
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Принцип действия. 2 страница
красный + зеленый = желтый,
красный + синий = пурпурный,
зеленый + синий = голубой,
красный + зеленый + синий = белый.
Компьютер может точно управлять количеством света, излучаемого через каждую точку экрана. Поэтому, изменяя интенсивность свечения цветных точек, можно создать большое многообразие оттенков.
Таким образом, аддитивный (add — присоединять) цвет получается при объединении (суммировании) лучей трех основных цветов — красного, зеленого и синего. Если интенсивность каждого из них достигает 100%, то получается белый цвет. Отсутствие всех трех цветов дает черный цвет. Систему аддитивных цветов, используемую в компьютерных мониторах, принято обозначать аббревиатурой RGB.
Система субтрактивны х цветов
В системе субтрактивных цветов основными являются голубой (Cyan), пурпурный (Magenta) и жёлтый (Yellow). Каждый из них поглощает (вычитает) определённые цвета из белого света, падающего на печатаемую страницу. Вот как три основных цвета могут быть использованы для получения чёрного, красного, зелёного и синего цветов:
голубой + пурпурный + жёлтый = чёрный,
голубой + пурпурный = синий,
жёлтый + пурпурный = красный,
жёлтый + голубой = зелёный.
Смешивая основные цвета в разных пропорциях на белой бумаге, можно создать большое многообразие оттенков.
Белый цвет получается при отсутствии всех трёх основных цветов. Высокое процентное содержание голубого, пурпурного и жёлтого образует чёрный цвет. Точнее, чёрный цвет должен получиться теоретически, в действительности же из-за некоторых особенностей типографских красок смесь всех трёх основных цветов даёт грязно-коричневый тон, поэтому при печати изображения добавляется ещё чёрная краска (Black).
Систему субтрактивн ы х цветов обозначают аббревиатурой CMYK (чтобы не возникла путаница с Blue, для обозначения Black используется символ К).
В компьютерной графике палитра — ограниченный набор цветов, который позволяет отобразить графическая система компьютера.
Из широкого цветового пространства выбираются любые N цветов, и их координаты (обычно: R, G и B) хранятся в специальной таблице — палитре. Данные растровой графики, использующие палитру, представляют собой массив, где хранятся номера (индексы) цветов в палитре.
Палитровая графика позволяет совместить широкий цветовой охват изображения с невысоким расходом памяти.
23. Разрешающая способность изображения характеризуется его размером в пикселях по координатам x и y.
Различают разрешающую способность изображения и разрешающую способность при его отображении или регистрации.
Разрешающая способность изображения при его отображении характеризуется количеством пикселей на экране монитора, которая определяется текущим режимом работы видеоконтроллера (видеокарты).
Разрешающая способность изображения, а также цветовое разрешение (палитра изображения) определяет его размер в байтах.


 B
B
G S=M×N×I
R M - размеры изображения в пикселях
 I I – количество байт на 1 пиксель изображения
I I – количество байт на 1 пиксель изображения
M
N
S - объём, занимаемый изображением на диске
Разрешающая способность на экране монитора зависит от разрешающей способности самого монитора и установленного режима.
К параметрам отображения относят также разрешающую способность режима отображения. Для мониторов - 75÷120 dpi – количество пикселей на один дюйм изображения.

Разрешающая способность и размеры изображения при его регистрации
300÷1200 dpi – детализация для принтера
24. Субтрактивная цветовая модель (CMYK) - Субтрактивная цветовая модель CMYK, описывающая синтез печатных красок. Для описания одного пиксела стандартного изображения используется 32 бита информации (4 байта). Как следует из названия аббревиатуры цветовой модели, CMYK - это сокращения от названия четырех используемых в печати красок - синей (Cyan), пурпурной (Magenta), желтой (Yellow), и черной (blacK).
Теоретически, для получения любого цвета, который находится в рамках цветовой модели, достаточно 3 красок, без использования черной. Практически же, из-за физических недостатков красок (в первую очередь, несовершенства использованного в красках пигмента, в основном, из-за синей составляющей) при смешении 100% cyan, magenta и yellow в печати получается темный грязно-коричневый цвет.
Именно поэтому, для "поддержания" черной составляющей и был введен четвертый компонент печатных красок - черная краска. При цветоделении (переходе в субтрактивную модель CMYK) некоторая часть "серого" цвета, образованного тремя компонентами красок Cyan, Magenta, Yellow, частично заменяется черной краской.
25. Технічне забезпечення комп'ютерної графіки. Пристрою введення графічної інформації. Сканери – принцип дії, характеристики, переваги та недоліки.
