
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Установка новых приложений
|
|
|
|
Как установить и запустить приложение для облачной ОС eyeOS
Структура приложения
Разработка приложений
4.2.1.Требования окружающей среды:
SubversionClient: нужноскачатькод eyeOS.
Apache2Server: единственный сервер, который поддерживается официально.
PHP 5: версия с eyeOS 1.2.
PHPEditor: любой подходящий текстовый редактор.
Официальный клиент Subversion: http://subversion.tigris.org
IDE Eclipse PDT.
Unix подобные ОС: OpenBSD, FreeBSD, GNU/Linux и др.
Mozilla Firefox 2.X.
расширение Firebug.
расширение ANEC (Add n edit cookies).
Загрузка кода
EyeOS код находится на сервере Subversion (система управления версиями), и организована следующим образом:
rtunk: содержит код стабильный и безопасный, и это главная eyeOS рабочей ветви.
branches:
unstable: cодержат приложения, которые не соответствуют стандарту качества eyeOS.
tags: содержаткод для каждой версии.
На SVN-сервере можно найти на http://svn.eyeos.org
Дерево каталогов и файлов приложения:
eyeOS/apps/ ‑ каталог, содержащий PHP-код каждого приложения;
eyeOS/apps/application/ ‑ приложение основной каталог;
eyeOS/apps/application/apps.eyecode/ ‑инициализация и заканчивание кода приложения;
eyeOS/apps/application/events.eyecode ‑кодприемасобытий;
eyeOS/extern/apps/application – основной каталог для внешних ресурсов приложения.
Приложения для eyeOS устанавливаются в подкаталог apps.
Пример пути к данному подкаталогу:
/usr/local//www/apache22/data/eyeOS/eyeOSeebe3bc4ed/ apps
Дополнительные модули, в частности, написанные на JavaScript и предназначенные для выполнения в браузере на стороне клиента, располагаются в подкаталоге extern/apps.
Пример пути: /usr/local//www/apache22/data/eyeOS/eyeOSeebe3bc4ed /extern/ apps
Кроме указанных подкаталогов дополнительные файлы, необходимые для работы некоторых приложений, устанавливаются в подкаталоги
/usr/local//www/apache22/data/eyeOS/eyeOSeebe3bc4ed/ apps/share
|
|
|
/usr/local//www/apache22/data/eyeOS/eyeOSeebe3bc4ed /extern/ apps / eyeX
и, возможно, в некоторые другие. Всё определяется составом установочного пакета конкретного приложения (файл с расширением .eyepackage).
Если требуется вручную установить некоторое приложение, например, HelloWorld, то необходимо скопировать в подкаталог apps подкаталог HelloWorld, который содержит следующие файлы установочного пакета:
app.eyecode (на языке PHP)
events.eyecode (на языке PHP)
info.xml (информация о приложении)
Простейшее приложение HelloWorld не нуждается в дополнительных модулях, поэтому в каталог extern/apps и другие дополнительные подкаталоги ничего копировать не нужно.
Для более сложных приложений, например, eyeCalc, входящего в установочный комплект eyeOS, подкаталог extern/apps содержит соответствующий подкаталог eyeCalc, в котором находятся следующие файлы:
eyeCalc.eyecode (на языке PHP)
eyeCalc.js (на языке JavaScript)
eyeCalc.min.js (на языке JavaScript без разделения на строки – для ускорения выполнения в браузере?)
Похоже, что все вычисления в приложении eyeCalc выполняются в браузере клиента, а не на стороне сервера, что вполне логично. Таким образом, приложение eyeCalc можно рассматривать как типичный пример разделения вычислительной нагрузки между клиентом и сервером. При этом сервер поддерживает выполнение процесса eyeCalc в контексте eyeOS и формирует окно приложения, а клиент выполняет арифметические операции и вычисляет математические функции, поддерживаемые в калькуляторе.
Прежде чем приводить пример файлов приложения HelloWorld, обратим внимание на правила именования подкаталога пакета и функций программ PHP. Имя подкаталога, содержащего файлы приложения (в данном случае HelloWorld), и префиксов функций, описанных в файлах *.eyecode (например, HelloWorld_run), должны совпадать. В противном случае приложение не будет работать.
Также обратим внимание на тот факт, что в случае запуска сервера apache на *nix-сервере все текстовые файлы пакета имеют формат, принятый для текстовых файлов в ОС UNIX, т.е. строки завершаются управляющим символом <LF> (перевод строки), в то время как в ОС Windows принят другой формат текстовых файлов, в которых строки завершаются парой символов <CR> (возврат каретки) и <LF>. Это может вызвать проблему совместимости при редактировании таких файлов текстовым редактором под Windows.
|
|
|
Возможны, по крайней мере, следующие три способа запуска приложений под eyeOS:
1. Выбор пункта Launch App в выпадающем меню, которое появляется при нажатии круглой кнопки в “панели задач”, располагающейся в самом низу экрана справа. В качестве имени приложения указываем, например, HelloWorld. Этот способ похож на запуск программ в Windows – “Пуск/Выполнить…”.
2. Меню в верхней части экрана: “Accessories/Process Manager” – вкладка “Processes”, кнопка “New process”.
3. Создание ярлыка на рабочем столе: щелчок правой кнопкой мыши и выбор пункта “New launcher” в выпадающем меню. Здесь также можно выбрать значок для ярлыка.
Ниже приводится текст файлов приложения HelloWorld, которые находятся в подкаталоге
/usr/local//www/apache22/data/eyeOS/eyeOSeebe3bc4ed/apps/HelloWorld
Префиксы имен, которые должны совпадать с именем подкаталога приложения (HelloWorld) выделены цветным маркером.
Установим два новых приложения: HelloWorld и разработчик приложений eyeDesigner. Для этого создадим на диске С каталог «eyeQuiz» и распаковываем туда файлы «apps» и «extern». Чтобы связаться с виртуальной машиной нужно настроить FTP соединение. Чтобы настроить соединение, нужно ввести IP адрес. Зптем заходим на вм и в папке var/ftp/incoming видим новую папку eyeQuiz. Осталось только перенести нужные нам программы в папку eyeOSeebe3bc4ed

