
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Эргономические требования к программным средствам учебного назначения
|
|
|
|
Функциональные требования к программным средствам учебного назначения
Компьютерные обучающие программы должны предусматривать выполнение следующих функций:
· представление текста со скроллингом не более 3 экранов монитора;
· контекстный поиск фрагментов текста;
· наличие гиперссылок в виде всплывающего окна
o с ключевых слов с определением данного термина;
o со ссылок на элементы статической графики с представлением этих элементов (при сравнительно небольшом размере рисунка);
o со ссылок на сокращения и условные обозначения в тексте;
o со ссылок на литературу с приведением полного текста ссылки;
o при неверном или неполном ответе на контрольный вопрос при самопроверке усвоения учебного материала с приведением текста полного ответа;
· возможность быстрой распечатки учебного материала.
Технические требования к программным средствам учебного назначения
· Функционирование в локальном (на компакт-дисках и других внешних носителях информации) и в сетевом режиме
· Надежность работы
· Гетерогенность (устойчивая работы на различных аппаратно-программных платформах)
· Наличие защиты от несанкционированных действий пользователей
· Тестируемость
· Простота, надежность и полнота инсталляции и деинсталляции
Интерфейс электронного учебника
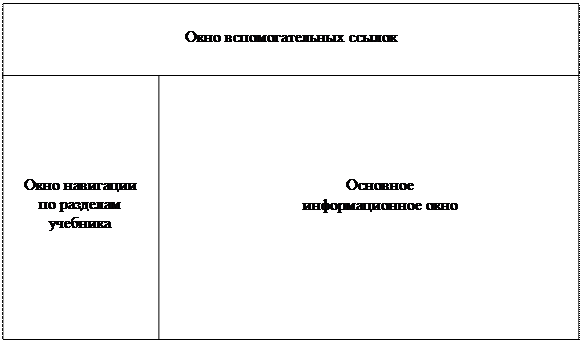
Интерфейс большинства электронных учебников имеет фреймовую (многооконную) структуру (см. рис.). Основными окнами являются основное информационное окно, окно навигации по разделам учебника, окно вспомогательных ссылок: на титульный экран, на инструкцию пользователя, на сведения об авторах электронного учебника, на презентацию учебника, на презентацию издателя. Иногда в окно вспомогательных ссылок помещаются ссылки на различного рода справочники, а также на тестер для контроля усвоения учебного материала.
|
|
|
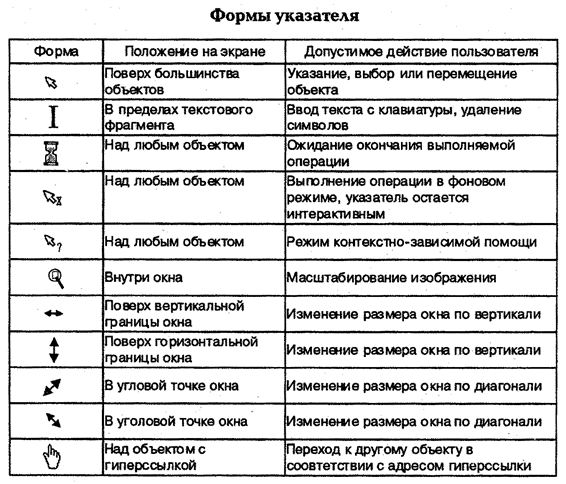
Основным устройством ввода информации в графическом интерфейсе является мышь. Мышь функционально связана с определенным графическим символом на экране – указателем. Его форма может меняться при перемещении по экрану (см. табл.). Это делается для того, чтобы информировать пользователя о том, какие действия он может выполнять в данный момент с окном и с объектами, которые в данном окне отображаются. Пользователь может взаимодействовать с электронным учебником, указывая на тот или иной объект указателем и нажимая левую или правую кнопку мыши. Различают следующие виды действия, выполняемые с помощью мыши:
- указание (установка указателя на какой-либо объект без использования кнопок, является подготовкой к выполнению какого-либо последующего действия);
- щелчок (при этом выбирается или активизируется выбранный объект);
- двойной щелчок (запускает выполнение предопределенной операции для выбранного объекта);
- перемещение (используется для прямого манипулирования объектами).