Сканер — устройство, выполняющее преобразование изображений в цифровой формат — цифровую копию изображения объекта. Процесс получения этой копии называется сканированием.
Бывают ручные, рулонные, планшетные и проекционные сканеры. Разновидностью проекционных сканеров являются слайд-сканеры, предназначенные для сканирования фотопленок. В высококачественной полиграфии используются барабанные сканеры, в которых в качестве светочувствительного элемента используется фотоэлектронный умножитель (ФЭУ).
Принцип работы однопроходного планшетного сканера состоит в том, что вдоль сканируемого изображения, расположенного на прозрачном неподвижном стекле, движется сканирующая каретка с источником света. Отраженный свет через оптическую систему сканера (состоящую из объектива и зеркал или призмы) попадает на три расположенных параллельно друг другу фоточувствительных полупроводниковых элемента на основе ПЗС, каждый из которых принимает информацию о компонентах изображения.
26. Технические средства КГС делятся на устройства ввода Г. И., устройства вывода и устройства обработки.
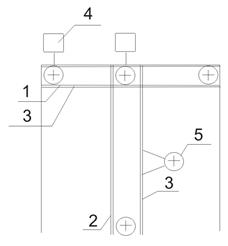
Дигитайзеры или Г. планшеты предназначены для ввода в компьютер координат геометрических объектов. Могут выполнять так же функции указания для ввода команд.
1 – неподвижная направляющая
2 – подвижная, содержащая трасоблочную передачу

На осях этой передачи – оптико – механические датчики. При перемещении трасоблочной передачи приходят в движение, вращая датчики 4, которые вырабатывают импульсы в соответствии с величиной перемещения.
Дигитайзеры имеют формат от А1 до А0. Точность считывания координат – 5/100 мм.
Достоинства: высокая надёжность.
Недостатки: необходимость точность указывания проводников на планшете, подверженность э/м помехам.
27. Значительную долю рутинных работ составляют графические работы, реализация которых осуществляется с помощью компьютерных систем (компьютерная графика).
Компьютерная графика в системе автоматизированного проектирования выполняет, как минимум, две функции:
· Изготовление конечного продукта работы – комплекта технических документов на изделие (функция регистрации).
· Обеспечение эффективного (графического) диалога пользователь- ЭВМ (функция поддержки диалога).
Виды компьютерной графики
Различают три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
· В растровой графике изображение представляется в виде набора окрашенных точек. Такой метод представления изображения называют растровым. Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры.
· Векторный метод - это метод представления изображения в виде совокупности отрезков и дуг и т. д. В данном случае вектор - это набор данных, характеризующих какой-либо объект.
Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агенствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
· Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании.
Фрактальная графика, как и векторная - вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину.
· Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
28. Растрова графіка. Основні поняття. Організація растрових файлів. Переваги й недоліки растрових файлів.
Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр).Изображения в растровой графике состоят из отдельных точек различных цветов, образующих цельную картину (наподобие мозаики) Типичным примером растровой графики служат отсканированные фотографии или изображения созданные в графическом редакторе PhotoShop. Применение растровой графики позволяет добиться изображения высочайшего фотореалистичного качества. Но такие файлы очень объемны и трудноредактируемы (каждую точку приходиться подправлять вручную) При изменении размеров качество изображения ухудшается. Так при уменьшении исчезают мелкие детали, а при увеличении картинка превращается в набор пикселей. При печати растрового изображения или при просмотре его на устройствах, имеющих недостаточную разрешающую способность значительно ухудшается восприятие образа.
Изображение (объект) может быть монохромным (штриховым), черно-белой фотографией (в градациях серого) и цветным. Любой рисунок можно представить набором мозаичных точек.
Суть принципа точечной графики: если надо закодировать какой-то объект, то на него "накладываем" сетку и создаем матрицу (таблицу) той же размерности, заполняя единицами ячейки, наложенные на объект, и нулями вне объекта. Если границы оригинального объекта параллельны границам ячеек сетки, получается идеальная матрица (bitmap) из нулевых и единичных битов, которая представляет закодированное изображение объекта. Если эту матрицу вывести на экран или принтер или на диск для хранения, то получим оттиск объекта. Таким образом, с помощью отдельных блоков можно закодировать изображение любого объекта - известный древний способ рисования по клеточкам!
Но идеальный случай, когда границы объекта совпадают с направляющими линиями матрицы, реализуется редко. Ясно, что, если имеем полностью пустые и полностью заполненные квадратики - это биты 0 и 1. А если не полностью заполненные и не полностью пустые? Очевидно, что в общем случае нужно установить порог: Ниже этого порога - нолики? а выше - единицы. Например, если порог меньше 1/2, то 0, если больше, то 1.
