
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лабораторная работа №4 «Объекты HTML» Часть 2 2 страница
|
|
|
|
Для этого нам потребуется знакомство еще с одним типом тега input предназначенного для ввода информации. Это — checkbox. Он предназначен для множественного выбора из списка. Так, конструкция рис. 16 реализуется следующими HTML-операторами:

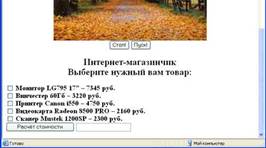
Рис. 16. Простейший список выбора
<center>
<input type=”button” value=”Стоп!” onclick=”period=100000”>
<input type=”button” value=”Пуск!” onclick=”period=2000; slide()”>
<br> Интернет-магазинчик
</center><br>
Выберите нужный вам товар: </h2></center>
<h3 align="left">
<input type=”checkbox” id=”tov1” value=”7345”> Монитор LG795 17” – 7345 руб.<br>
<input type=”checkbox” id=”tov2” value=”3220”> Винчестер 60Гб – 3220 руб.<br>
<input type=”checkbox” id=”tov3” value=”4750”> Принтер Canon i550 – 4750 руб.<br>
<input type=”checkbox” id=”tov4” value=”2160”> Видеокарта Radeon 8500 PRO – 2160 руб.<br>
<input type=”checkbox” id=”tov5” value=”2300”> Сканер Mustek 1200SP – 2300 руб.<br>
<input type=” button” onclick=”count1()” value=”Расчёт стоимости”>
<input id=”itog”>
</h3>
Объект типа checkbox имеет два важных для нас свойства:
value — это как раз то значение, которое и будет в дальнейшем обрабатываться программой, и
checked — имеет логическое значение true, если внутри объекта стоит галочка выбора, и значение false в противном случае.
Таким образом, начало программы count1(), с помощью которой мы намереваемся вычислять общую стоимость выбранных товаров, может выглядеть следующим образом:
function count1()
{
itog.value=0;
if (tov1.checked) {itog.value=Number(itog.value)+Number(tov1.value)};
}
Функция Number() преобразует строковые значения в числовые, позволяя обходиться без использованных нами ранее арифметических выражений без знака “+“.
Вопросы и задания
1. Допишите подпрограмму count1().
2. На нашей страничке меняются совсем неподходящие для интернет-магазина изображения. Возможно, вам удастся подобрать более удачные картинки.
|
|
|
«Электронные таблицы» (дополнительный материал)
В следующей лабораторной работе мы собираемся создать электронную таблицу непосредственно на HTML-страничке. Если вы уже имели дело с такого рода программным обеспечением, скажем, работали в MS Excel, этот дополнительный материал можно пропустить.
Итак, принципиальными отличиями расчета на калькуляторе от расчета с помощью электронной таблицы является то, что перемножать, складывать и вычитать можно целыми столбцами. Кроме того, компьютер может автоматически пересчитывать все данные в таблице при изменении лишь некоторых из них. Бухгалтеру, на пример, частенько требуется пересчитать весь квартальный отчет (а это несколько десятков показателей), если возникает необходимость заменить некоторые исходные числа. Или заново начислить заработную плату всем работникам при изменении всего лишь одного числа - минимальной заработной платы.
Подобные проблемы возникают не только у бухгалтеров. Диспетчерам при составлении графиков движения транспорта, экспериментаторам при проведении серий опытов и многим другим приходится решать задачи, в которых изменение значения какого-то одного параметра требует пересчета большого числа результатов.
И компьютер способен учесть огромный объем данных и сослужить добрую службу, неоднократно проводя однообразные вычисления. Для этого электронные таблицы и существуют.
Но, прежде чем поближе познакомиться с ними, давайте подумаем, что требуется для расчета, скажем, за работной платы.
Ну, во-первых, фамилии и инициалы сотрудников, а также ставки, количество отработанных ими часов, льготы по налогообложению и т.п. Эту информацию надо просто занести в компьютер для использования в дальнейших вычислениях. Такого сорта информация называется исходными данными.