Рисунок 7.1. – Многооконный интерфейс электронного учебника
Как и всякая диалоговая система электронный учебник в качестве элементов управления может содержать:
- каскадные (выпадающие) меню;
- всплывающие меню;
- списки;
- диалоговые панели;
- кнопки;
- переключатели;
- флажки.
При решении проблемы информационной совместимости человека и машины большое значение имеет кодировка информации. Одним из эффективных способов кодировки является использование иконических знаков или пиктограмм. Пиктограммы классифицируют по тому, как графическое изображение соотносится с тем объектом или явлением, которое оно представляет.
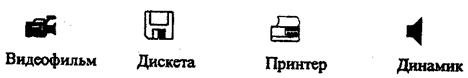
Пиктограммы могут быть изображениями обозначаемых предметов, т.е. стилизованными рисунками, изображающими предметы.
|
|
|
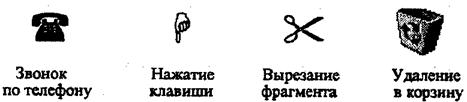
Пиктограммы могут указывать на характер выполняемых действий, используя стилизованные изображения предметов, ассоциируемых с этими действиями.
Пиктограммы могут использовать функциональную аналогию, представляя собой стилизованные изображения предметов, которые используются в быту для тех же целей.
Пиктограммы могут обозначать результат выполнения операции, представляя собой стилизованные изображения признаков объекта после применения к нему той или иной операции.
Примеры пиктограмм, используемых для указателя (маркера) приведены в таблице 7.2.
Таблица 7.2

Существуют и другие типы пиктограмм.

