
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Цвет и форма. Цвета используются в Web не только для того, чтобы просматривать было интереснее, но и для того, чтобы проинформировать, развлечь пользователя или вызвать его
|
|
|
|
Цвета используются в Web не только для того, чтобы просматривать было интереснее, но и для того, чтобы проинформировать, развлечь пользователя или вызвать его подсознательные ощущения. Но из-за ограничений сегодняшней технологии браузеров применение цвета в Web может оказаться сложной задачей. Цветовоспроизведение далеко от совершенства, а воздействие Web-цветов на пользователей может не всегда соответствовать пpeдположениям.
Можно указать цвет фона документа; цвет текста, используемый по умолчанию; цвета ссылок; цвет шрифтов, используемых в документе; цвет фона в таблицах. Следующие несколько страниц представляют собой обзор использования атрибутов, задающих цвет для HTML-элементов.
Два основных определения цвета для всего документа могут быть заданы в атрибутах элемента <body>:
<body bgcolor="#FFFFFF" text="#000000">
Данный код задает белый цвет фона для всего документа и черный цвет для текста (если не указано иное). Кроме того, в элементе <body> можно задать три атрибута, определяющих цвета текстовых ссылок в различных состояниях:
<body link="blue" alink="red" vlink="purple">
Атрибут link определяет цвет еще не посещенной ссылки в документе. Если вы задали цвет фона, например черным, для ссылки лучше использовать более светлый тон, нежели стандартный синий. Атрибут alink определяет цвет ссылки в момент щелчка по ней. Этот момент трудно заметить, однако его можно использовать для создания эффекта вспышки. Иногда может быть более приемлемым задать атрибуту alink значение, совпадающее со значениями атрибутов link или viink. Атрибут viink определяет цвет уже посещенной ссылки (в большинстве браузеров стандартное значение purple — фиолетовый). Многие авторы задают атрибуту viink значение, соответствующее красному цвету, который позволяет дать стандартное цветовое объяснение ссылке. Используя рассмотренные атрибуты, вы можете создать белую страницу с темно-зеленым текстом, красными ссылками и светло-розовым цветом посещенных ссылок при помощи кода, приведенного ниже:
|
|
|
<body bgcolor="#FFFFFF" text="#000800"
link="#FF0000" vlink="#FF00FF" alink="FF0000">
Старайтесь не применять для ссылок цвета, которые могут смутить ваших читателей. Использование для ссылок цветов "наоборот", например синие — посещенные, красные — непосещенные, может запутать пользователя, привыкшего к обратному сочетанию цветов. Несмотря на то, что едва ли автор
Пользуясь цветами, дизайнеры, как правило, пытаются соблюсти баланс. Избыток цвета может слишком раздражать и наводить беспорядок, тогда как его недостаток может наводить скуку. При употреблении цвета мы стремимся к гармонии; другими словами, мы делаем цвет привлекательным. Хотя может показаться, что это скорее дело вкуса, теория цвета давно продемонстрировала, что некоторые цветовые сочетания удаются, а другие - нет.
Самые базовые советы по искусному применению цвета таковы:
1. в пределах одной страницы следует пользоваться лишь несколькими цветами;
2. не стоит задействовать чрезмерное количество цветов;
3. теплые и холодные цвета следует употреблять вместе.
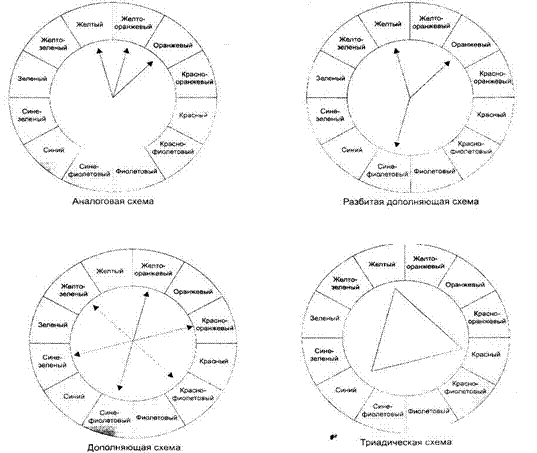
Здесь можно упомянуть несколько простых схем нахождения приятных сочетаний цветов с помощью цветового круга (Рисунок 4.1.). Простейший способ сделать это — выбрать цвета, соседствующие друг с другом на цветовом круге. Эту схему называют аналоговой. Цвета, которые на цветовом круге размещаются прямо противоположно друг другу, также хорошо сочетаются; они считаются дополняющими. Для получения разновидностей можете попробовать приблизительно дополняющие цвета, или три цвета, которые на цветовом круге формируют равносторонний треугольник. Такая цветовая схема именуется триадической. Диаграммы цветовой гармонии, иллюстрирующие вышеприведенные принципы, показаны на рисунке, а примеры находятся по адресу www.webdesignref.com/ examples/colorharmony.htm.
|
|
|
Наконец, простейшей гармонией является сочетание чистого черного, чистого белого и еще одного цвета. Она не очень интересна, но надежна и хорошо выглядит, особенно при использовании живого цвета, который будет контрастировать с нейтральными черным и белым.
 Рисунок 4.1. Примеры схем гармонии цветов
Рисунок 4.1. Примеры схем гармонии цветов
Цвета, которые на цветовом круге размещаются прямо противоположно друг другу также хорошо сочетаются.
|
|
|
|
|
Дата добавления: 2015-05-26; Просмотров: 299; Нарушение авторских прав?; Мы поможем в написании вашей работы!