
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лекція 3. Visual Basic, як це витікає з назви мови, реалізує найсучасніший підхід візуального програмування, що дозволяє значно прискорити час розробки професійних
|
|
|
|
Visual Basic, як це витікає з назви мови, реалізує найсучасніший підхід візуального програмування, що дозволяє значно прискорити час розробки професійних програм при мінімумі самого програмування.
Суть візуального програмування в тім, щоб дати вам можливість зосередитися на програмуванні вашого професійного завдання, не витрачаючи маси часу на подання даних на екрані або їхнє збереження на диску.
Саме по собі візуальне програмування – це величезний крок уперед у порівнянні з традиційним. Якщо традиційне програмування являє собою процес кодування, що складається в написанні послідовності команд алгоритмічної мови, то при візуальному програмуванні кодування відсувається на другий план. Спочатку за допомогою миші встановлюються кнопки, прапорці та інші елементи користувальницького інтерфейсу, формуючи зовнішній вигляд програми. Потім задаються їхні властивості й лише в останню чергу, якщо залишилася така необхідність, проводиться написання підпрограм реакції елементів керування на зовнішні події, наприклад щигликів миші або натискань клавіш. Таким чином, основою будь-якого додатку, розробленого в середовищі візуального програмування, є вікно з елементами інтерфейсу, з якими зв'язані окремі підпрограми.
2.2. СИСТЕМА ПРОГРАМУВАННЯ VISUAL BASIC
Visual Basic відноситься до групи програмних засобів під загальною назвою системи програмування. Система програмування забезпечує користувача середовищем для розробки програм, в Visual Basic це називається проектуванням додатків. Система програмування Visual Basic вміщує текстовий редактор для друку текстів програм та конструктор форм. Програміст пише вихідні тексти програм формалізованою мовою, що являє собою послідовність команд чи операторів. За допомогою конструктора форм виконується розробка інтерфейсу програми. Visual Basic являється одночасно компілятором і інтерпретатором. Щоб програма виконувалася, вихідні тексти переводяться на машинну мову, це робить компілятор, що також входить у систему програмування. Не виходячи з середовища Visual Basic, ви можете багаторазово запускати свою програму на виконання, перевіряючи і налагоджуючи її роботу, і повертатися назад (інтерпретатор). Таким чином, програма може знаходитися або в режимі проектування, або в режимі виконання.
|
|
|
Система програмування Visual Basic має ряд нових можливостей, таких як:
· використання нової оперативної довідкової системи Microsoft Developer Network (MSDN);
· швидкий запуск проекту одного або більше наперед визначеного формою;
· використання наборів Visual Basic для додатків;
· використання засобів Automation (Автоматизація) Microsoft Word, Microsoft Excel, Microsoft Outlook та Power Point;
· використання засобів управління Multimedia MCI для роботи з мультімедія (використання музикальних ефектів та відео кліпів);
· використання нових функцій Windows АРІ (широкий набір функцій, що дозволяє виконувати повсякденні задачі в операційній системі Microsoft Windows);
· використання Microsoft Internet Explorer для відображення документів HTML та ін.
2.3. ПОНЯТТЯ ПРОЕКТУ VB
В Visual Basic всі розроблені додатки називаються проектами. Всі проекти Visual Basic будуються по модульному принципу, тому і об'єктний код складається не з одного великого файлу, а з декількох частин. Проект в Visual Basic складається з багатьох компонент: форм, модулів, класів і ресурсів. Всі ці компоненти об’єднуються в єдиному файлі проекту (VВР). У вікні проекту відображаються всі елементи додатку: форми, модулі тощо, згруповані по категоріям, за виключенням деяких файлів, наприклад, малюнків, довідкових файлів, текстових і деяких інших. Проект утримує декілька груп компонентів:
|
|
|
· файл кожної форми (*. FRМ);
· файл кожної форми з елементами управління, який утримує бінарну інформацію (*.FRX);
· файл кожного модуля (*.ВАS);
· файл кожного модуля класів (*.СLS);
· файл додаткових елементів управління (*.ОСХ);
· максимум один файл ресурсів (*.RES);
· файл проекту, який утримує посилання на свої компоненти (*.VВР);
· група проекту(*.VBG);
· ряд додаткових файлів, які залежать від вигляду проекту (*.СТL, *.ВМР, *.MDB тощо).
