а процветают они в средах, где применены соответствующие тектстуры, особенно, ткань и кожа, а также и просто зернистость.
|
|
|

Определить точную причину швов трудно, ученые уверены, что швы относятся к более крупному роду инфекций известному как «скевоморфизм».
2) Зигзагообразные границы — распространенный элемент веб-дизайна, и поэтому их трудно избежать; к счастью, обычно они безобидны и имеют положительный эффект на макете. Тем не менее, по какой-то причине одна из разновидностей границ — зигзагообразная — в последние несколько лет распространялась экспоненциальными темпами и теперь угрожает естественным ареалам менее агрессивных экземпляров границ. Неизвестно точно, почему подобное происходит, хотя некоторые исследователи утверждают, что паттерн, составленный из противопоставленных диагоналей, имеет для дизайнеров и клиентов настолько сильный соблазняющий эффект, что прямые границы несколько теряют свой шарм.

3) Ленточки с раздвоенными концами. Как и у границ, у лент есть долгая история существования в различных формах. Тем не менее, то, что мы имеем сейчас, является почти полным преобладанием одного определенного стиля ленточки, легко определяемого раздвоением на одном или обоих концах. Некоторые ленточки ещё и согнуты дважды, что создает искусственный эффект глубины и усиливает диагональный эффект на концах. Неясно, связаны ли такие ленточки с эффектом зигзага, но, по-видимому, ключом к выживанию ленточек являются диагональные линии вместе со способностью вызывать воспоминания о прошлых временах.

Опасность ленточек заключается в основном в их способности существовать независимо от других симптомов (хотя они процветают в компании с винтажной типографией). Это означает, что ленточки могут продолжать старить ваш дизайн уже и далеко после окончания эпидемии, пусть и симптом кажется скрытым. Во многом ситуация напоминает значки специальных предложений дизайна Веб 2.0.
4) Текстуры. Проблемой является неоходимость очевидность преобладания текстур в наших иллюстрациях и фонах ввиду полностью цифровой эпохи и наличия этого симптома в нашем списке в качестве одного из самых распространенных. Выраженный легким зерном, грязью и царапинами, бумагоподобными поверхностями и отметинами сгиба прием пользуется духом ручной работы, но, по иронии судьбы, полностью противоположен по сути: это лишь сгенерированные компьютером эффекты или кисти «Фотошопа».
|
|
|

Распространенность использования текстур можно объяснить жаждой тактильных медиа (учтем особенности сенсорных экранов) и завистью, направленной к области работы дизайнеров печати, которым доступна куда более богатая палитра материалов и поверхностей.
5) Высокая печать. Статья из «Смэшинг Мэгэзин» ещё в 2009-ом году описывала высокую печать как один из набирающих популярность трендов года, и как же они оказались правы. Простой эффект стал распространенным и теперь является бытовым приемом для украшения типографии в сети. Высокая печать — относительно безобидный симптом, который в начале тысячелетия заразил дизайнеров цифровых интерфейсов, например, операционных систем и игр, что свидетельствует о длинном инкубационном периоде.

Ученые не могут согласиться в одном вопросе: или инфекция нуждается в критической массе, чтобы выйти из инкубационного периода, или же инфекция просто нуждается в нужных условиях — тенях КСС3, если говорить точно, — чтобы появились симптомы.
6) Иллюстрации XIX века.

После освобождения из карантина авторских прав этот симптом, пользующийся вниманием модных дам и господ, был практически устранен в связи с особенностями последней эпидемии и своей неспособностью уживаться с глянцем и лоском. Но в новом, подходящем для винтажа окружении он смог найти себе путь обратно в визуальный репертуар. Как бы то ни было, иллюстрации XIX века скорее всего останутся с нами на какое-то время, вспыхивая время от времени словно вирус гриппа.
7) Приглушенные тона. После долгого периода яркости, типичная цветовая схема стала бледней. Можно видеть широкое использование коричневых, темно-зеленых, горчичных и общее тяготение к грязноватым цветам, хотя считается, что это лишь второстепенный признак эпидемии. Некоторые ученые даже спорят, что приглушенные тона, по сути, есть не симптом вовсе, а лишь побочный эффект других проявлений, также как и пототделение является естественной реакцией на лихорадку.