Достоинства растровой графики:
- Каждый пиксел независим друг от друга.
- Техническая реализуемость автоматизации ввода (оцифровки) изобразительной информации. Существует развитая система внешних устройств для ввода изображений (к ним относятся сканеры, видеокамеры, цифровые фотокамеры, графические планшеты).
- Фотореалистичность (можно получать живописные эффекты, например, туман или дымку, добиваться тончайшей нюансировки цвета, создавать перспективную глубину и нерезкость, размытость и т.д.)
- Форматы файлов, предназначенные для сохранения точечных изображений, являются стандартными, поэтому не имеет решающего значения, в каком графическом редакторе создано то или иное изображение.
Недостатки растровой графики:
- Объём файла точечной графики однозначно определяется произведением площади изображения на разрешение и на глубину цвета (если они приведены к единой размерности). При этом совершенно неважно, что отображено на фотографии: белый снежный пейзаж с одиноким столбом вдалеке, или сцена рок-концерта с обилием цвета и форм. Если три параметра одинаковы, размер файла будет практически одинаковым.
- При попытке слегка повернуть на небольшой угол изображение, например, с чёткими тонкими вертикальными линиями, чёткие линии превращаются в чёткие "ступеньки" (это означает, что при любых трансформациях: поворотах, наклонах и т.д. в точечной графике невозможно обойтись без искажений).
- Невозможность увеличения изображений для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удаётся. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой (пикселизация).
29. В процессе редактирования любого изображения над ним могут выполняться достаточно сложные преобразования. Любое сложное преобразование можно представить в виде композиции элементарных геометрических преобразований. К числу элементарных геометрических преобразований относятся перенос (сдвиг изображения), масштабирование, поворот.
Однородным представлением n-мерного объекта является его представление в (n+1)-мерном пространстве, полученное добавлением ещё одной координаты – скалярного множителя.
Т. е., если задана декартова система координат и в ней точка P(x,y), то любая тройка чисел [X,Y,W], где W- скалярный множитель, пропорциональная [x,y,1] – есть однородные координаты точки Р.
Перенос или сдвиг в однородных координатах
ω=1
Р[xy1]
Pштрих= P×T
T = 
Pштрих = P × 
Масштабирование в однородных координатах
Р[xy1]
Р[x (штрих) y (штрих) 1]= PS
S=  Р[x (штрих) y (штрих)]= Р[xy]
Р[x (штрих) y (штрих)]= Р[xy]
30. Аддитивный цветовой синтез — один из видов синтеза цвета при котором эталонными цветами являются red, green и blue (RGB-модель), а правило соответствует принципу оптического наложения при испускании света. Эта цветовая модель применяется при построении изображения на мониторе компьютера и экране телевизора, формируемая лучевой трубкой, которая выбрасывает пучки света. При близком рассмотрении мы заметим цветные точки (пиксели), которые непрерывно перемещаются и накладываются друг на друга, вблизи это похоже на хаотичные цветные пятна, а из далека, благодаря непрерывным колебаниям глаза, эти пятна сливаются в целостные предметы и объекты определенных цветов.
Субтрактивный цветовой синтез — один из видов синтеза цвета, при котором эталонными цветами являются cyan, magenta и yellow (CMY-модель), а правило описывает фильтрацию падающего света. Все цвета которые мы видим вокруг, в реальном мире, это отраженные цвета, полученные вычитанием из белого цвета, т.е. солнечный свет, содержащий все цвета спектра, попадая на поверхность, расщепляется, одна его часть поглощается, а то что отражается мы видим и определяем как цвет данной поверхности. Эта цветовая модель используется в печати, нанесением трех основных цветов (красок) на белую бумагу, формируя изображение.
Слово «аддитивный» значит — слагательный, а «субтрактивный» значит — вычитательный. Таким образом, при аддитивном синтезе, цвета меняются от изменения соотношения интенсивности основных излучений, а при субтрактивном синтезе — от толщины слоев или концентрации в них красящих веществ.
В обоих случаях цвета образуются смешение определенного количества основных красок, одной двух, трех и более.
Законы Грассмана:
1. Первый закон Грассмана (закон трехмерности)
Любой цвет однозначно выражается тремя составляющими, если они линейно независимы. Линейная независимость заключается в невозможности получить любой из этих трех цветов сложением двух остальных.
