
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Логотип металлургической компании
|
|
|
|

Создавать трёхмерный логотип будем на основе следующего изображения:

1. Загрузим картинку в Photoshop, затем нажмём Ctrl+U и поменяем значение Lightness на -30 и сохраним полученное изображение.

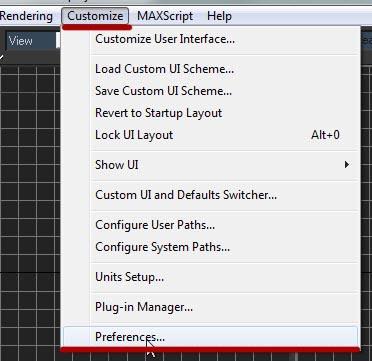
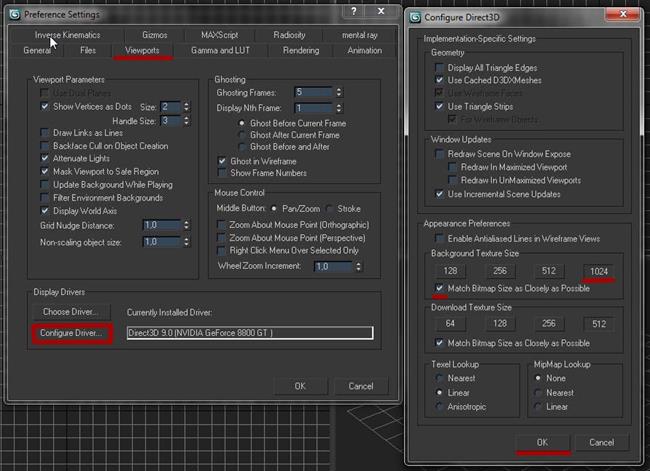
2. Теперь откроем 3ds max и выберем Customize --> Preferences...

И выставляем значения как на картине ниже

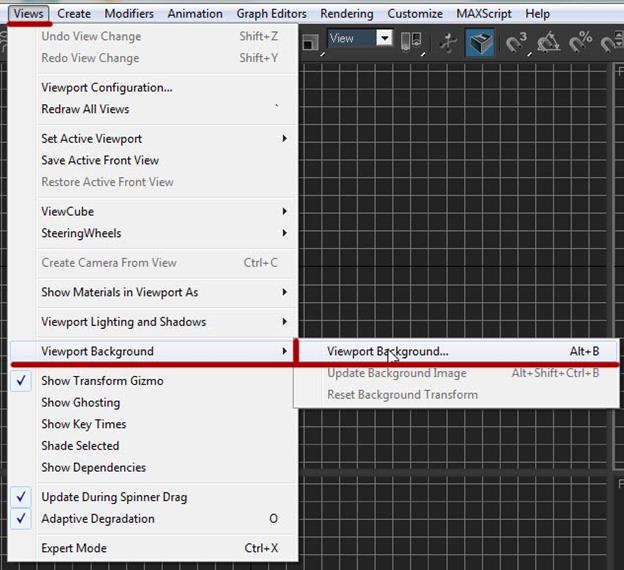
3. Идём в меню Views --> Viewport Background --> Viewport Background...

4. В появившемся окне жмём Files... и выбираем сделанную нами картинку, после чего делаем следующие настройки:

Нажимаем OK, после чего переходим в вид Front и делаем его на весь экран Alt+W, теперь выключим сетку чтобы не мешала, нажав клавишу G. Ну вот, с подготовкой закончили, приступаем к моделированию.
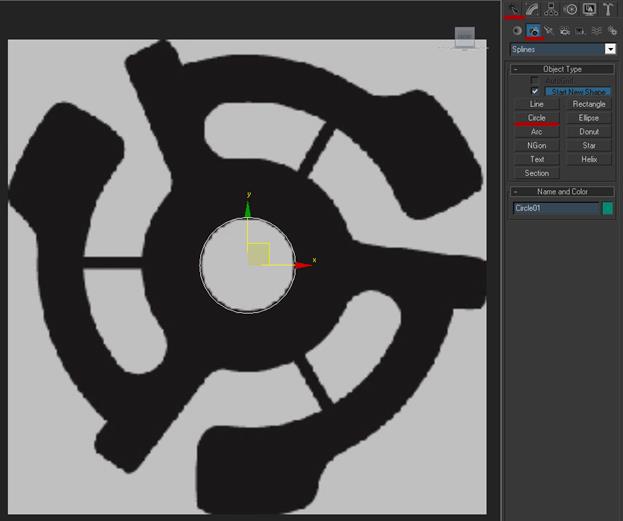
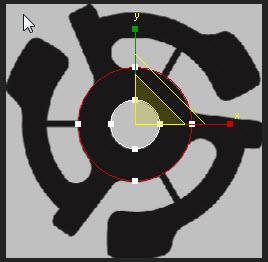
5. Идём в Create --> Shapes --> Circle, создаём круг и размещаем его посередине