Рис.4.1 Создание FTP соединения

Рис.4.2.Установка плагина Java

Рис 4.3. Запуск новой программы Hello World

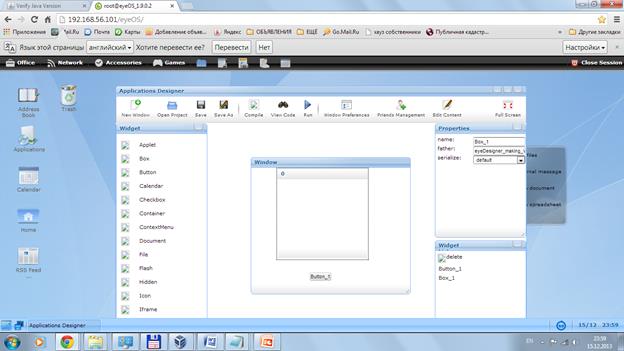
Рис 4.4.Создание новой формы для приложения в eyeDesigner

Рис 4.5.Выгрузка полученного HTML кода
app.eyecode:
<?php
/*
____ _____
/ __ \ / ____|
___ _ _ ___| | | | (___
/ _ \ | | |/ _ \ | | |\___ \
| __/ |_| | __/ |__| |____) |
\___|\__, |\___|\____/|_____/
__/ |
|___/ 1.9
Web Operating System
eyeOS.org
eyeOS Engineering Team - www.eyeos.org/team
eyeOS is released under the GNU Affero General Public License Version 3 (AGPL3)
provided with this release in license.txt
or via web at gnu.org/licenses/agpl-3.0.txt
Copyright 2005-2009 eyeOS Team ([email protected])
*/
function HelloWorld_run($params = '') {
|
|
|
// First we create a new Window:
$myWindow = new Window(array(
'cent' => 1,
'father' => 'eyeApps',
'height' => 150,
'name' => 'HelloWorld_Window',
'title' => 'Example Application',
'width' => 250
));
$myWindow->show();
// Now we create the initial "Hello World!" Label:
$myLabel = new Label(array(
'father' => 'HelloWorld_Window_Content',
'name' => 'HelloWorld_Label',
'text' => 'Hello World!',
'x' => 20,
'y' => 20
));
$myLabel->show(0);
// Afterwards we create the Textbox, where the user
// will add the new "Hello World!" message:
$myTextbox = new Textbox(array(
'father' => 'HelloWorld_Window_Content',
'name' => 'HelloWorld_Textbox',
'width' => 150,
'x' => 20,
'y' => 50
));
$myTextbox->show();
// Because the user should be able to start typing
// from the moment he opens the application without
// having to click into the Textbox we focus it:
$myTextbox->focus();
//
$myButton = new Button(array(
'caption' => 'Change Label Text',
'father' => 'HelloWorld_Window_Content',
'name' => 'HelloWorld_Button',
'x' => 20,
'y' => 80
));
// The Textbox need to be a friend of the Button:
// So every time the user clicks the Button the Textbox
// text will be sent.
// A button can have as many friends as you want.
$myButton->addFriend($myTextbox);
$myButton->show();
}
function HelloWorld_end($params = '') {
eyeWidgets('unserialize',$params);
}
?>
events.eyecode:
<?php
/*
____ _____
/ __ \ / ____|
___ _ _ ___| | | | (___
/ _ \ | | |/ _ \ | | |\___ \
| __/ |_| | __/ |__| |____) |
\___|\__, |\___|\____/|_____/
__/ |
|___/ 1.9
Web Operating System
eyeOS.org
eyeOS Engineering Team - www.eyeos.org/team
eyeOS is released under the GNU Affero General Public License Version 3 (AGPL3)
provided with this release in license.txt
or via web at gnu.org/licenses/agpl-3.0.txt
Copyright 2005-2009 eyeOS Team ([email protected])
*/
// First we create the NAMEOFAPP_on_NAMEOFBUTTON function.
// In this case, the application is HelloWorld and the
// button is called "HelloWorld_Button":
function HelloWorld_on_HelloWorld_Button($params = '') {
// Now we grab the current text from the Textbox...
$myCurrentText = $GLOBALS['HelloWorld_Textbox']->text;
//... and we set it into the Label:
$GLOBALS['HelloWorld_Label']->setText($myCurrentText);
// Finally we clean the Textbox and focus at it again:
$GLOBALS['HelloWorld_Textbox']->setText('');
$GLOBALS['HelloWorld_Textbox']->focus();
}
// If the application we are developing needs to send / receive
// messages, it is necessary to update its contents through the
// eyeWidget's "updateContent" method.
// It is an automatic function and you can just copy it tp
// your applications, which use messages by simply changing the
// app's name in the function:
function HelloWorld_on_Message($params = '') {
eyeWidgets('updateContent',$params);
}
// The NAMEOFAPP_on_Close() function will be executed every time
// the user closes the application. We recommended you to always send
// the close message to remove the application from the processes table.
function HelloWorld_on_Close($params = '') {
proc('end');
}
?>
info.xml:
<package>
<name>HelloWorld</name>
<category>Utilities</category>
<version>1.9</version>
|
|
|
<description>Utility to show how to use the eyeOS Toolkit</description>
<author>eyeOS Team</author>
<license>AGPL</license>
<type>Utility</type>
<icon>index.php?theme=1&extern=icons/48x48/rename.png</icon>
</package>
|
|
|
|
|
Дата добавления: 2015-08-31; Просмотров: 277; Нарушение авторских прав?; Мы поможем в написании вашей работы!