8) Центрированный или выровненный по ширине текст. Симптом не является новым; на самом деле подобное являлось стандартом первые 500 лет типографского дела до прихода Чихольда и новой типографии. После этого принцип был изолирован в карантин ввиду своей старомодности, затрудненности чтения и неэффективности. Возможно, эта историческая связь и винтажные симптомы могли быть тем, что помогло столь энергичному возвращению выравнивания. Известно, что за последние годы среди людей привычки чтения не изменились (большинство представителей западной цивилизации всё ещё читает слева направо), да и нет благовидного предлога того, что выравнивание улучшает понятность; поэтому, что бы ни вызвало это восстание, мы знаем, что корни его в субъективных эмоциях, а не рациональных идеях.

9) Круглые логотипы с рукописными надписями. Круг — базовая форма и по сути не больший симптом эпидемии чем, например, треугольник. Однако, если поставить несколько треугольников в ряд, получится зигзаг. Аналогично, если ввести в логотип окружность, получится круглый логотип. А если в логотипе есть надпись, сделанная рукописным шрифтом, то, как вы правильно поняли, получится Круглый логотип с рукописной надписью. Не то, чтобы они были смертельны, но они достаточно заразны и могут быть весьма пагубны, если получают достаточно носителей.

10) Скевоморфные детали, то есть украшения или детали дизайна на объекте, которые скопированы с формы объекта в другую среду, часты, особенно в мобильных приложениях, и этот симптом является одним из определяющих признаков эпидемии. Возможны раковые мутации в виде слабо выраженных скевоморфных деталей, как например, швы и высокая печать, но иногда детали разрастаются и заполняют весь интерфейс, раздуваясь чрезмерными отсылками к физическим объектам и материалам. Тем не менее, как считают некоторые исследователи, благодаря труду, связанному с подготовкой графики и необходимостью в источниках изображений, вряд ли стоит ожидать преобладания скевоморфных деталей в браузерах наших настольных компьютеров.