после чего преобразуем его в сплайн: нажимаем правой кнопкой мыши на наш круг --> Convert to: --> Convert to Editable Spline
Теперь переходим на уровень редактирования сплайнов,

Выделяем весь круг и при помощи инструмента масштабирования с зажатой клавишей Shift делаем второй круг:

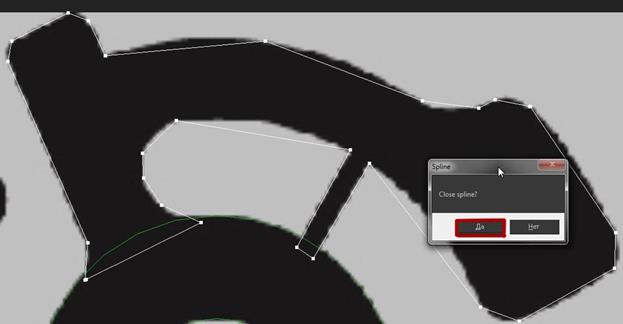
6. Временно забудем о кругах и выбрав Create --> Splines --> Line создадим форму прилегающую к кругу. Постарайтесь расположить примерно как на картинке ниже, а последнюю точку поставьте точно на первую и в появившемся окошке щелкните OK

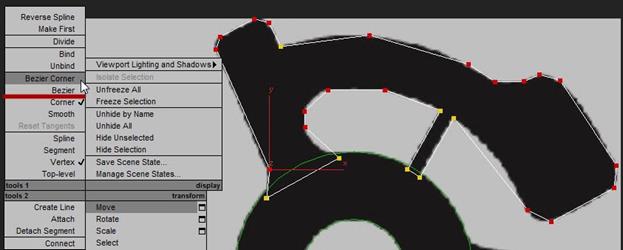
7. Теперь перейдите в режим редактирования вершин Vertex и выделите вершины как на картинке (если вы делаете по другому рисунку, то выделите все вершины кроме тех, где должен быть острый угол), затем нажмите правая кнопка мыши --> Bezier

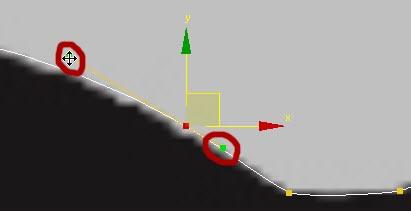
Используя управляющие точки показаные на рисунке ниже настройте вашу линию (если не получается сдвинуть точку в нужном направлении, попробуйте нажать F8)

В итоге должно получиться примерно так:
|
|
|

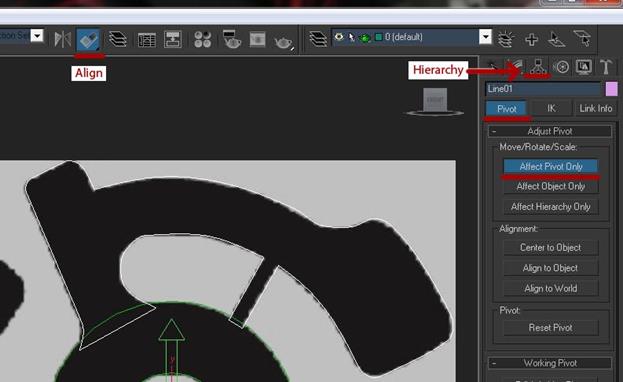
8. Не снимая выделения с нашей фигуры переходим на вкладку Hierarchy и нажимаем Affect Pivot Only, после чего нажимаем кнопку Align и нажимаем на наш меньший круг

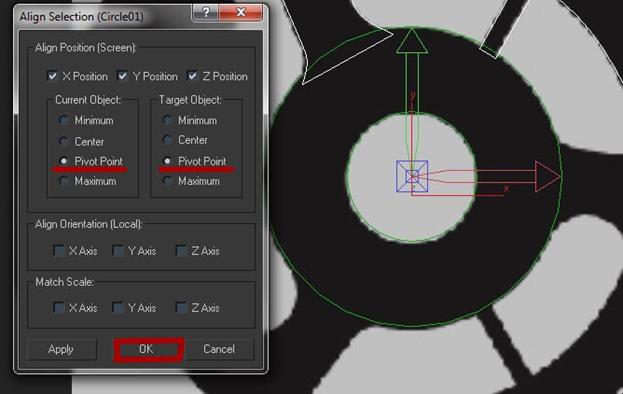
Выставляем значения как на картинке:

После Чего снова жмём на Affect Pivot Only.
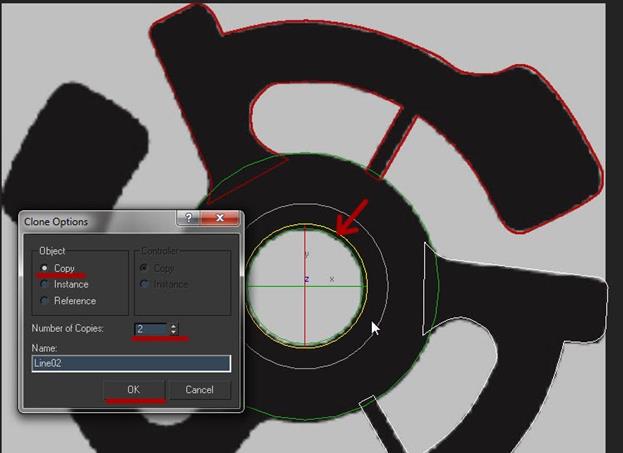
9. Не снимая выделения с фигуры выберем инструмент вращения Select and Rotate и нажмём кнопку Angle Snap Toggle  и удерживая клавишу Shift поверните фигуру на 120 градусов, угол поворота показывается тут:
и удерживая клавишу Shift поверните фигуру на 120 градусов, угол поворота показывается тут:  ,
,
в появившемся окошке установите такие значения:

10. Вернулись к нашим кругам. Выделяем один из кругов и ищем кнопку Attach в панели модификации, нажимаем на неё, после чего щелкаем по очереди на втором круге и на оставшихся фигурах.

Вот что должно было получиться:

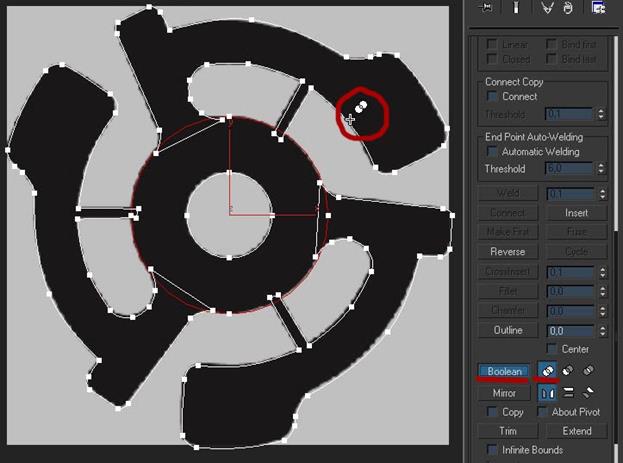
11. Снова переходим в режим редактирования сплайнов и выделяем большой круг, после в панели модификации находим кнопку Boolean и жмём на неё, далее нажимаем на одну из наших фигур

Снова выделяем большой круг, жмём Boolean, и щёлкаем на следующую фигуру

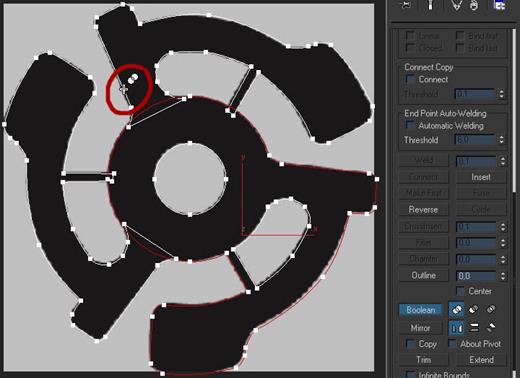
Ну и с третей поступаем точно также
Должно получиться так:

12. Ну вот мы и добрались до последнего пункта.
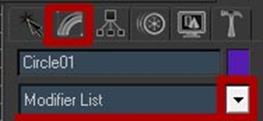
Открываем список модификаторов

