
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Створення таблиць в HTML
|
|
|
|
Засоби опису таблиць в HTML
Тема 1.4 Робота з таблицями та графікою Web-сторінках.
У міру розвитку WWW стало ясне, що засобів, які закладені в НТМL, недостатньо для якісного відображення різного типу документів. Недоліком НТМL була відсутність в його складі засобів відображення таблиць. Для цієї мети зазвичай використовувався передформатований текст(тег <PRE>), в якому таблиця змальовувалася символами АSСII. Але така форма представлення таблиць була недостатньо високої якості і вибивалася із загального стилю документу. Після введення таблиць в HTML у Web- майстрів з'явився не просто інструмент для розміщення текстових і числових даних, а потужний засіб дизайну для розміщення в потрібному місці екрану графічних образів і тексту.
Для опису таблиць використовується тег <ТАВLЕ>. Тег <ТАВLЕ>, як і багато інших, автоматично переводить рядок до і після таблиці.
Створення рядка таблиці — тег <ТR>
Тег <ТR> (Таble Row, рядок таблиці) створює рядок таблиці. Увесь текст, інші теги і атрибути, які вимагається помістити в один рядок, повинні розміщуватися між тегами lt;ТR></ТR>.
Визначення елементів таблиці — тег <ТD>
Усередині рядка таблиці зазвичай розміщуються комірки з даними. Кожна комірка, що містить текст або зображення, має бути оточений тегами <ТD></ТD>. Число тегів <ТD></ТD> у рядку визначає число комірок
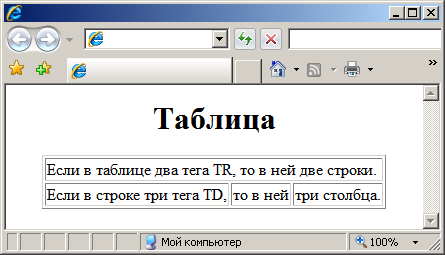
<HTML>
<BODY>
<H1 ALIGN=center>Таблиця</H1>
<CENTER>
<TABLE BORDER>
<TR>
<TD COLSPAN=3>Якщо в таблиці два
тега TR, то в ній два рядки.</TD>
</TR>
<TR>
<TD>Якщо в рядку три теги TD</TD>
<TD>те в ній</TD>
<TD>три стовпці.</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>

Використання таблиць в дизайні
|
|
|
Заголовки стовпців таблиці — тег <ТН>
Заголовки для стовпців і рядків таблиці задаються за допомогою тега заголовка <ТН></ТН> (Таblе Неаder, заголовок таблиці). Ці теги подібні <ТD></ТD>. Відмінність полягає в тому, що текст, ув'язнений між тегами <ТН></ТН>, автоматично записується жирним шрифтом і по замовчуванню розташовується пкоміркині комірки. Центрування можна відмінити і вирівняти текст по лівому або правому краю. Якщо скористатися <ТD></ТD> з тегом <B> і атрибутом <АLIGN=center>, текст теж виглядатиме як заголовок. Проте слід мати на увазі, що не усі браузери підтримують в таблицях жирний шрифт, тому краще задавати заголовки таблиць з допомогою <ТН>.
<HTML>
<BODY>
<TABLE BORDER>
<TR>
<TH>Заголовок центрований по замовчуванню</TH>
<TH COLSPAN=2>Заголовок може об'єднувати стовпці</TH>
</TR>
<TR>
<TH>Заголовок може бути розташований перед стовпцями</TH>
<TD>Текст або дані</TD>
<TD>Текст або дані</TD>
</TR>
<TR>
<TH ROWSPAN=3>Заголовок може об'єднувати рядки</TH>
<TD>Текст або дані</TD>
<TD>Текст або дані</TD>
</TR>
<TR>
<TD>Текст або дані</TD>
<TD>Текст або дані</TD>
</TR>
<TR>
<TD>Текст або дані</TD>
<TD>Текст або дані</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Використання заголовків таблиці — тег <САРТIОN>
Тег <CAPTION> дозволяє створювати заголовки таблиці. По замовчуванню заголовки центруються і розміщуються або над(<САРТION АLIGN=top>), або під таблицею(<САРТION ALIGN=bottom>). Заголовок може складатися з будь-якого тексту і зображень. Текст буде розбитий на рядки, що відповідають ширині таблиці. Іноді тег <САРТION> використовується для підпису під рисунком. Для цього досить описати таблицю без меж.
<HTML>
<BODY>
<TABLE BORDER>
<CAPTION ALIGN=top>Заголовок над таблицею </CAPTION>
<TR>
<TD>Текст або дані</TD>
<TD>Текст або дані</TD>
|
|
|
<TD>Текст або дані</TD>
<TD>Текст або дані</TD>
</TR>
</TABLE>
<TABLE BORDER>
<CAPTION ALIGN=bottom>Заголовок під таблицею
</CAPTION>
<TR>
<TD>Текст або дані</TD>
<TD>Текст або дані</TD>
<TD>Текст або дані</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
|
|
|
|
Дата добавления: 2013-12-12; Просмотров: 1056; Нарушение авторских прав?; Мы поможем в написании вашей работы!