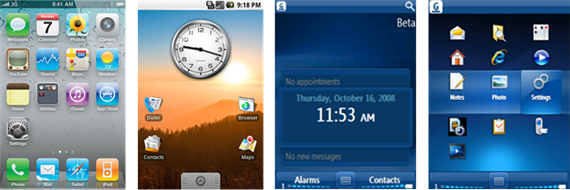
Мода на все перечисленное выше в своей массе связана с модой на Apple. Он первый стал применять реальные физические метафоры в интерфейсах, но это его стиль. Влияние компании столь велико, что больше и больше дизайнеров стремятся заимствовать фишки, как бы причисляя себя тем самым к разряду модных современных дизайнеров. Общественность уже дала название такому направлению: хипстер. Этот термин вызывает в памяти образ дизайнера, обложенного яблочными гаджетами, непременно с зеркальной фотокамерой, в очках Рэй Бэн, в поношенной на вид, но отнюдь не дешевой одежде, а в дизайне - как раз образ причесанного метафорического образа из реальной жизни. Роб Хорнинг (PopMatters) пишет статью «Death Of The Hipster»: «„хипстеризм“ — это воплощение обессиленного постмодернизма, то, что происходит, когда ирония и игра со стилями и смыслами исчерпывает себя как эстетика». И сложно с ним не согласиться.
Кстати, во многом моду на таке клише развивает и сам Apple. Для компании это значит только одно — она модна. Компания открыла AppStore, магазин приложений, раздел онлайн супермаркета iTunes Store, продающий владельцам мобильных телефонов iPhone, плееров iPod Touch и планшетов iPad различные приложения. Для получения выхода в AppStore разработчик обязан зарегистрироваться (за денежку, разумеется) и получить сертификат разработчика. Но этого мало. Каждый разработчик под iOS не раз читал Apple Human Interface Guidelines. Это своеобразное евангилистическое пособие, рассказывающее, как надо проектировать и описывающее технические стандарты. Любое приложение, прежде чем попасть в магазин, проходит валидацию у Apple. В случае, если приложение, по мнению компании, не соответствует какой-либо догме, провозглашенной в AHIG, его не допустят до продаж. На словах это кажется ерундой, на практике множество приложений не прошли в AppStore, а их разработчикам были выдвинуты не всегда целесообразные требования при валидации. В результате в AppStore появилось множество приложений, внешне очень похожих на стиль iPhone, местами тенденция доходила до прямого клонирования, а общий макет легко угадывался в нескольких приложениях сразу. Разработчики не стремились как-то индивидуализировать свой продукт.
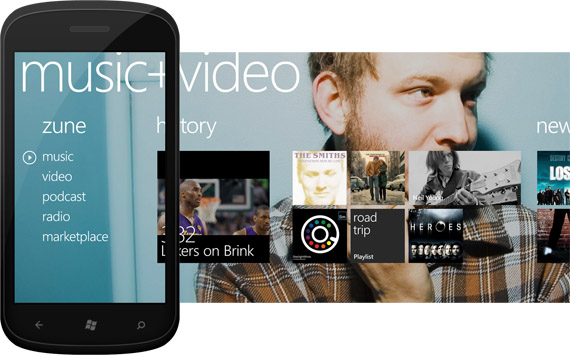
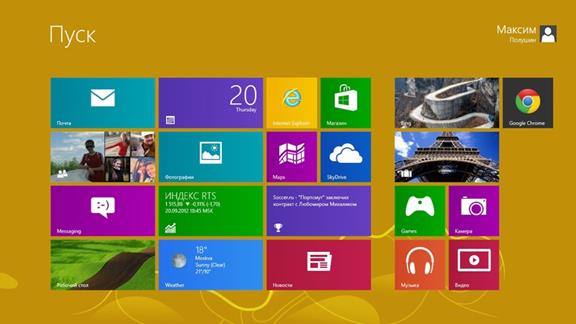
Но стиль Apple, который назиывают иконографическим, является не единственной возможной психологией подхода к проектированию продуктов. Компания Microsoft представила свое видение современного интерфейса, известного как стиль Metro. Этот стиль пропогандирует другой подход - инфографический. Эти две психологии движутся по разным траекториям: одна приукрашивает, дает пользователю ощущение реального мира, вторая безжалостно упрощает, избавляет интерфейс от лишних деталей. И обе концепции имеют право на существование. Давайте их сравним.
Плюсы иконографической психологии:
— Интерфейсы выглядят знакомо, сразу понятно что делать
— Не возникает вопросов к дизайнерам: “За что деньги уплачены?!” Интерфейс выглядит “бохато”!
— Если интерфейс нарисован с любовью, то его интересно рассматривать
— Дизайнеры не упустят случая порисовать блики и тени. Думать-то особо не надо, только технику оттачивать.

Минусы:
— Интерфейс может быть неудобным. Ведь мы копируем неидеальный мир.
— Такой подход может мешать реализации новых возможностей и фич
— Возможно неоптимальное использование пространства экрана
— Может устаревать. Ярким примером служит метафора дискетки. Выросло поколение, которое никогда не видело дискет.
Физические кнопки — это круто и понятно. Но иконографический начинает исчерпывать свой потенциал. Компания Microsoft решила придумать что-то новое. Идея в том, чтобы отказаться от идеологии “панели управления” и начать делать интерфейсы в духе “журнальной верстки".
Психология Metro основана на том, чтобы получать проекции реального мира на свой гаджет. Главные принципы новой психологии:

— Безжалостное упрощение графики до максимально полезного состояния — типографика является основным средством
— Главное контент. Содержимое и есть UI

— Пользователь взаимодействует с контентом. Главным инструментом взаимодействия человека с системой является динамика и изменение визуального состояния объектов.

И у этой психологии конечно есть минусы. Основные минусы связаны с тем, что динамичность и красочность интерфейса может мешать.