Во-вторых, необходимо знать формулы, по которым рассчитываются заработная плата, налоги, премиальные и т.п. Получающиеся при этом числа называют рассчитываемыми данными, или результатами.
|
|
|
Электронная таблица позволяет хранить в табличной форме большое количество исходных и рассчитываемых данных, а также связи между ними (то есть формулы). Но главное — при изменении исходных данных все результаты автоматически пересчитываются и изменяются прямо у вас на глазах.
 |
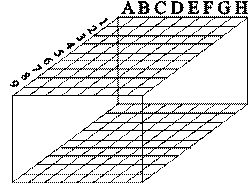
Электронную таблицу можно себе представить, как здание с подвалом: на видимом этаже — привычные для нас числа, буквы и другие символы — то есть исходные и рассчитываемые данные, записанные в ячейки обычной таблицы, а в подвале — не видимые невооруженным глазом формулы, позволяющие получить результаты.
Рис. 17. Структура электронной таблицы
Ячейки таблицы, у которых в верхнем слое число, а в нижнем ничего нет, — это, как легко понять, ячейки с исходными данными. Они, напомним, заносятся вручную и компьютером никак не изменяются.
Ячейка таблицы с формулой в нижнем слое — это ячейка, в которую компьютер самостоятельно записывает результат. Вычислить его — забота компьютера.
Идея проста, однако додумались до нее спустя целых двадцать лет после того, как стали применять компьютеры в бухгалтерии. Сделал это Дэниел Бриклин в 1979 году. Вместе с программистом Робертом Фрэнкстоном они и создали первую в мире электронную таблицу с названием “Визикалк”, что по замыслу создателей означало «Визуальный калькулятор».
Даже одна эта программа оправдывала в глазах пользователей приобретение персонального компьютера: более чем 100 тысяч человек купили персональный компьютер ради возможности работать с “Визикалком”. Экономисты, захлебываясь от восторга, писали, что с помощью этой программы можно почти мгновенно определить прибыль компании, если заработная плата, например, вырастет на 6% при одновременном увеличении производительности труда на 3,5% и уменьшении цены на готовую продукцию на 7% с ожидаемым увеличением сбыта на 14%.
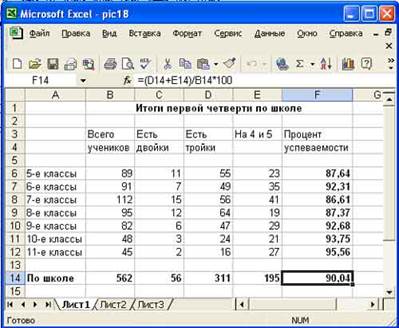
Посмотрим внимательно на электронную таблицу (см. рис. 18).

Рис. 18. Внешний вид электронной таблицы на экране компьютера
Несмотря на сложную двухуровневую структуру, видимый этаж электронной таблицы почти ничем не отличается от самого обычного документа, созданного в текстовом редакторе.
|
|
|
Конечно, страничка разбита на столбцы, обозначенные буквами латинского алфавита, и на строки, пронумерованные целыми числами, но само это разбиение при выводе на принтер, как правило, делается невидимым, и по внешнему виду документа невозможно понять, сделан он с помощью текстового редактора или электронной таблицы.
Благодаря разбиению на пронумерованные строки и поименованные столбцы каждая ячейка электронной таблицы имеет свой собственный адрес.
Так, например, в ячейке B1 написан заголовок таблицы. Ширину столбцов можно при необходимости менять, а некоторые строки — пропускать. Это позволяет красиво оформить документ.
К сожалению, далеко не во всех электронных таблицах есть возможность увидеть подвальный этаж целиком, но всегда виден подвал той ячейки, на которой стоит курсор в виде прямоугольника. На нашем рисунке он стоит на ячейке F14. Содержимое подвала отображается в специально отведенном для этого месте (на рис. 18 на него указывает стрелочка курсора).
Любая серьезная электронная таблица имеет, помимо всего прочего, целый набор стандартных функций, облегчающих жизнь пользователю. Кроме того, во многих электронных таблицах сообщается, что же находится в ячейке: результат вычисления (как в нашем случае, поскольку в нижней рамочке написано слово “Формула”) или исходные данные (в той же рамочке будет написано “Текст” или “Число”).