Необхідно пам'ятати деякі особливості збереження проекту та його компонентів Visual Basic. Всі ці елементи зберігаються як окремі і незалежні файли. Тому їх можна в будь-який час завантажувати і зберігати. При натисканні кнопки збереження на панелі інструментів зберігається не весь проект, а тільки активний компонент (модуль або форма). Для того, щоб зберегти відповідний елемент (форму, модуль тощо) також можна виділити його в списку вікна проекту та обрати команду Сохранить (File\Save) або Сохранить как (File\Save As). Для збереження всього проекту (включаючи всі компоненти) вибираємо команду Сохранить Програму (File\Save Projec t) або Сохранить Програму как (File\Save Project As) (для збереження проекту з іншим ім'ям).
Пам’ятайте, що у файлі компонента не зберігається інформація про те, до якого проекту він належить. Список компонентів проекту та зв'язок між його компонентами зберігаються тільки у файлі проекту (VВР). Декілька проектів можуть бути об'єднані в один файл групи (VВG).
Таким чином, в будь-яких проектах можна використовувати деяку складову частину інших проектів, наприклад форму, модуль тощо. Для цього необхідно скопіювати в каталог проекту необхідний файл і додати їх до проекту командою Project\Add...
Щоб додати до проекту новий елемент, необхідно в меню Разработать обрати необхідний елемент або за допомогою контекстного меню Добавить (у списку, що спливе обрати необхідний елемент). Для видалення елемента його необхідно виділити у вікні проекту і в меню Разработать або в контекстному меню обрати команду Удалить.
Для того, щоб програма Visual Basic могла виконуватись не тільки в середовищі Visual Basic, необхідно її скомпілювати. Для компіляції необхідно в меню Файл (File) вибрати команду Создать проект: <ім’я проекту>.exe.
|
|
|
2.4. ІНТЕГРОВАНЕ СЕРЕДОВИЩЕ РОЗРОБКИ (IDE)
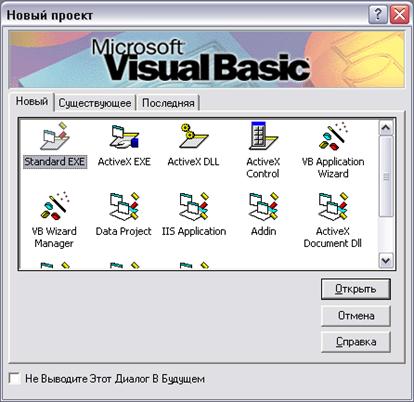
Після запуску Visual Basic на екрані з'являється діалогове вікно (рис.2.1), у якому ви можете вибрати тип створюваного додатка. З цього ж вікна можна завантажити вже існуючий проект. За деякими піктограмами діалогового вікна ховаються майстри (Wizards), що супроводжують розроблювача при створенні додатків і що беруть на себе частину його роботи, наприклад підключення бази даних чи створення форми. Один з основних майстрів – майстер додатка Visual Basic, за допомогою якого можна створити основний «каркас» для звичайних Windows-додатків. У процесі роботи майстра створюється майже готовий додаток з різними формами, з відповідним робочим середовищем, меню, панеллю інструментів та ін. Цей додаток можна потім удосконалювати і набудовувати. Якщо ви не маєте достатнього досвіду розробки додатків, то створені вами додатки будуть виглядати як звичайні Windows-додатки. Такий додаток створюється за допомогою елемента Standard EXE.

Рисунок 2.1. Діалогове вікно «Новый проект»
Клацнувши кнопку Открыть, відкриємо вікно проекту (Рис.2.2).