Microsoft руководствуется тезисом - каждый человек индивидуален, индивидулен и его гаджет. Рабочая область, разделенная на квадраты, постоянно синхронизируется с Интернетом, и вы получаете краткую информацию прямо себе на рабочий стол. Это довольно удобно, не так ли? Но, разумеется, и эта технология уже вызвала масу споров. Хочется заметить одну вещь:
— в Win8 куча архитектурных, структурных, парадигменных нововведений — а все обсуждают квадраты.
— в iPhone 5 десятки новых решений, пускай не революционных а эволюционных, но все же — а все обсуждают его высоту.
Вот вам и парадокс.
Можно ли сказать на данный момент, что «лед тронулся»? Многие известные логотипы стали проще, как Google, Miscrosoft или Ebay, разработчики и дизайнеры стали отдавать предпочтение вопросам удобства и простоты использования продукта. В моду входит информативный дизайн. О чем это говорит? Наверно, во многом о том, что победил здравый рассудок, что дизайнеры стали думать об организации контента, о разработке удобной и понятной навигации. Сайты очищаются от лишних элементов, оставляя только логичные, лаконичные и понятные метафоры. Вы скажите, что это уже было? А как же HTML-минимализм? Нет, то другое.
Евангилистом данного направления в России является, разумеется, студия Артемия Лебедева. Они строго относятся к той работе, которую делают. Давайте проанализируем, почему их проекты выигрывают. Ведь при всей простоте они совсем не выглядят минималистично. Сайты яркие, дополненные множеством иллюстраций, но при этом в них нет ничего лишнего, "не по теме", и каждый элемент информативен, работает. Первое, оно же главное: работа с контентом, с организацией данных, основное и самое критическое упущение большинства дизайнеров. Для этого придется погружаться в предметную область, безусловно. Заказчик всегда знает, что он предлагает своему клиенту, но он разговаривает более профессиональным и сложным языком. Дизайнер должен понять заказчика, и в более простой и популярной форме оформить предложение потенциальному клиенту. Рассмотрим элементарный пример. Найдем в Яндексе сайты по налоговым консультациям, и что мы видим? Неорганизованый контент, несформулированное предложение. Сайты представляют собой портянки из текста, который никто не читает. Хуже, если этот текст является цитатой и Налогового Кодекса. Человек, который приходит на такой сайт, должен быстро найти то, что ему нужно, и он, как правило, не силен в бухгалтерии и юстиции. Вот простая логика пользователя:"Я пришел на сайт, я не разбираюсь в бухгалтерском учете, не грузите меня терминами, но мне нужен человек который наведет порядок в моей бухгалтерской отчетности и вообще сколько это будет приблизительно стоить?" Дизайнер должен при помощи визуальных элементов объяснить клиенту, что бухгалтерская отчетность нужна для Налоговой службы, мы можем предложить бухгалтера на выезд, который n-раз в месяц будет приходить и разбираться в n-ом количестве ваших бумаг. Иногда полезно сделать какой-либо дополнительный маленький сервис, типа калькулятора, который поможет сразу прикинуть клиенту, во сколько ему обойдутся услуги бухгалтера. Давайте посмотрим на сайт бюро налоговых, бухгалтерских и аудиторских услуг Wise advise (http://www.intelis-audit.ru/).

Это пример грамотного подхода к работе с контентом. Человек, даже ни в коей мере не связанный с бухгалтерией, может разобраться, что к чему.
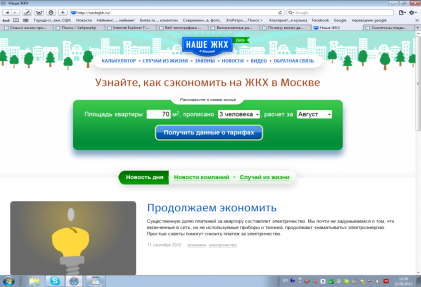
А оценим работу студии Лебедева, сайт ЖКХ (http://nashejkh.ru/):

Если поизучать, приходишь к выводу, что в нем нет никакого лишнего неоправданного элемента, только полезная информация. И графика не мешает ее восприятию. И это грамотно.
В информативном дизайне всегда важную роль играет качество. Сэкономит ли у пользователя время на поиск нужной ему информации? Рассмотрим пример работы пользователя с поиском на сайте Амазон.