Слово “Готово” в левом нижнем углу означает, что произведен автопересчёт и все результаты соответствуют формулам.
Что же касается формул, то, взглянув на рис. 18, вы сразу догадаетесь, как их вставлять в таблицу. Для каждой таблицы существуют специальные правила ее заполнения, указанные в инструкции для пользователя.
Дело в том, что данные в ячейках могут быть трех типов: числа, текст и формулы. Электронная таблица по разному их обрабатывает. Так, текст она может продлить вправо, даже если он выходит за рамки предназначенной для него ячейки, как мы это видели на рис. 18, а формулы вообще помещает в подвальный невидимый этаж.
|
|
|
Правила заполнения могут быть, например, такими:
• Если среди символов, вводимых в ячейку, есть буквы или нечто, чего не может быть в числе, то это — текст. Например: “Василий”, или “10.234.245”, или “а1234”.
• Если вводится правильная запись числа — то это число. Например: 43,23 или 234 (разумеется, без кавычек; первый символ “ (кавычки) сразу же указывает, что тип данных — Текст).
• Если ввод начинается со знака “=“ или другого специально оговоренного знака, то это — формула, располагаемая в подвальном этаже таблицы.
Для выполнения типичных операций в электронных таблицах имеются функции. Как вы думаете, какая формула стоит в ячейке В14? Нет, разумеется, можно написать такое:
=В6+B7+B8+B9+B10+B11+B12
— и это будет правильно. Ну а если надо будет сложить не семь, а двадцать семь или сто семь чисел? Для облегчения работы с таблицей имеется стандартная функция — суммирования содержимого блока ячеек:
=SUM (В6: B12)
Это и проще, и понятнее.
У электронной таблицы есть много разных операций над блоками ячеек. Это — поиск максимального или минимального элемента, расчет среднего значения и т.д. Блок ячеек можно скопировать или перенести в другое место таблицы.
Надо только помнить, что блок ячеек в электронной таблице — это все ячейки, заполняющие некоторый прямоугольник (в примере на рис. 18 — прямоугольник размером 1 х 7). Для того чтобы электронная таблица знала, какой блок ей надо обрабатывать, указывают через двоеточие адреса ячеек, стоящих в левом верхнем и правом нижнем углах прямоугольника (например, С6:Е12).
Одним словом, современная электронная таблица максимально приспособлена для быстрой и удобной работы, и пользующийся ею человек вполне способен заменить целое бухгалтерское бюро прошлого.
Лабораторная работа №13 «Транспортная задача»
Перед диспетчером компании “Пануралтранссибсервис” встала непростая задача. Три грузовика компании должны забрать с разных предприятий Екатеринбурга различные партии груза и доставить его в Тюмень (см. табл. 1):
Таблица 1
| Наименование оборудования | Кол-во | Вес единицы груза (кг) | Первый грузовик | Второй грузовик | Третий грузовик |
| Станки (штуки) | |||||
| Трубы (упаковка) | |||||
| Буровое оборудование (ящики) | |||||
| Отделочный камень (ящики) | |||||
| Промышленные электромоторы (штуки) | |||||
| Кабель (бухты) | |||||
| Всего груза в машине (кг): |
Грузоподъемность каждой машины — 12 тонн, и хотелось бы распределить весь груз примерно поровну. Ну, быть может, допустив 100— 150 кг перегрузки какого-нибудь грузовика. В этом случае диспетчеру поможет электронная таблица.
Разумеется, можно воспользоваться стандартной электронной таблицей, скажем, MS Excel, но нам вполне по силам повторить подвиг первопроходцев и самим создать такую программу прямо на HTML-странице.
Постараемся для начала понять связь между строками и столбцами. В данном случае она заключается в том, сколько единиц данного груза (упаковок, штук, ящиков) берет конкретная автомашина.