Рисунок 7.2. – Пиктограммы, являющиеся изображениями предметов

Рисунок 7.3. – Пиктограммы, указывающие на характер выполняемых операций

Рисунок 7.4. - Пиктограммы, использующие функциональную аналогию

Рисунок 7.5. - Пиктограммы, указывающие на результат операции
Процесс восприятия информации человеком с экрана монитора компьютера состоит из трех основных стадий:· обнаружения; · различения;· опознания.На стадии обнаружения объект выделяется из фона, наблюдатель еще не может судить о его форме и признаках. Различение – это выделение деталей объекта. Опознание – стадия восприятия, на которой наблюдатель выделяет существенные признаки объекта и относит его к определенному классу знакомых ему объектов, сопоставляя сходные признаки и отмечая отличительные, формируя в своем сознании образ объекта. Физиологической основой формирования образа является работа зрительного анализатора. Существует ряд требований, предъявляемые к ПСУН с точки зрения нормальной работы зрительного анализатора, основанных на физиологических свойствах человека, которые делятся на следующие группы:· требования к временным режимам работы программного средства;· требования к общей визуальной среде на экране монитора;· требования к цветовым характеристикам;· требования к пространственному размещению информации на экране монитора.
Время непосредственной работы учащегося за монитором должно соответствовать возрастным нормативам.
Следует учитывать, что время работы зрительное ощущение человека нарастает и спадает постепенно и в сумме это время составляет порядка 0,5 с. Время опознания знаков лежит в пределах от 0,2 с. (для знаков простой формы) до 0,6 с. (для знаков сложной формы). Время поиска объекта с заданными признаками зависит от общего числа объектов на экране, от числа элементов, обладающих аналогичными признаками и от времени перемещения и фиксации взгляда, которое составляет от 0,2 до 0,7 с.
|
|
|
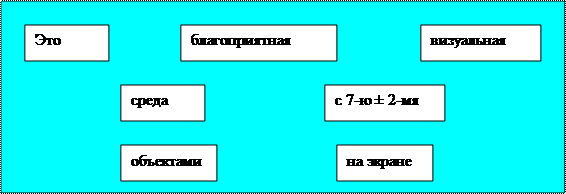
Требования к общей визуальной среде на экране монитора определяются параметрами: · благоприятная визуальная среда;
 |
Рисунок 7.6. - Пример благоприятной визуальной среды
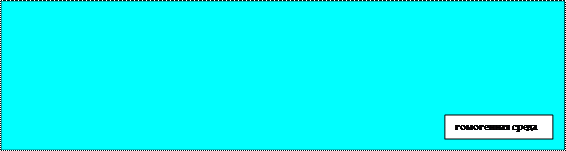
· гомогенная визуальная среда; |
Рисунок 7.7. -Пример гомогенной визуальной среды
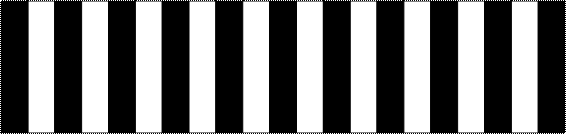
· агрессивная визуальная среда. |
Рисунок 7.8. -Пример агрессивной визуальной среды
Яркость объекта должна лежать в определенных пределах. Контрастность изображения относительно фона должна выбираться с учетом размеров объекта: чем меньше размер объекта, тем выше должна быть контрастность. Все поле зрения можно разбить на три зоны: центрального видения, где наиболее четко различаются детали; ясного видения, где можно опознать объект без мелких деталей, периферического зрения, где объекты обнаруживаются, но не распознаются. При представлении графической информации следует учитывать, что электронная форма ее представления позволяет посредством существующих программных средств легко изменять масштаб изображения, что дает возможность изменять масштаб изображения в весьма широком диапазоне. Следует учитывать, что самое сильное средство привлечения внимания к объекту на экране это мерцание.Требования к цветовым характеристикам формируются из условий оптимального восприятия зрительной информации в зависимости от цветовой палитры, яркости и контрастности изображения на экране монитора. Следует учитывать, что наибольшую чувствительность глаз имеет к излучению желто-зеленого цвета, наименьшую – к фиолетовому и красному. При этом следует учитывать, что по степени привлечения внимания наблюдателя цвета упорядочиваются следующим образом:
|
|
|
 |  |  |  |  |
красный синий желтый зеленый белый
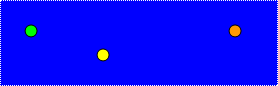
Рисунок 7.9. - Упорядочивание цветов по степени привлечения внимания наблюдателя (уменьшение степени слева направо). Однако синий цвет мало пригоден для окраски мелких графических объектов. Для этих целей применяют желто-зеленые, желтые и оранжевые цвета, а синий чаще используют в качестве акцентирующей подсветки под выделяемые графические объекты: |
Рисунок 7.10. – Пример акцентирующего действия синего фона для мелких объектов
Таблица 7.3
Требования к цветовым характеристикам| Параметры оценки | Ориентировочные параметры качества |
| Соответствие цветовой палитры относительной видимости предметов изображения. | Недопустимо наличие цветовых гомогенных полей. |
| Оптимальность контраста изображения по отношению к фону. | Для графической информации необходимо использование прямого контраста, для текстовой – обратного. |
| Постоянство используемых цветов. | Одни и те же объекты обозначать одинаковыми цветами. |
| Соответствие цветов устойчивым зри-тельным ассоциациям. | Красный – опасность, желтый – внимание, слежение, зеленый – разрешающий и т.д. |
| Яркость цветов объектов по от-ношению к фону. | Необходимо равномерное распределение яркости, яркостный контраст не менее, чем 60%. |
| Оптимальность выбора цветов для смыслового противопоставления объектов. | Красный – зеленый,синий – желтый,белый – черный. |
| Оптимальность сочетания цвета и яркости изображения. | Красный – при высокой яркости, зеленый – в среднем диапазоне, желтый – в широком диапазоне, синий – при малой яркости. |
Таблица 7.4
Оценка четкости восприятия цветовых образов на ахроматическом поле| Цвет | Цвет фона | ||
| черный | серый | белый | |
| красный | хорошо | хорошо | хорошо |
| синий | плохо | отлично | отлично |
| зеленый | плохо | плохо | хорошо |
| циан | отлично | плохо | плохо |
| малиновый | хорошо | хорошо | хорошо |
| желтый | отлично | хорошо | плохо |
Таблица 7.5
Оценка четкости восприятия цветовых образов на цветном фоне| Цвет | Цвет фона | |||||
| символов | красный | синий | зеленый | циан | малиновый | желтый |
| красный | ─ | плохо | плохо | хорошо | плохо | хорошо |
| синий | хорошо | ─ | плохо | отлично | хорошо | отлично |
| зеленый | плохо | плохо | ─ | хорошо | плохо | хорошо |
| циан | хорошо | отлично | отлично | -- | хорошо | плохо |
| малиновый | плохо | плохо | плохо | хорошо | ─ | хорошо |
| желтый | хорошо | хорошо | хорошо | плохо | хорошо | ─ |
|
|
|
|
|
Дата добавления: 2014-01-03; Просмотров: 2598; Нарушение авторских прав?; Мы поможем в написании вашей работы!