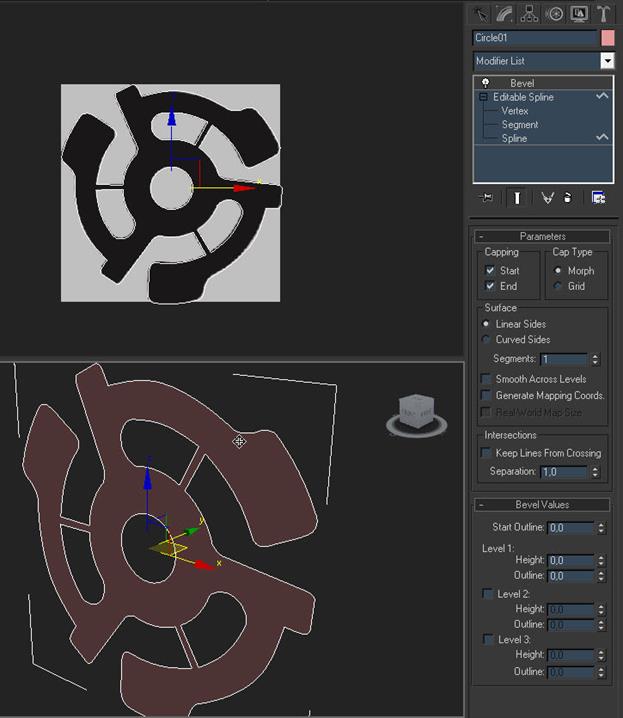
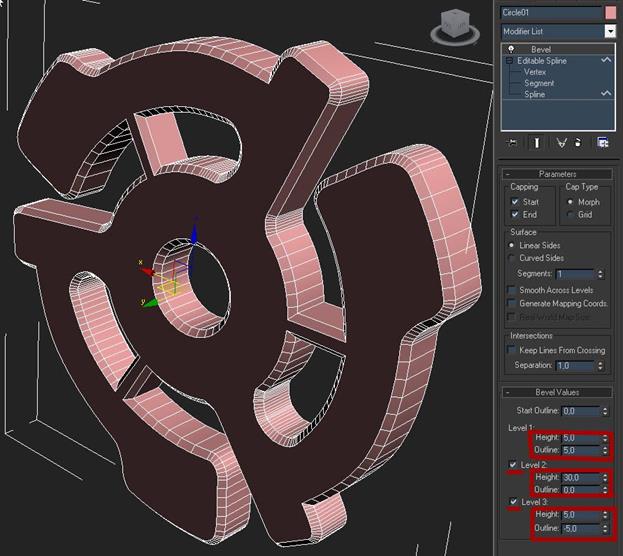
и выбираем модификатор Bevel, получится вот это:

И вот мои настройки модификатора, а также результат. С настройками можете поэкспериментировать.

После рендера получается логотип, показанный на рисунке.

ЛОГОТИП «ЗОЛОТОЙ ЯГУАР»

В этом уроке мы создадим логотип туристической компании «Золотой ягуар» с помощью полигонов. В конце мы создадим материал золота и поставим свет в нашей сцене. Моделирование выполняется в соответствии со следующим пошаговым алгоритмом.
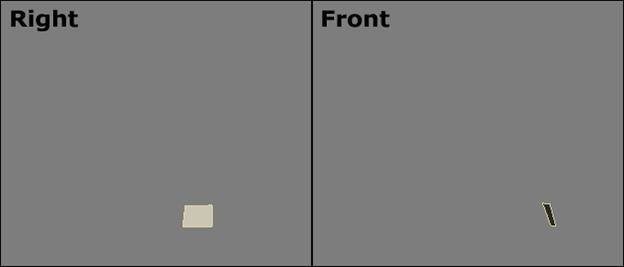
Шаг 1: Создайте обьект Plane в окне вида справа. Задайте параметры длины и ширины плоскости равными 1. Конвертируйте обьект в Editable Poly. Переместите вершины полигона, как на картинке снизу.

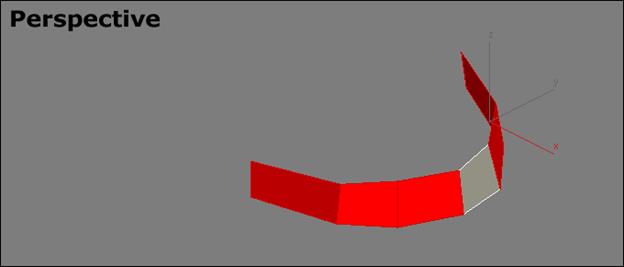
Шаг 2: Выберите Edge в качестве под-обьекта и создайте пять новых полигонов, с помощью копирования (двигайте Edge с зажатой кнопкой SHIFT), как на картинке снизу.
|
|
|

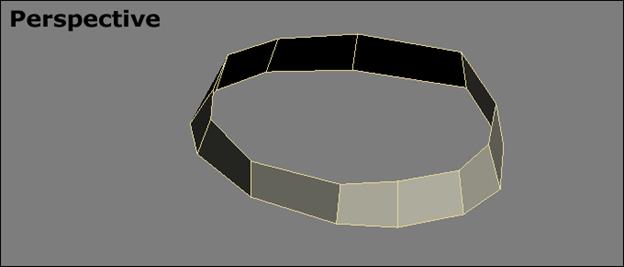
Шаг 3: Активируйте модификатор Symmetry для вашего объекта. Благодаря этому модификатору левая часть модели будет создана в соответствии с правой. Продолжайте работать с правой частью модели. Сейчас она должна выглядеть как на картинке.