Це вікно Visual Basic утримує рядок меню, панелі інструментів та різноманітні вікна.
У верхній частині екрану (під рядком меню) знаходиться центр управління Visual Basic – панель інструментів Стандартная (ТооІBar). ЇЇ можна настроювати, як це звичайно робиться в додатках Microsoft.

Рисунок 2.2. Вікно для створення нового додатку.
Кнопки, поля введення та інші елементи, що потрібні для створення додатка, розташовані на панелі елементів ТооІВох:

Рисунок 2.3. Панель елементів управління «ТооІЬох General»
Зазвичай панель розташована ліворуч від форми. Якщо на екрані панель відсутня, натисніть кнопку Инструменты (Tools) на панелі інструментів Стандартная. Для вибору елемента керування потрібно клацнути на ньому і потім за допомогою миші встановити у формі його розмір і позицію. Після подвійного клацання на піктограмі елемента в центрі форми з'являється відповідний елемент стандартного розміру. Форму також можна настроювати зменшуючи або збільшуючи кількість елементів на ній. Щоб розмістити новий елемент управління на панелі, необхідно вибрати команду Компоненты (Components) у меню Разработать (Project). З'явиться діалогове вікно Components (Рис.2.4). Потрібно виділити прапорцем необхідний елемент і натиснути кнопку Применить. Обраний елемент з’явиться на панелі інструментів.
|
|
|

Рисунок 2.4. Вікно «Компоненты» для виведення нових елементів керування на панель елементів.
2.5. ВІКНО ФОРМИ ТА ЙОГО ВЛАСТИВОСТІ
Вікно форми (рис.2.2), яке часто називається просто «форма», є головним елементом додатка. Форма являє собою контейнер для елементів керування. Крапки сітки на формі допомагають розміщенню елементів при роботі додатка.
Клацнувши два рази по заголовку форми можна змінювати розмір вікна від стандартного до екранного розміру вікна проекту та навпаки. Можна також змінювати розмір вікна форми за допомогою трьох маркерів рамки вікна форми, перетягуючи потрібний маркер в сторону збільшення або зменшення рамки. Це важливо тому, що зміст вікна форми не підганяється автоматично до його змінених розмірів. Це може привести до того, що елемент управління після зміни розміру вікна буде знаходитись поза видимою областю і ви можете забути про нього. Не включиться також і смуга прокрутки. Також змінити висоту та ширину форми в режимі проектування можна за допомогою властивостей Height та Width, які можна відшукати у вікні Свойства. Якщо розміри форми стають більші ніж розміри вікна з формою в режимі проектування, з'являються смуги прокрутки. Змінити розмір форми можна також і в режимі виконання програми, що не впливає на значення властивостей Height та Width.
При запуску форма, що відкривається на екрані, не містить елементів керування. Після клацання на піктограмі необхідного елемента керування курсор миші приймає форму хрестика. Тепер потрібно вказати у формі початковий кут елемента керування, натиснути ліву кнопку миші і, не відпускаючи її, встановити розмір елемента. Після досягнення потрібного розміру кнопка відпускається й у формі з'являється обраний елемент керування.
Кожна форма зберігається в проекті у вигляді окремого файлу. Цей файл утримує опис робочого середовища і код, який відноситься до елементів керування і форми. Форми зберігаються як звичайні текстові файли.
Переглянемо нижче деякі властивості (таблиця 1).
Для зміни заголовку форми необхідно відшукати у списку властивостей Caption, виділити її подвійним клацанням мишки і ввести текст заголовку.
Змінити колір фону форми можна подвійним клацанням мишки на властивості ВасkСо1оr (відкриється для вибору палітра кольорів).
Властивості Left, Тор визначають положення форми на екрані при запуску програми на виконання. Це координати лівого верхнього кута форми у твіпах (1/1440 логічного дюйма (залежить від монітора)). В режимі виконання можна переміщувати форму, як звичайне вікно форми, що не впливає на властивості Left, Тор.