Есть и еще одна тонкость. Решите-ка такую задачку:
На складе было 11 станков. Четыре увез первый грузовик. Три — второй. А остальное увез третий. Спрашивается: сколько станков увез третий грузовик?
Что, задачка для первого класса? Ну так пусть компьютер сам ее и решает. А для этого необходимо заполнить подвальный этаж столбца, соответствующего третьему грузовику. И, разумеется, требуется заполнить подвальный этаж нижней строки, которая контролирует загрузку каждой из машин.
Но прежде всего давайте создадим страничку с самой таблицей размером 8 строк на 6 столбцов. Описание самой таблицы и первой строки в ней выглядит следующим
<table border=”1”>
<tr> <td> Наименование </td>
<td> Количество </td>
<td> Вес единицы </td>
<td> 1-й грузовик </td>
<td> 2-й грузовик </td>
<td> 3-й грузовик </td>
</tr>
Некоторые проблемы возникают уже со второй строкой. Начнем:
<tr>
<td> Станки </td>
А вот следующая ячейка уже будет участвовать в расчете общего веса груза. Стало быть, нужно поместить в нее объект и далее в программе ссылаться на его свойства. Давайте в качестве такого объекта выберем уже известное вам поле для ввода информации
<input type=”text” …>
Как вы помните, параметр type=”text” можно опустить:
<td> <input size=”6” id=”kolvo1” value=11> </td>
Мы использовали здесь свойство value, поскольку в это поле вовсе даже и не предполагается вводить информацию, а его содержимое — количество станков — будет использовано для дальнейших расчетов. Точно так же описываем вторую ячейку:
<td> <input size=”6” id=”ves1” value=850> </td>
Что же касается остальных трех ячеек второй строки, то в них предполагается вводить информацию:
<td> <input size=”6” id=”k11”> </td>
<td> <input size=”6” id=”k12”> </td>
<td> <input size=”6” id=”k13”> </td>
Заметьте, что при наименовании полей в ячейках, которые будет занесено количество того или иного груза, мы вначале написали номер груза, а затем — номер машины.
Следующие пять строк будут похожими на вторую, только не забудьте присвоить ячейкам разные имена. Для примера приведем описание еще и третьей строки:
<tr>
<td> Трубы </td>
<td> <input size=”6” id=”kolvo2” value=4> </td>
<td> <input size=”6” id=”ves2” value=1930> </td>
<td> <input size=”6” id=”k21”> </td>
<td> <input size=”6” id=”k22”> </td>
<td> <input size=”6” id=”k23”> </td>
</tr>
Последняя строка — особенная. Она служит для отображения рассчитанного веса в каждой из машин. Давайте в нее же поместим кнопку, при нажатии на которую будет произведен этот перерасчет:
<tr>
<td> <input type=”button” value=”Перерасчет” onClick=”raschet()”> </td>
<td> </td>
<td> Вес груза в машине: </td>
<td> <input size=”6” id=”r1”> </td>
<td> <input size=”6” id=”r2”> </td>
<td> <input size=”6” id=”r3”> </td>
</tr>
Не забудьте закрыть контейнер таблицы:
</table>
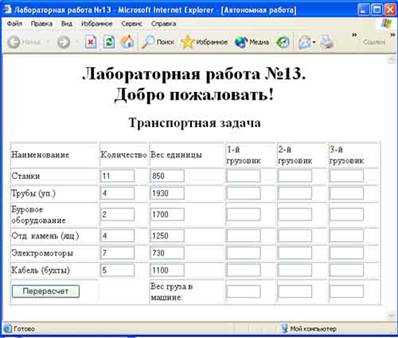
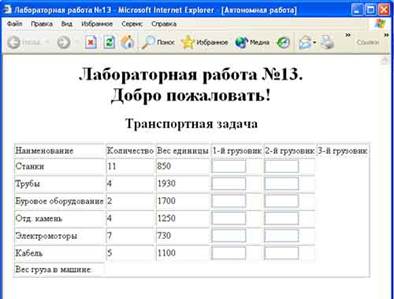
Если вы всё сделали правильно, то страничка будет выглядеть следующим образом (см. рис. 19):

Рис. 19. Электронная таблица на HTML-странице
Второй частью нашей работы станет проектирование и написание программы, которая превратит страничку в полноценную электронную таблицу, помогающую решить транспортную задачу.
