
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Субъективное удовлетворение
Натан Мирвольд, бывший вице-президент Microsoft, некогда высказал скандалезную по тем временам сентенцию «Крутота есть веская причина потратить деньги» (Cool is a powerful reason to spend money). Слово «Cool», которое я перевел как «Крутота», к сожалению, плохо переводится на русский язык, впрочем, засилье американской культуры привело к тому, что все мы неплохо представляем его смысл. Эта сентенция интересна, прежде всего, тем, что характеристика (cool), выбранная Мирвольдом, представляет собой просто таки триумф субъективности.
Предположение Мирвольда оправдалось. Исследования показали, что пользователи воспринимают одинаково положительно как убогие, но приятные интерфейсы, так и простые, эффективные, но сухие и скучные.
Таким образом, субъективные факторы имеют тот же вес, что и объективные. Разумеется, субъективность доминирует над объективностью только в тех случаях, когда покупателем системы выступает сам пользователь, но и в прочих случаях роль «крутоты» зачастую существенна, хотя бы потому, что повышение количества радости при прочих равных почти всегда приводит к повышению человеческой производительности. Это делает неактуальными вечные споры о первичности формы или функции. И то и другое важно.
Эстетика.
Все знают, что значительно легче и приятнее пользоваться эстетически привлекательными объектами. Это наблюдение породило весь промышленный дизайн, включая дизайн одежды, интерьеров и так далее. В то же время в другой области промышленного дизайна, а именно в дизайне интерфейсов, это наблюдение до сих пор как следует, не утвердилось: бои между пуристами (интерфейс должен быть, прежде всего, работоспособным) и маньеристами (красота – это страшная сила) никоим образом не затихают. В то же время «срединный путь» до сих пор не найден, интерфейсы, равно удобные и эстетически привлекательные, до сих пор существуют в единичных экземплярах. Происходит это преимущественно оттого, что компьютер до сих пор воспринимается всеми как нечто совершенно новое, не имеющее корней в до компьютерной реальности. Во многом это правильно. Кто бы что ни говорил, но массовые представления о прекрасном за последние сто лет не выросли. Логичные в таких условиях интерфейсы в эстетике художника Шишкина по меньшей степени противоестественны. С другой стороны, принципы многих направлений дизайна вполне применимы к дизайну интерфейсов, он имеет черты, как сближающие его с иными направлениями дизайна, так и разъединяющие. Разберем это подробнее.
- Внимание к деталям. Интерфейс состоит из отдельных деталей, каждая из которых действует сравнительно независимо, поскольку раскрывает различную функциональность. Это сближает дизайн интерфейса в целом с книжным дизайном, характерными, как раз пристальным вниманием к мелочам.
- Интерфейс не самоценен. Опять сближение с книжным дизайном (никто не покупает книгу из-за качества её верстки).
- Интерфейс передает информацию своему пользователю. Опять книжный дизайн и коммуникационный дизайн вообще. Фактически, плакат со схемой метро обладает явно выраженным интерфейсом, другой разговор, что этот интерфейс более однонаправленный, нежели двусторонний.
- Интерфейс обычно предназначен для длительного использования. Это серьезно отличает его от графического дизайна вообще (никто не будет рассматривать журнальный разворот часами), но зато сближает опять с книжным дизайном и дизайном среды обитания.
- Интерфейс функционален. Очень часто приходится искать компромисс между эстетикой и функцией. Более того, интерфейс сам по себе зарождается в функциональности, «интерфейс ни к чему» просто не может существовать. Это сближает дизайн интерфейса с промышленным дизайном.
- Интерфейс готового продукта образуется не сам по себе, но в результате промышленного производства. Дизайнер интерфейса не сам производит интерфейс – за него это делают программисты, имеющие свои ограничения (стоимость, технология и так далее).
Таким образом, принципы многих направлений дизайна вполне применимы к дизайну интерфейса, при этом донорами преимущественно выступают книжный, коммуникационный и промышленный дизайны. Итак, какие их принципы могут быть использованы в дизайне интерфейса?
Конструируемый предмет должен быть незаметен в процессе его использования. Он должен приятно ощущаться на бессознательном уровне Для этого:
- Избегайте развязности в изображении Лучше, чтобы он был скромнее. Во что бы то ни стало, добивайтесь того, чтобы интерфейс был неощущаем
- Избегайте ярких цветов. Существует очень немного цветов, обладающих и яркостью, и мягкостью (т.е. не бьющих по глазам). На экране их значительно меньше, поскольку в жизни такие цвета обычно моделируются как собственно цветом, так и текстурой, с чем на экране есть проблемы.