Мы пишем что ищем и выбираем категорию. И все! Поисковая машина выдает нам наиболее релевантные нашему запросу ответы, и только после этого мы можем отфильтровать в ответах лишнее. Чем это лучше? Если бы мы должны были до нажатия на кнопку поиск задавать фильтру параметры, это было бы плохо, во-первых, потому что логично фильтровать тогда, когда уже есть что фильтровать, во-вторых, почему пользователь должен тратить свое время и изворачиваться чтобы удобнее для поисковой машины спросить что он ищет? Это поисковая машина обязана соображать, как обработать запрос пользователя так, чтобы выдать ему именно то, что надо. Потому фильтр найденного уместен только после того, как что-то нашлось. Задача робота - всегда находить то, что ищет пользователь. Следовательно, перед разработчиками стоит вопрос качественности их продукта. Поиск должен быть умным, а интерфейс интуитивно понятным. Работоспособность робота здесь - признак качества технологии.
Но если бы речь шла не о таком крупном магазине, как Амазон, а, скажем, о простом Интернет-магазине, то перед дизайнером стояла бы несколько иная задача. Какие дополнительные «штуки» предоставить пользователю при поиске, чтобы сделать этот процесс быстрее? Как спланировать навигацию таким образом, чтобы пользователь мог сам, не прибегая к поиску, найти интересующее? Амазону оправдано использовать сверхумную поисковую машину, потому что она обрабатывает миллионы запросов в день. Но ее содержание стоит денег и требует больших ресурсов. А у простого Интернет-магазина такой возможности нет. Это тоже задача информативного дизайна.
Визуальное решение продукта сейчас не так сильно зависит от технических возможностей, как это было раньше. Как уже было сказано, профессии дизайнера и программиста все больше расходятся. Современное понимание термина "разработчик" иногад имеет больше технический окрас. Дизайнер более воспринимается как художник (что ошибочно). Современный рынок IT можно разделить на три обслуживающих ветви:
1) Дизайнер с задачами проектирования, разработки концепции, систематизирования и структурирования;
2) Коммерческие иллюстраторы и технические дизайнеры с задачами графического решения - вот те самые художники в области веба;
3) Программисты и более мелкие технические профессии (верстальщики, веб-мастера)- те, кого все чаще называют разработчиками.
Итак, определим визуальные задачи информативного дизайна:
1) Четко струкртурированный и организованный контент
2) Максимально понятная и удобная навигация
3) Оправданность графических элементов и прочих наворотов
В соответствии с ситуацией на рынке IT выявим технические задачи:
1) Продукт должен быть мультиплатформенным; если это сайт или созданное на его базе мобильное приложение, то кроссбраузерным и резиновым;
2) Продукт должен поддерживаться устаревшими технологиями;
3) Контент и разметка должны быть независимыми;
4) Продукт должен интегрироваться с другими системами (как соц.сети);
5) Продукт должен поддерживать новые устройства ввода - сенсор и жесты.
Все крупные технологии ориетированы на iOS, Android и Java Script. Последний явлется удобной формой для различных модификаций. На базе Java Script создано множество библиотек, с одной сторны, упрощяющих жизнь разработчикам, с другой, усложнаяющей ее. Но достоинством этих библиотек как раз является кроссбраузерность, потому что Java Script и в Internet Explorer 7 Java Script. Необходимость поддержки старыми браузерами постепенно отпадает. Недавно Microsoft объявил о прекращении выпуска IE 8, плюс новые компьютерные платформы не работают с такими древностями. Проблема остается только с сайтами: не все пользователи охотно обновляют свой браузер (я намекаю на несчастные 12% русских пользователей мамонта IE6). Потому победный шаг HTML5 несколько затруднен. Дело обстоит оптимистичнее на мобильных платформах, правда существенной проблемой отстается разрешение экрана. У всех пользователей планшетов разное разрешение дисплея, и это создает пополнительные помехи верстальщикам. Любой крупный портал или веб-ресурс должен уметь подстраиваться под планшетный ПК или смартфон. Раньше для этого был выход - мобильная версия сайта. И в принципе решение живо и сейчас. Но многие студии уже активно говорят о необходимости адаптивной верстки.