Шаг 4: Создайте пять новых полигонов с помощью копирования Edges, как на картинке.

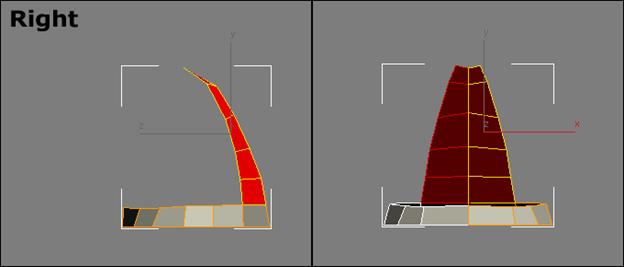
Шаг 5: Создайте четыре новых полигона для макушки, как на картинке.

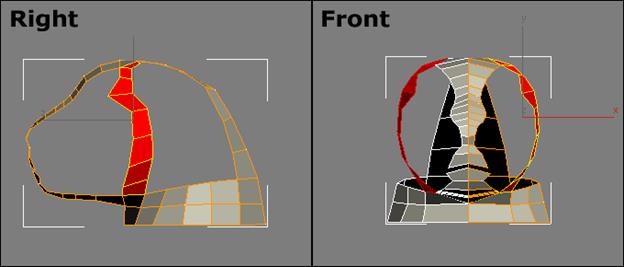
Шаг 6: Создайте 12 новых полигонов как на картинке. Полигоны, которые мы создаём определяют профиль нашей статуи.

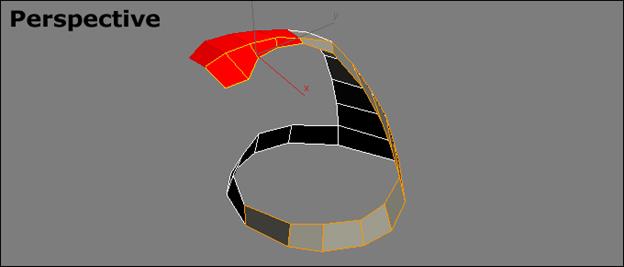
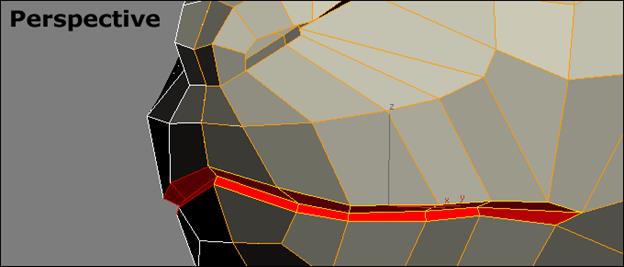
Шаг 7: Создайте 11 новых полигонов для шеи и челюсти. Теперь профиль статуи определен. Внесите какие-либо изменения, если необходимо.

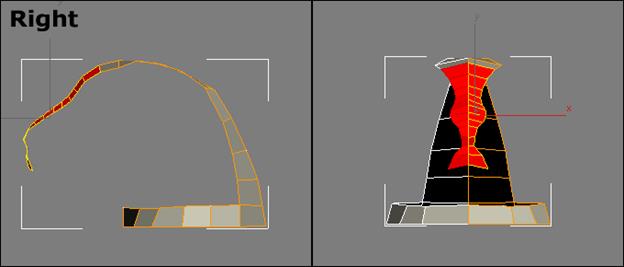
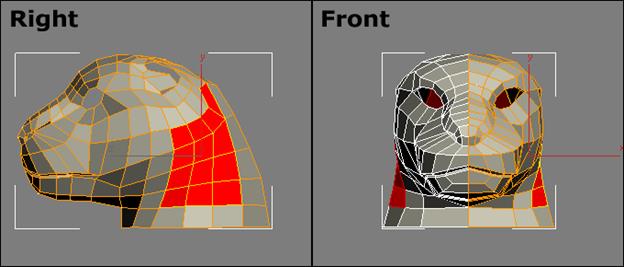
Шаг 8: Создайте 8 новых полигонов для боковой части головы, как на картинке. В какой-то момент вам понадобится использовать Target Weld в Editable Poly, чтобы сварить вершины или края. В вашей 3D модели не должно быть двойных вершин и краёв. Теперь профиль статуи стал еще более определенным.

