
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Вибір шрифтів для електронних видань
|
|
|
|
Вибір шрифтів – це дуже відповідальний момент. Звичайно вибором шрифту для елементів дизайну сайту, повинен займатися дизайнер, але вибір шрифту для контента обов'язково повинен погоджувати з верстальником.
Основний текст на сторінках звичайно повинен мати невеликий розмір. Такий текст сприймається значно краще, якщо використовуються рублені шрифти, наприклад, Arial, Verdana, а не шрифти із засічками (наприклад, Times New Roman). Це походить від того, що сучасні монітори мають порівняно низьку роздільну здатність, і тому для того, щоб чітко відобразити засічку шрифту розміром 10 пунктів просто не вистачає пикселів.
З іншого боку, більшість людей воліє читати на папері текст, набраний саме шрифтами із засічками (у переважній більшості звичайних книг використовуються саме такі шрифти). Тому ми виявляємо перед особою своєрідний парадокс.
Цей парадокс розв'яжеться сам собою, коли монітори будуть поліпшені настільки, щоб читання з монітора стало б таке ж швидке й комфортне, як читання книги.
Загалом кажучи, на те, що більшість користувачів Internet віддають перевагу швидкому ознайомленню, ніж уважному читанню, багато на що впливає саме якість сучасних моніторів. Читання з монітора робить підвищене навантаження на зір і приблизно на 25% повільніше, ніж читання тексту з паперу. Тому немає нічого дивного в тім, що люди намагаються звести до мінімуму обсяг інформації.
На відміну від друкованих видань в Internet усе простіше й складніше одночасно. У мережі можна використати тільки 3 основних шрифти з досить високим ступенем упевненості, що вони відобразяться у всіх відвідувачів однаково. Це Arial, Verdana і Times New Roman.
З Arial та Verdana на моніторі, краще сприймається все-таки Arial, тому що у Verdana злипаються деякі літери.
|
|
|
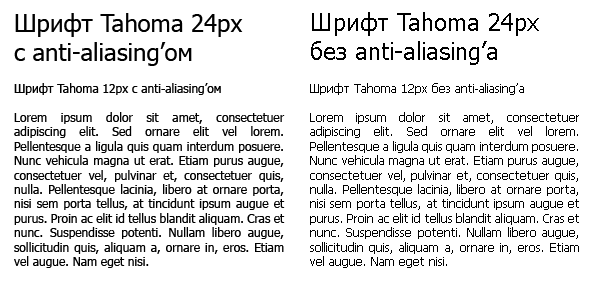
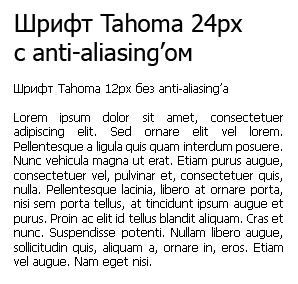
У Adobe Photoshop в настройці шрифтів є опція Anti-aliasing (Згладжування). Серед елементів дизайну часто попадаються графічні написи, що вельми логічно. Але якщо напису планується вставляти в web-сторінку як текст, а не як картинку, то слід відключати Anti-aliasing. По замовчуванню, в Windows згладжування шрифтів включене і встановлена опція Standart. Якщо розмір шрифту більше 18px (у деяких шрифтів від 17px), наприклад, це можуть бути заголовки, то Anti-aliasing можна в Photoshop’е включити. Рекомендую ставити Sharp - це згладжування, більше всього схоже на стандартне згладжування в OS.
У браузерах Safari і Internet Explorer 8, згладжування шрифтів працює за замовчуванням, причому для всіх шрифтів і маленьких і великих. У решті всіх браузерах, згладжування шрифту починається з розміру 17-18px. Це означає у більшості браузерів дрібний текст відображатиметься без згладжування.

Мал.1 Розробки макет сайту
У даній розробці макету сайту, використано лівий заголовок і правий текстовий блок.

Мал.2 Приклад з шрифтом Tahoma:
Вибір шрифтів залежить від наступних чинників:
1. гарнітура (засічки)
2. висота рядкових літер
3. відстань між літерами
4. ширина літер
5. неперфорована відстань (між літерний проміжок)
Засічки призначені для роздруку тексту і хорошого читання з паперу.

Мал.3 Приклад з шрифтом Trebuchet MS:
Логічно, що чим більш оптимальне співвідношення перерахованих параметрів, тим більш читабельний текст. Тепер проаналізуємо шрифти, які використовуються в Web-дизайні (мал.4).

Мал.4. Зразки шрифтів
|
|
|
|
Дата добавления: 2014-01-05; Просмотров: 908; Нарушение авторских прав?; Мы поможем в написании вашей работы!