
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Рисуем пиктограмму телевизора в Photoshop
|
|
|
|
Шаг 16
Шаг 15
Шаг 14
Шаг 13
Шаг 12
Шаг 11
Шаг 10
Шаг 9
Шаг 8
Шаг 7
Шаг 6
Шаг 5
Шаг 4
Шаг 3
Шаг 2
Шаг 1
Добавляем текст внизу
Шаг 12
Шаг 11
Шаг 10
Шаг 9
Шаг 8
Шаг 7
Шаг 6
Шаг 5
Шаг 4
Шаг 3
Шаг 1
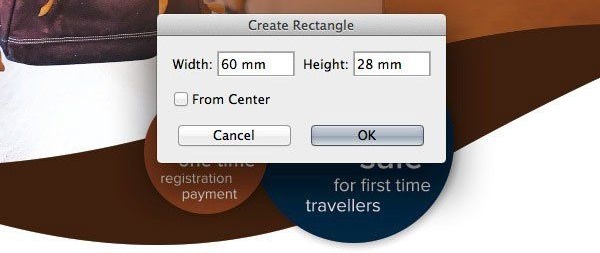
Создаем прямоугольник с помощью Rectangle Tool  (U) (Прямоугольник) размером 60 х 28 px.
(U) (Прямоугольник) размером 60 х 28 px.

Шаг 2
С помощью Direct Selection Tool(А) (Частичное выделение) выделяем прямоугольник и на верхней панели в меню выравнивания выбираем Horizontal Centers (Центры по горизонтали).

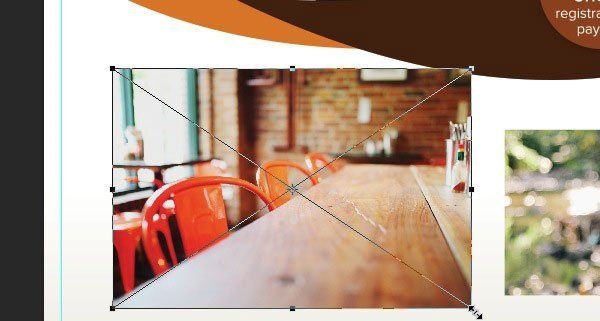
Переходим File - Place Embedded (Файл - Поместить встроенные) и добавляем к документу файл people-11.jpg.

Уменьшаем размер изображения и размещаем на прямоугольнике.

Активируем Rectangle Tool  (U) (Прямоугольник) и на панели параметров инструмента жмем на кнопку Mask
(U) (Прямоугольник) и на панели параметров инструмента жмем на кнопку Mask  (Маска). Это функция сделает из прямоугольника векторную маску и применит ее к фото.
(Маска). Это функция сделает из прямоугольника векторную маску и применит ее к фото.

Зажимаем Alt+Shift и перетягиваем фото, чтобы дублировать его.

Переходим File - Place Embedded (Файл - Поместить встроенные) и выбираем изображение city-5.jpg.

Уменьшаем фото и размещаем его над слоем с копией предыдущего фото с девушкой.

Хватаем маску копии фото с девушкой и перетаскиваем ее на новое фото, затем удаляем слой people-11-copy.

Повторяем шаги 7-9 и добавляем карту.

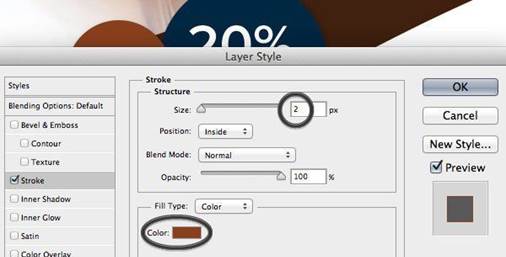
Выделяем слой с картой и добавляем стиль слоя Stroke (Обводка).

Размер обводки устанавливаем на 2 px. Меняем Position (Положение) на Inside (Внутри) и выбираем коричневый цвет (C=30 M=80 Y=100 K=30).