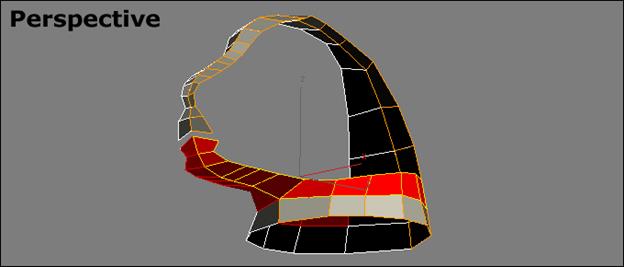
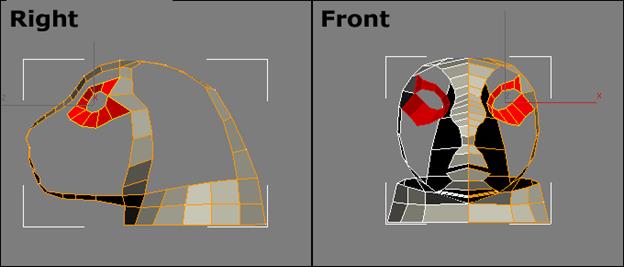
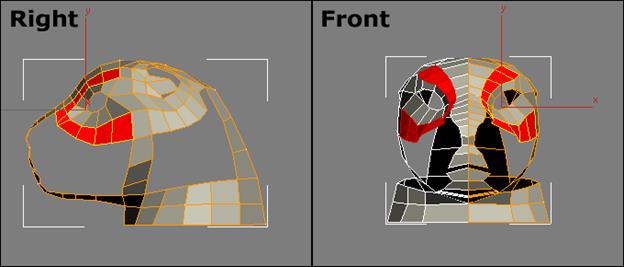
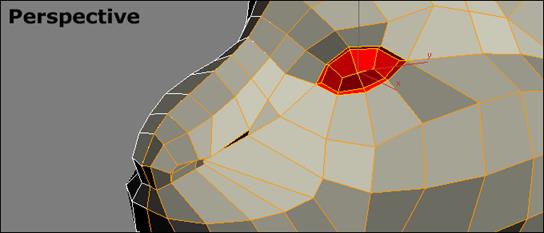
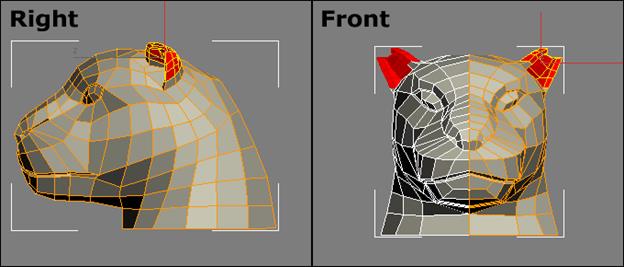
Шаг 9: Создайте 9 новых полигонов вокруг глаза ягуара, как на картинке. Используйте Target Weld, когда необходимо. Обязательно проверьте расположение полигонов во всех окнах проекции.

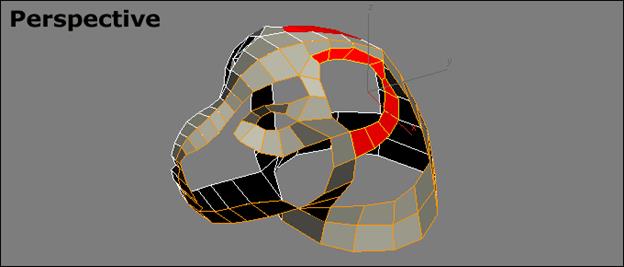
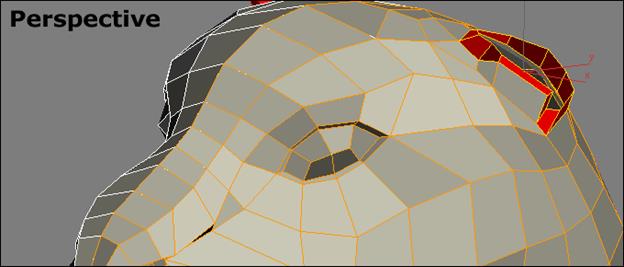
Шаг 10: Создайте 9 полигонов вокруг уха жЫвотного (сорри, не удержался)

Шаг 11: Создайте еще полигонов вокруг уха.

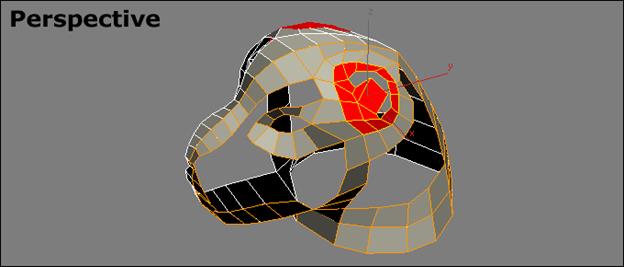
Шаг 12: Создайте 11 полигонов, как на картинке.