Таблиця 1 Властивості форми
| Властивість | Опис |
| Name | Ім’я програми за замовчуванням |
| Caption | Заголовок для форми |
| Height, Width | Висота та ширина форми |
| Left, Top | Координати відносно краю екрану |
| WindowState | Розмір вікна при першому з’явленні |
| BackColor | Колір фону |
| Picture | Малюнок |
| MaxButon, MinButton | Активні або ні кнопки управління вікном |
| ControlBox | Наявність віконного меню |
| BorderStyle | Тип границі |
| ScaleHeight, ScaleWidht | Масштаб виміру для системи координат форми |
| ScaleMode | Одиниці виміру для системи координат форми |
 Деякі властивості приймають тільки дозволені значення і подвійне клацання на назві властивості змінює її значення на наступне зі списку. Іноді краще відкрити весь список і вибрати необхідне. Для цього необхідно клацнути по назві властивості, а потім по кнопці, яка з'явиться, зі спадаючим списком.
Деякі властивості приймають тільки дозволені значення і подвійне клацання на назві властивості змінює її значення на наступне зі списку. Іноді краще відкрити весь список і вибрати необхідне. Для цього необхідно клацнути по назві властивості, а потім по кнопці, яка з'явиться, зі спадаючим списком.
Властивість Border Style дозволяє обрати різні варіанти границь форми в режимі виконання:
0 (None) – фіксоване положення і розмір (не має рядка заголовку);
1 (Fixed Single) – фіксований розмір (не можна змінити в режимі виконання);
2 (Sizable) – всі можливості;
3 (Fixed dialog) – для вікон діалогу (можна тільки перемістити і закрити);
4 – фіксований для вікна інструментів;
5 – всі можливості для вікна інструментів.
 Властивість BorderStyle має вищий пріоритет ніж властивості MaxButton. Крім стандартних властивостей Caption, BackColor, Font тощо, форми мають властивості, які притаманні тільки їм. Переглянемо нижче деякі властивості.
Властивість BorderStyle має вищий пріоритет ніж властивості MaxButton. Крім стандартних властивостей Caption, BackColor, Font тощо, форми мають властивості, які притаманні тільки їм. Переглянемо нижче деякі властивості.
Властивість ControlBoxвизначає чи буде відображатись системне меню, за допомогою якого можна вийти з програми (Alt-F4). Якщо системне меню видаляється, користувач повинен передбачити інший вихід з програми.
Властивість MaxButton визначає наявність або затінення кнопки максимізації, за допомогою якої можна збільшити вікно до розмірів екрану. Якщо властивості присвоєне значення False, то відповідна кнопка буде відсутня, а команда Maximize (Развернуть) видаляється з системного меню.
Властивість MinButton визначає наявність або затінення кнопки Свернуть окно. Команда Minimize (Свернуть) присутня або видаляється з системного меню.
Основні події Форми
Необхідно відмітити одну особливість подій форми – синтаксис процедури обробки події відрізняється від синтаксису процедур обробки подій елементів управління.
Синтаксис
Form_Подія ([Аргументи...])
Ім'я процедури обробки події форми завжди утримує Form. При цьому не важливо, як фактично називається форма.
Однією з найбільш поширених подій форми є Load. Ця подія відбувається при запису форми в пам'ять. Тому найкраще Load підходить для ініціалізації об'єктів і змінних, які належать формі.
Подія UnLoad викликається, якщо форма видаляється із пам'яті. За допомогою параметру Cancel можна відмінити видалення форми з екрану.
2.6. ОСНОВНІ ЕЛЕМЕНТИ КЕРУВАННЯ

| Кнопка (Command Button) |
Призначення
Цей елемент керування використовується для того, щоб почати, перервати, чи закінчити який-небудь процес. Кнопка зустрічається у всіх додатках Windows.
Події
Головною подією для кнопки є Сlісk. Крім цієї події у кнопки можуть бути і інші, але вони застосовуються рідко.