Проще всего разобраться с последним, третьим, столбцом. Значения в его ячейках будут вычисляться с помощью следующих операторов:
function raschet()
{
k13.value=kolvo1.value-k11.value-k12.value;
k23.value=kolvo2.value-k21.value-k22.value;
…
}
— таким же образом записываются и оставшиеся четы ре оператора.
Не торопитесь записывать следующие операторы. Проверьте, правильно ли работают те шесть, которые перерасчитывают загрузку третьего грузовика. Отладьте вашу программу и лишь затем переходите к ее завершающей части.
Вы уже наверняка знаете, как рассчитать вес груза на первой машине. Надо количество первого груза в машине умножить на его вес, добавить к этому количество второго груза в этой же машине, умноженное на его вес, и т.д.
Оператор, соответствующий этому процессу, приведен ниже:
r1.value=k11.value*ves1+k21.value*ves2.value+ k31.value*ves3+k41.value*ves4+k51.value*ves5+k61.value*ves6;
Вопросы и задания
1. Надеемся, для вас не составит труда написать оставшуюся пару операторов и отладить программу теперь уже целиком.
2. Используйте вашу таблицу для решения транспортной задачи и распределите груз между машинами примерно поровну.
Конечно, наша электронная таблица выглядит не очень-то профессионально: - во-первых, поля количества и веса груза никак не защищены от ввода, а во-вторых, настоящая электронная таблица по умолчанию пересчитывает значения в ячейках, не дожидаясь нажатия на специальную кнопочку.
Улучшить нашу таблицу достаточно просто, но для этого необходимо познакомиться с новым объектом.
Оказывается, контейнер <td></td> может быть объектом, иметь специфические свойства и реагировать на действия. Итак, вместо
<td> <input size=”6” id=”kolvo1” value=11> </td>
запишем:
<td id=”kolvo1”> 11 </td>
Сразу после этого вместо поля для ввода в ячейке появится обычное число 11, которое при решении транспортной задачи изменить уже невозможно. Очевидно, такими же необходимо сделать все оставшиеся ячейки второго, третьего и шестого столбцов.
У вас наверняка возник вопрос: каким же образом можно обратиться к содержимому такой ячейки-объекта в программе на языке JavaScript?
Оказывается, у этого объекта есть известное вам свойство — innerText. Так, при расчете данных для последнего столбца необходимо вместо
k13.value=kolvo1.value-k11.value-k12.value;
записать оператор:
k13.innerText=kolvo1.innerText - k11.innerText - k12.innerText;
Видимо, вы уже догадались, как изменятся операторы, рассчитывающие груз в машинах. Теперь осталось последнее. Как сделать автоматический перерасчет при изменении данных в ячейках четвертого и пятого столбцов.
Для этого необходимо знать о событии onBlur, происходящем тогда, когда из поля для ввода убирается текстовый курсор. Событие сработает, даже если в поле ничего не менялось. Значит, для автоматического перерасчета необходимо вместо описания
<td> <input size=”6” id=”k21”> </td>
записать
<td> <input size=”6” id=”k21” onBlur=”raschet()”> </td>
Правда, пока вы не уберет текстовый курсор из поля, перерасчета не произойдет. Впрочем, в настоящей электронной таблице после изменения данных для этого тоже
необходимо нажать клавишу Enter.
З. Подправьте электронную таблицу так, как написано выше, и получите почти профессиональный вариант (см. рис. 20):

Рис. 20. Улучшенная электронная таблица
Лабораторная работа №14 «Календарь знаменательных дат»
Многие используют разнообразные “напоминальнички”. Иногда это просто бумажные перекидные календари или стикеры, иногда — весьма навороченные компьютерные программы. На многих сайтах также ведутся автоматические календари знаменательных и памятных дат.