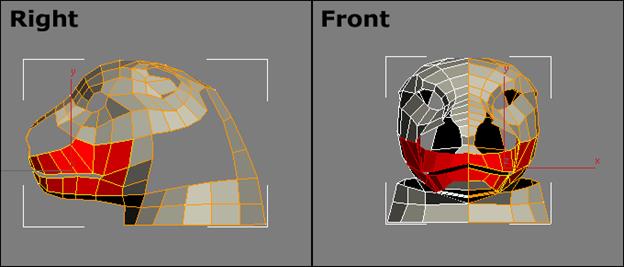
Шаг 13: Создайте 15 полигонов вокруг пасти ягуара, как на картинке.

Шаг 14: Создайте 11 полигонов вокруг носа ягуара.

Шаг 15: Заполните дырку в носу тремя четырёхугольными полигонами. Самый простой способ сделать это - использовать кнопку Create во вкладке Editable Poly. Используйте Extrude, чтобы сформировать ноздрю.

Шаг 16: Создайте 10 полигонов, чтобы завершить пасть ягуара. Используйте Target Weld, когда нужно будет сварить вершины.

Шаг 17: Создайте 13 полигонов, чтобы заполнить дыру.

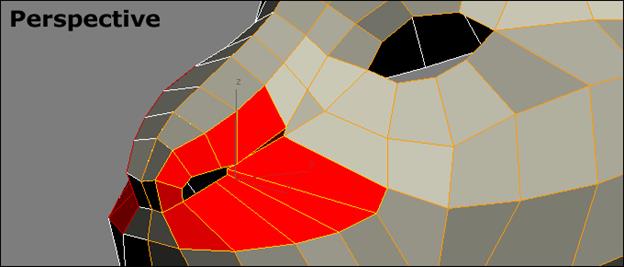
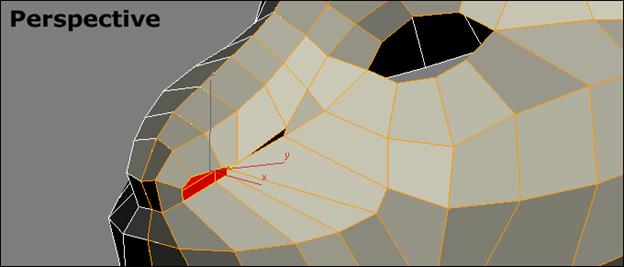
Шаг 18: Активируйте под-объект Border и выберите границу глаза. Создайте 8 полигонов, используя Scale с зажатым SHIFT. Используйте кнопку Create, чтобы создать оставшиеся полигоны.

Шаг 19: Активируйте под-объект Border и выберите все грани отверстия уха. Создайте новые полигоны, копированием их вверх.
|
|
|

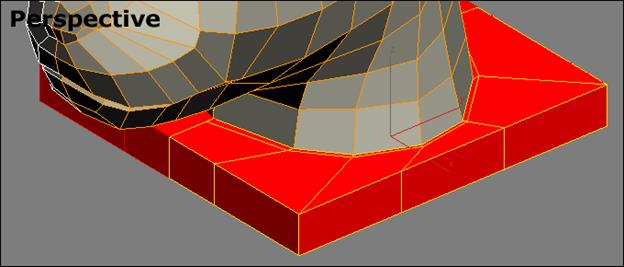
Шаг 20: Повторите шаг 19 три раза и расположите полигоны, как на картинке.

Шаг 21: Завершите ухо ягуара созданием 9 полигонов.

Шаг 22: Завершите статую созданием фундамента для нее. Хотя вы можете просто создать тело ягуара!

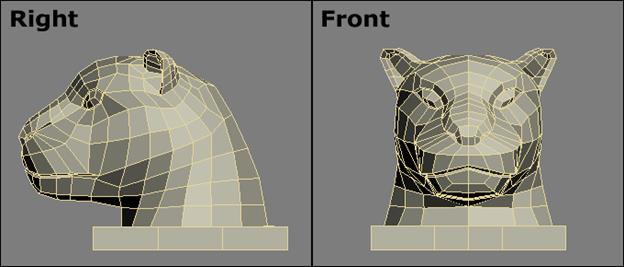
Шаг 23: На этой картинке вы можете видеть готовую модель.

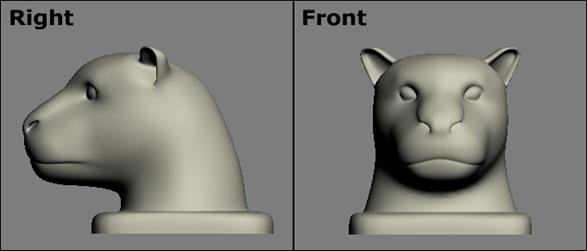
Шаг 24: Завершите модель и примените к ней модификатор Meshsmooth. Установите значение Iterations равным 2. Сейчас модель должна выглдядеть приблизительно как на картинке.