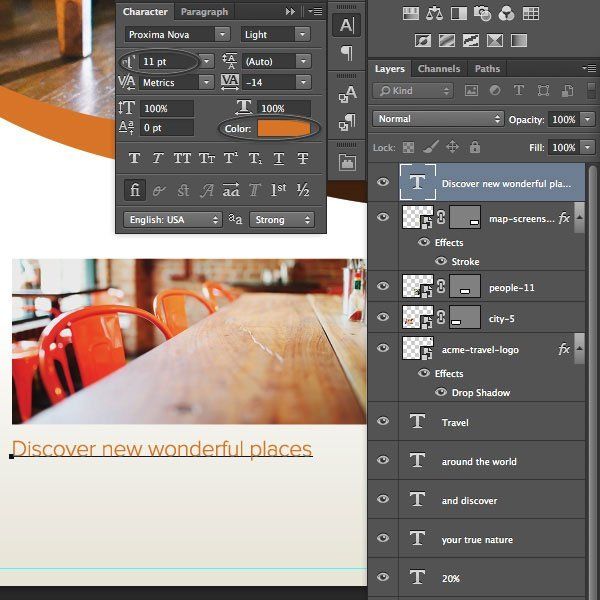
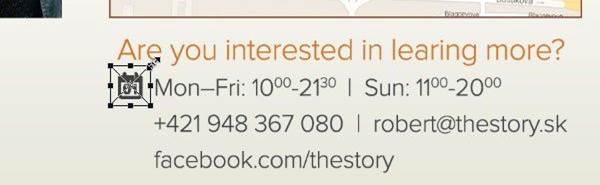
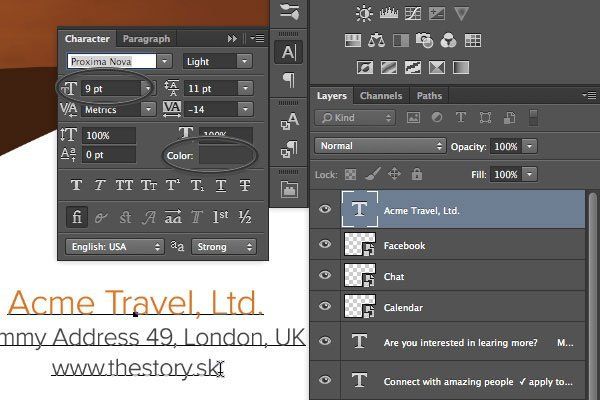
Используя Type Tool (T)  (Текст) снова пишем текст. Размер - 11 pt, цвет - светло-коричневый (C=10 M=65 Y=100 K=0).
(Текст) снова пишем текст. Размер - 11 pt, цвет - светло-коричневый (C=10 M=65 Y=100 K=0).

Добавляем больше текста. Размер - 9 pt, Leading (Интерлиньяж) - 13 pt, цвет - серый (K=90).

Добавляем еще два блока текста. Размещаем их под фото с девушкой и картой.

Добавляем пиктограммы к контактам
|
|
|
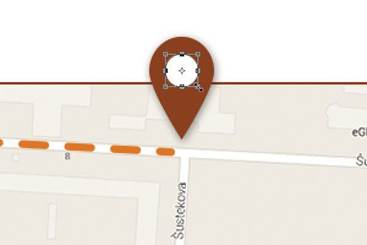
Уменьшаем иконку и размещаем ее у текста с картой.

Импортируем остальные иконки и добавляем их к другим строкам текста.

С помощью Type Tool  (T) (Текст) пишем еще текст. Размещаем его над картой. Устанавливаем размер на 13 pt, Leading (Интерлиньяж) на 11 pt и цвет на светло-коричневый (C=10 M=65 Y=100 K=0).
(T) (Текст) пишем еще текст. Размещаем его над картой. Устанавливаем размер на 13 pt, Leading (Интерлиньяж) на 11 pt и цвет на светло-коричневый (C=10 M=65 Y=100 K=0).

Пишем адрес. Размер - 9 pt, цвет - серый (K=90).

Активируем Pen Tool  (Р) (Перо) и создаем линию, чтобы показать направление движения на карте.
(Р) (Перо) и создаем линию, чтобы показать направление движения на карте.

На панели параметров устанавливаем Stroke (Обводка) на Dashed (Пунктир) и цвет на светло-коричневый (C=10 M=65 Y=100 K=0). Ширину обводки устанавливаем на 1.5 pt.

Переходим в параметры обводки и жмем на кнопку More Options (Дополнительные параметры). Устанавливаем Caps (Концы) на Round (Закругленные), Dash (Штрих) и Gap (Интервал) на 3.

Создаем новую окружность с помощью Ellipse Tool  (U) (Эллипс). Устанавливаем цвет фигуры на коричневый (C=30 M=80 Y=100 K=30).
(U) (Эллипс). Устанавливаем цвет фигуры на коричневый (C=30 M=80 Y=100 K=30).

Активируем Pen Tool  (P) (Перо). Зажимаем клавишу Alt и кликаем по нижнему узелку. В результате этот узелок из плавного станет острым.
(P) (Перо). Зажимаем клавишу Alt и кликаем по нижнему узелку. В результате этот узелок из плавного станет острым.

С помощью Direct Selection Tool(A) (Частичное выделение) тянем узелок вниз.

Применяем к маркеру стиль слоя Drop Shadow (Тень).

В центре маркера рисуем еще одну окружность белого цвета.

Итоговый результат:

|
|
|
|
Дата добавления: 2017-02-01; Просмотров: 53; Нарушение авторских прав?; Мы поможем в написании вашей работы!