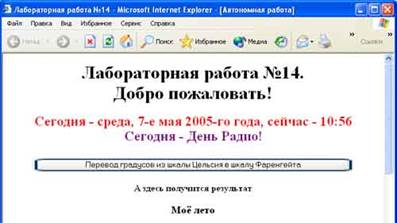
Безусловно, такая информация будет нелишней и на вашем личном сайте. Как здорово, скажем, получить вот такое сообщение (см. рис. 21):

Рис. 21. Сообщение о знаменательной дате
Не позаботься вы о календаре заранее — и праздник бы промелькнул незамеченным. А дни рождения родных, приятелей, знакомых, учителей и одноклассников? Всем приятно получать поздравления.
Поэтому, недолго думая, засучим рукава и займемся поначалу HTML-страничкой. Прежде всего надо разместить на страничке объект, содержимое которого и будет меняться:
<font color=”red” id=”vrema”> </font><br>
<font color=”purple” id=”vrema3”> </font><br>
<font color=”blue” id=”vrema2”> </font><br>
Напомним, что в контейнере vrema отображаются текущие календарные данные вместе с ежесекундно изменяющимся временем, а в контейнере vrema2 — рассчитанное время до конца текущего урока или перемены. Соответственно, в контейнер, бесхитростно названный vrema3, мы и будем помещать сообщение о текущем празднике.
Давайте теперь напишем функцию ura(), которая и будет отвечать за наполнение этого контейнера, пока оставив в стороне вопрос о том, каким образом она будет запускаться.
Разумеется, начать надо с того, чтобы запасти памятные даты и соответствующие сообщения к ним. И здесь возникает небольшая проблема, Как известно, настоящие программисты ужасно не любят лишней работы, особенно если это касается написания операторов. Порой они готовы убить половину рабочего дня, чтобы сократить программный код на пару-другую операторов. Вот и нам, чтобы проверить совпадения дат, заданных в стандартном виде, нужно хранить месяц и число. Ни один настоящий программист до этого не опустится, и если вы вспомните лабораторную работу №10, то легко поймете, что надо делать.
Итак, преобразуем дату из стандартного вида, содержащего два числа, в вид, содержащий одно число. На пример, это можно сделать так:
9 Мая → 9.05 → 905
Иными словами, число надо умножить на 100 и добавить к нему номер месяца.
Теперь создадим массив, содержащий знаменательные даты:
function ura()
{
dates=new Array(105,705,905);
В нашем массиве — всего лишь три знаменательные даты. Не сомневаемся, что у вас их будет на порядок больше. Не ограничивайте себя.
Разумеется, каждому знаменательному событию должно соответствовать и подобающее сообщение:
mess=new Array(“1 Мая!”,”День Радио!”,”День Победы!”);
Из следующих двух операторов функции ura()
d=new Date();
for (x in dates)
один вам хорошо знаком, а вот второй мы подробно разберем.
В языке JavaScript имеется оператор цикла следующего вида:
for (имя переменой in имя массива)
{
операторы тела цикла
}
Переменная цикла принимает все значения индексов элемента массива. То есть в нашем случае она будет принимать значения 0, 1, 2.
Легко понять, что цикл будет выполняться столько раз, сколько элементов в массиве. В нашем случае — в массиве dates. Дальнейшее понятно и без комментариев:
for (x in dates)
{
if (dates[x]==d.getDate()*100+d.getMonth()+1)
{vrema3.innerText=”Сегодня - ”+mess[x]}
}
Остался лишь один вопрос: как же вызвать такую замечательную подпрограмму? Неужели создавать для этого специальную кнопку? Разумеется, можно обойтись и без этого. Дело в том, что при загрузке показанной странички с ходу вызывается функция time(). Ну а из нее ничего не стоит вызвать функцию ura():
function time()
{
ura();
setTimeout(“time()”,1000);
Как обычно, жирным шрифтом выделена новая строка.
Вопросы и задания
1. Создайте на своей страничке календарь памятных дат.
2. Зачем при преобразовании даты к придуманному нами виду в конце выражения добавляется единичка?
|
|
|
|
|
Дата добавления: 2015-06-28; Просмотров: 1838; Нарушение авторских прав?; Мы поможем в написании вашей работы!