2. Второй закон Грассмана (закон непрерывности)
При непрерывном изменении излучения цвет смеси также меняется непрерывно. Не существует такого цвета, к которому нельзя было бы подобрать бесконечно близкий.
3. Третий закон Грассмана (закон аддитивности)
Цвет смеси излучений зависит только от их цвета, но не спектрального состава.
Таким образом, прямоугольная трехмерная координатная система цветового пространства для аддитивного способа формирования изображения имеет точку начала координат, соответствующую абсолютно черному цвету (цветовое излучение отсутствует)и три оси координат, соответствующих основным цветам. Любой цвет (С) может быть выражен в цветовом пространстве вектором. Направление вектора характеризует цветность, а его модуль выражает яркость.
31. В процессе редактирования любого изображения над ним могут выполняться достаточно сложные преобразования. Любое сложное преобразование можно представить в виде композиции элементарных геометрических преобразований. К числу элементарных геометрических преобразований относятся перенос (сдвиг изображения), масштабирование, поворот.
Однородным представлением n-мерного объекта является его представление в (n+1)-мерном пространстве, полученное добавлением ещё одной координаты – скалярного множителя.
Т. е., если задана декартова система координат и в ней точка P(x,y), то любая тройка чисел [X,Y,W], где W- скалярный множитель, пропорциональная [x,y,1] – есть однородные координаты точки Р.
Поворот в однородных координатах
[x (штрих) y (штрих) 1]= [xy1] 
R( )=
)=  , имеем Pштрих = P× R(
, имеем Pштрих = P× R( ).
).
32. В процессе редактирования любого изображения над ним могут выполняться достаточно сложные преобразования. Любое сложное преобразование можно представить в виде композиции элементарных геометрических преобразований. К числу элементарных геометрических преобразований относятся перенос (сдвиг изображения), масштабирование, поворот.
Однородным представлением n-мерного объекта является его представление в (n+1)-мерном пространстве, полученное добавлением ещё одной координаты – скалярного множителя.
Т. е., если задана декартова система координат и в ней точка P(x,y), то любая тройка чисел [X,Y,W], где W- скалярный множитель, пропорциональная [x,y,1] – есть однородные координаты точки Р.
33. Однородным представлением n-мерного объекта является его представление в (n+1)-мерном пространстве, полученное добавлением ещё одной координаты – скалярного множителя.
Т. е., если задана декартова система координат и в ней точка P(x,y), то любая тройка чисел [X,Y,W], где W- скалярный множитель, пропорциональная [x,y,1] – есть однородные координаты точки Р.
Применение однородных координат позволяет:
1. Унифицировать все виды преобразований путём разработки композиционной матрицы преобразований.
2. Применение однородных координат позволяет подвергать преобразованию объекты бесконечно малыми и большими размерами.
Масштабування відносно заданої точки
 | |
 | |
 |
у Р отн. заданной точки Р
х
1) Выполняем операцию масштабирования отн. начала координат
Pштрих = P×(-Т)
Р
-T = 
2)  Чтобы точка Р заняла исходное положение
Чтобы точка Р заняла исходное положение
P 2 штриха = Pштрих×S
Р
S= 
3) 


 P 3 штриха = P 2 штриха×T
P 3 штриха = P 2 штриха×T

P 3 штриха = P×(-Т)×S×T= [x,y,1]
34. Модель RGB аппаратно-зависима. Когда цвет в модели RGB отображается на экране монитора, значения компонентов — это, практически, напряжение, подаваемое на каждую из лучевых трубок. Результат зависит от характеристик устройства. На цвет, который вы увидите, оказывают влияние оттенки люминофора, его яркость и пр. Цвета, имеющие одни и те же характеристики, будут выглядеть по-разному на двух мониторах. При сканировании наблюдается та же ситуация — один и тот же цветной оригинал при сканировании разными сканерами дает цвета с различными характеристиками. В модели RGB кодирует изображение сканер, отображает монитор и воспринимает человеческий глаз, поэтому можно считать ее основной моделью.
Модель CMYK аппаратно-зависима — ведь в образовании цвета участвуют краски и бумага. В зависимости от их свойств, цвет, имеющий одни и те же характеристики, будет выглядеть по-разному. Технические средства модели - фотонаборная и печатная машины.
В качестве стандарта используется цветовая модель Lab. Она была создана как аппаратно-независимая. Изображение обрабатывается устройством ввода (сканером) и переводится в цветовую модель Lab. При этом программа делает поправку на особенности цветового охвата сканера (учитывает его профиль). Таким образом, получаются стандартные цвета изображения. Затем изображение передается устройству вывода (монитору или принтеру). При выводе оно снова переводится в цветовую модель устройства вывода таким образом, чтобы с учетом профиля устройства получить результат, как можно более близкий к идеальному, хранящемуся в Lab.