Что касается разделения контента и разметки. Господа, это хороший тон. Это необходимость. Разведение дизайна и наполнения дает больше технических возможностей. Разработчики могут легко перекраивать структуру продукта, совершенно не трогая его наполнения. На техническом уровне это значит одно: вы не храните в html-файле разметку и содержание.
Подведем итоги.
Всегда существуют "ведущие" и "ведомые". По разным причинам мы испытываем влияние каких-либо модных трендов, потому что кто-то сделал, все оценили как это удобно, и идея пошла в массы. Может, в тренде нет ничего плохого. И многие бы так решили, если бы в глаза не бросалась неоправданность дизайнерских решений. Анализируя многие европейские сайты, созданные в стилистике метафорического реализма, невольно приходишь к выводу, что иногда дизайнер за графикой маскирует незнание, что сказать своему клиенту. И особенно это просматривается в портфолио дизайнеров, где многие рисуют диаграммы и строят графики своих навыков. Любое решение должно в первую очередь пройти осмысление на целесообразность:"Зачем я делаю так? Почему? Будет ли это удобно?". Нам везет как никогда. Лет пятнадцать назад таких технических возможностей для реализации собственных идей не было, у нас все карты на руках. И нам целесообразно применить технологии правильно. Всегда есть общий принцип, соблюдение которого приводит к правильному результату, и желание последовать моде, мыслить готовыми решениями. В реальности готовых решений нет. Подходите к решаемой задаче с мыслями инженера. "Приближайтесь" к своему пользователю, задумывайтесь, как будет использоваться продукт, задавайте себе вопросы, что вас раздражает в продуктах похожей направленности. Забудьте, что дизайнер "это творческая художественная профессия", о ти осьпади. Дизайнер - это инженер с познаниями из области эстетики.
Какой тренд правильнее? Никакой на самом деле. Две ключевых психологии на сегодняшний день — иконографическая и онформативная, — имеют свои существенные плюсы и минусы, и никто никогда не докажет, что одно однозначно лучше другого. Наша задача анализировать предложенный опыт, а не копировать его.
Проблема ли тренд? И да, и нет. Все зависит от того, как мы сами воспринимаем чужой опыт, как мы анализируем чужие решения наших задач. Полезно анализировать, откуда в нашей голове берется шаблонное мышление. Эти идеи проникают к нам через рекламу, скрытую маркетинговую пропаганду тех продуктов, которые нам показывают. Существенный фактор - это мода. Клиенты хотят аккуратно, стильно и красиво. Но помните, что именно мы являемся теми, кто эту моду создает. Потому каждому из нас важно отдавать себе отчет, кода он попал в ловушку и начал следовать моде, задаваемой своими коллегами по цеху более высоких уровней. И чтобы этого избежать, надо мыслить.
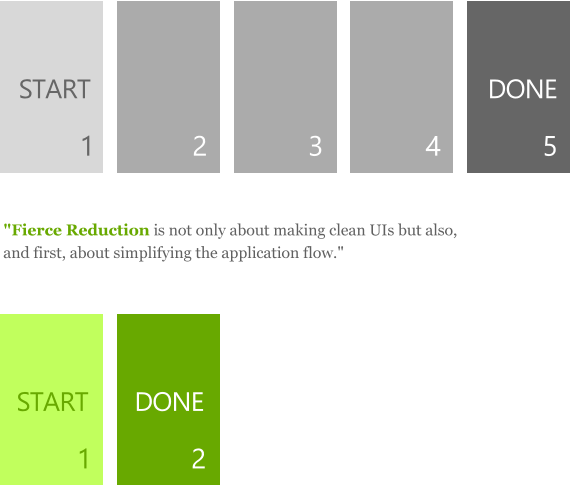
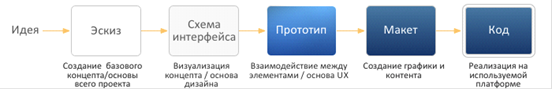
Мыслить помагает разделение работы над абсолютно любым продуктом на этапы:

Обратите внимание на разрыв между эскизом и макетом. Эти два понятия совсем не одно и то же. У дизайнеров сейчас есть возмонжость создавать прототипы, чтобы понять, где он ошибается. К чему я привожу эту схему? Только поэтапная плановая работа поможет вам избежать слепого заимствования и копирования чьих-то идей. Если бы не было "ведомых", не было бы и тренда.
Спасибо за внимание!
|
|
|
|
Дата добавления: 2015-05-06; Просмотров: 331; Нарушение авторских прав?; Мы поможем в написании вашей работы!