Создание материала «Золото».
Шаг 25: Создадим золотой материал для нашей модели!
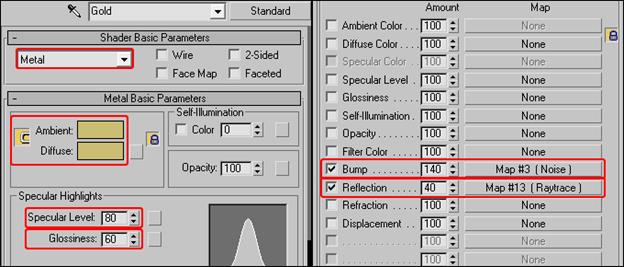
Выберите стандартный материал и поменяйте шейдер на Metal
Выберите RGB (203,189,114) в качестве цвета Ambient и Diffuse
Установите уровень Specular на 80 и Glossiness на 60.
Используйте Raytrace в качестве Reflection Map (40) и Noise для Bump'а. (140)

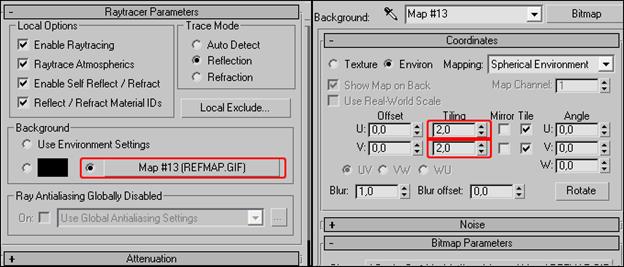
Используйте REFMAP.GIF как Bacground Map в Raytrace
Установите значение Tiling равным 2.

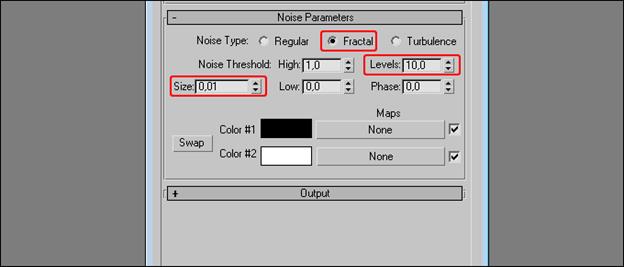
Измените параметры Noise, как на картинке. Помните, что подходящие значения зависят от размера вашей модели. Поэкспериментируйте!

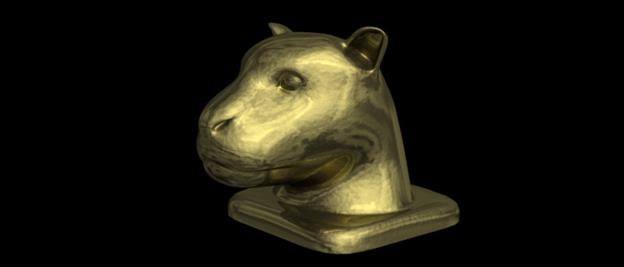
Примените материал к вашей модели и выполните операцию рендеринг изображения. Оно должно выглядеть приблизительно так, как на картинке. Обратите внимание на отражения REFMAP.GIF и эффект Bump Map.

Освещение.
Сейчас в нашей сцене используется освещение по умолчанию Давайте-ка создадим более интересную игру света для финального рендера.
1. Основное освещение
Мы создадим его с помощью Target Directional light со значениями:
Intensity: 0,8
Shadows: On
2. Заполняющее освещение
Это будет Omni light, освещающий важные места, которые не затрагивает основное освещение:
Intensity: 0,4
3. Контурное освещение
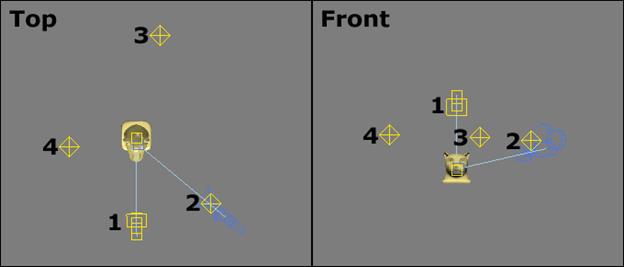
Это будет Omni light, создающий контур по краям статуи. Создайте их два: слева и справа.
Intensity: 0,6

В результате выполнения описанного алгоритма получается изображение, представленное на рисунке.

Для выполнения текста на данном изображении можете воспользоваться одним из ранее описанных способов.
|
|
|
|
|
Дата добавления: 2015-06-04; Просмотров: 569; Нарушение авторских прав?; Мы поможем в написании вашей работы!