35. Формати графічних файлів. Класифікація засобів стиснення зображень. Алгоритм RLЕ.
Графический формат — это способ записи графической информации. Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.Графические форматы делятся на векторные и растровые.
Сжатие изображений — применение алгоритмов сжатия данных к изображениям, хранящимся в цифровом виде. В результате сжатия уменьшается размер изображения, из-за чего уменьшается время передачи изображения по сети и экономится пространство для хранения. Сжатие изображений подразделяют на сжатие с потерями качества и сжатие без потерь. Сжатие без потерь часто предпочтительней для искусственно построенных изображений, таких как графики, иконки программ, либо для специальных случаев, например, если изображения предназначены для последующей обработки алгоритмами распознавания изображений. Алгоритмы сжатия с потерями при увеличении степени сжатия как правило порождают хорошо заметные человеческому глазу артефакты.
Кодирование длин серий (англ. Run-length encoding, RLE)— простой алгоритм сжатия данных, который оперирует сериями данных, то есть последовательностями, в которых один и тот же символ встречается несколько раз подряд. При кодировании строка одинаковых символов, составляющих серию, заменяется строкой, которая содержит сам повторяющийся символ и количество его повторов.
Такое кодирование эффективно для данных, содержащих большое количество серий, например, для простых графических изображений, таких как иконки и графические рисунки. Однако это кодирование плохо подходит для изображений с плавным переходом тонов, таких как фотографии.
Распространённые форматы для упаковки данных с помощью RLE включают в себя PackBits, PCX и ILBM.
36. Формати графічних файлів. Формат ВМР. Харастеристики, переваги та недоліки.
Графи́ческий форма́т — это способ записи графической информации. Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.Графические форматы делятся на векторные и растровые.
BMP (от англ. Bitmap Picture) — формат хранения растровых изображений. Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой, поддержка формата интегрирована в операционные системы Windows и OS/2.
Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксел, максимальные размеры изображения 65535×65535 пикселов. Однако, глубина 2 бит официально не поддерживается
В формате BMP есть поддержка сжатия по алгоритму RLE, однако теперь существуют форматы с более сильным сжатием, и из-за большого объёма BMP редко используется в Интернете, где для сжатия без потерь используются PNG и более старый GIF..
На данный момент формат BMP практически не используется ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляется с этой задачей лучше).
37. Формати графічних файлів. Класифікація засобів стиснення зображень. Алгоритм LZV. Переваги та недоліки.
Графический формат — это способ записи графической информации. Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.Графические форматы делятся на векторные и растровые.
Сжатие изображений — применение алгоритмов сжатия данных к изображениям, хранящимся в цифровом виде. В результате сжатия уменьшается размер изображения, из-за чего уменьшается время передачи изображения по сети и экономится пространство для хранения. Сжатие изображений подразделяют на сжатие с потерями качества и сжатие без потерь. Сжатие без потерь часто предпочтительней для искусственно построенных изображений, таких как графики, иконки программ, либо для специальных случаев, например, если изображения предназначены для последующей обработки алгоритмами распознавания изображений. Алгоритмы сжатия с потерями при увеличении степени сжатия как правило порождают хорошо заметные человеческому глазу артефакты.
Алгоритм LZV — это универсальный алгоритм сжатия данных без потерь.
Данный алгоритм при сжатии (кодировании) динамически создаёт таблицу преобразования строк: определённым последовательностям символов (словам) ставятся в соответствие группы бит фиксированной длины (обычно 12-битные). Таблица инициализируется всеми 1-символьными строками (в случае 8-битных символов — это 256 записей). По мере кодирования, алгоритм просматривает текст символ за символом, и сохраняет каждую новую, уникальную 2-символьную строку в таблицу в виде пары код/символ, где код ссылается на соответствующий первый символ. После того как новая 2-символьная строка сохранена в таблице, на выход передаётся код первого символа. Когда на входе читается очередной символ, для него по таблице находится уже встречавшаяся строка максимальной длины, после чего в таблице сохраняется код этой строки со следующим символом на входе; на выход выдаётся код этой строки, а следующий символ используется в качестве начала следующей строки.
Алгоритму декодирования на входе требуется только закодированный текст, поскольку он может воссоздать соответствующую таблицу преобразования непосредственно по закодированному тексту.
|
|
Дата добавления: 2015-04-24; Просмотров: 378; Нарушение авторских прав?; Мы поможем в написании вашей работы!