- Избегайте острых углов в изображении
- Старайтесь сделать изображение максимально более легким и воздушным.
- Старайтесь добиваться контраста не сменой насыщенности элементов, а расположением пустот.
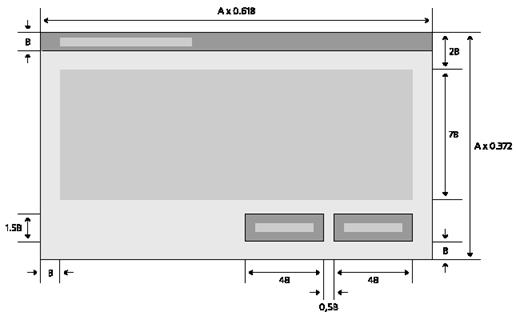
На рис. 10 показан пример закономерностей в диалоговом окне. Старайтесь минимизировать количество констант (тем более, что двух констант обычно хватает на все). Разумеется, единожды примененных закономерностей необходимо придерживаться во всей системе.

Рис. 10. Визуальный дизайн: использование компонентов
Вы должны правильно использовать компоненты визуального дизайна, чтобы показать пользователю для чего нужно каждое окно, и как им пользоваться. Хорошо выполненный дизайн выглядит чистым, простым и аккуратным. Его можно понять одним взглядом. Пользователь должен сразу распознавать, какие данные можно редактировать, какие нет; по каким объектам можно щелкать мышью и какие объекты можно перетаскивать.
Чтобы выполнить этот принцип, вы должны понимать, как пользователь воспринимает различные элементы управления. Существует понятие "предоставленная возможность" (affordance), хотя сам термин выглядит довольно неуклюже. "Предоставленные возможности" это визуальные характеристики объектов, которые сигнализируют о том, что с ними можно сделать. Например гребни на крышке банки с овощами говорят мне о том, что крышка отвинчивается, а не открывается открывашкой. Поля ввода, например, приглашают пользователя ввести любое текстовое или числовое значение. Если же набор вводимых величин ограничен, то лучше использовать выпадающий список.
Вы также должны понимать принципы визуальных сообщений. Размер, цвет, яркость, местоположение, форма и текстура - все это средства, которые используются для того чтобы сгруппировать элементы вместе по важности или по похожести. Если у вас есть возможность воспользоваться услугами профессионального визуального дизайнера, не пренебрегайте ею.
Если вы пропустите эту стадию, вы рискуете получить программу, которая выглядит непрофессионально и непривлекательно. Если вы будете пренебрегать визуальным дизайном, ваша программа будет посылать хаотические сигналы, что приведет к увеличению ошибок, путанице и раздражению пользователя
Красота понятие относительное. Для одних красивыми могут считаться только живописные закаты, для других картины художника Кустодиева, а для третьих – комбинация вареных сосисок, зеленого горошка и запотевшей бутылки пива. Это делает красоту вещью не слишком универсальной. Хуже того. Любая красота со временем надоедает и в лучшем случае перестает восприниматься. Именно поэтому в интерфейсах обычно не место красоте. Элегантность и гармония гораздо лучше. Во-первых, они не надоедают. Во-вторых, они редко осознается потребителями, обеспечивая неощущаемость. В-третьих – они приносят эстетическое удовольствие независимо от культурного уровня потребителя (так, древнегреческие и слегка менее древние римские здания воспринимаются нами красивыми, несмотря на абсолютную разницу культур и времени). В-четвертых, в производстве они гораздо удобнее красоты, поскольку сравнительно легко ставятся на поток. Итак, каким образом надо действовать, чтобы добиться элегантности:
- Старайтесь сделать интерфейс максимально насыщенным визуальными закономерностями. Есть универсальное правило – чем больше закономерностей, тем больше гармонии. Даже самые незначительные закономерности всё равно воспринимаются. Под закономерностью я понимаю любое методически выдерживаемое соответствие свойств у разных объектов, например, высота кнопок может быть равна удвоенному значению полей диалогового окна.
Стремитесь не столько к красоте интерфейса, сколько к его элегантности
- Всемерно старайтесь использовать модульные сетки, т.е. привязывайте все объекты к линиям (лучше узлам) воображаемой сетки, которую выдерживайте во всем интерфейсе.
- Старайтесь привязывать все размеры и координаты (как минимум пропорции диалоговых окон) к золотому сечению (0.618 х 0.382).
|
|
Дата добавления: 2015-05-26; Просмотров: 509; Нарушение авторских прав?; Мы поможем в написании вашей работы!