Для виклику події Сlіск є різні способи: найпростіший – безпосереднє клацання на кнопці мишею. Ця ж подія викликається також, якщо за допомогою клавіші ТаЬ перемістити фокус на кнопку, а потім натиснути клавішу Enter. Можна програмно викликати подію Сlіск, установивши значення властивості Value рівним True, що доступне тільки під час виконання.
Властивості
Є дві цікавих властивості кнопки, зв'язаних з подією Сlіск. Властивість Default визначає, що дана кнопка є активною за замовчуванням. Якщо ця властивість дорівнює Тrue, то натисканням клавіші Enter автоматично генерується подія Сlісk цієї кнопки, незалежно від того, який елемент має фокус. Привласнювати значення True цій властивості можна тільки для однієї кнопки у формі. Варто враховувати, що в цьому випадку натискання клавіші Enter перехоплюється і передається цій кнопці. Звичайно кнопкою за замовчуванням є кнопка Оk.
Властивість Cancel використовується подібно Default. Воно забезпечує перехоплення клавіші Esc і виклик події Click для відповідної кнопки. Звичайно цю властивість мають кнопки Cancel (Отмена).

| Напис (Label)) |
Призначення
Напис (Label) призначено для відображення тексту, який користувач не може змінити з клавіатури.
Події
Хоча деякі події цього елемента управління можна відображати, однак ця можливість не використовується.
Властивості
Найважливішою властивістю напису є Caption, яка утримує відображений текст. Скориставшись властивістю Border-Style, можна встановити спосіб відображення тексту з рамкою або без неї. Оформлювати текст можна, використовуючи всі можливості форматування тексту, які доступні у вікні властивостей (від виду і розміру шрифту до кольору символів). Якщо текст довший за поле напису, то частина тексту, яка виходить за поле, не відображається. Щоб цього не сталося, необхідно присвоїти значення True властивості AutoSize, що приведе розмір напису у відповідність з довжиною тексту. Таким же чином можна коригувати розмір напису по вертикалі. Для цього необхідно встановити властивість WordWrap. Слова, які не вміщуватимуться у рядок, автоматично будуть переноситись у наступний рядок.

| Текстове поле (TextBox) |
Призначення
Текстове поле (TextBox) є основним елементом управління, який призначений для введення даних.
Події
При використанні текстового поля викликає цікавість декілька подій. Насамперед, подія Change, яка викликається при зміні змісту текстового поля, ця подія відбувається кожен раз при введенні, знищенні або зміні символу. Наприклад, при введенні в текстове поле слова "так" подія Change відбувається три рази – по одному разу для кожної літери.
Для аналізу введеного в поле тексту найкраще всього підходить подія LostFocus. Ця подія викликається після того, як текстове поле зробиться неактивним (після передачі фокуса іншому елементу, коли користувач закінчить введення). Однак, якщо це поле є єдиним елементом управління в формі, то воно не може втратити фокус.
Для того, щоб видалити або ініціалізувати зміст текстового вікна, використовується подія GotFocus. Вона викликається тоді, коли користувач "входить" в текстове вікно.
Властивості.
Самою важливою властивістю є Text. Ця властивість відображає в полі текст.
Елементи управління, які дозволяють введення символів, мають властивість Text, а елементи, які призначені тільки для відображення тексту – властивість Caption. Текстове поле подібне маленькому редактору. Для використання його у цій якості достатньо встановити властивість Multiline це дає можливість вводити у поле декілька рядків.
В багаторядковому полі для переходу на новий рядок можна використовувати клавішу Enter. Але при цьому слід пам'ятати, що можливо, для деякої іншої кнопки. встановлена властивість Default, тому натискання клавіші Enter викличе спрацювання цієї кнопки. В такому випадку для переходу на новий рядок найкраще використовувати комбінацію клавіш Сtгl + Enter або Shift + Enter.

| Прапорець (CheckBox) |
Призначення
Прапорці – це елементи управління, які можна відмічати (ставити "галочку"), вибираючи з ряду опцій одну або декілька. CheckBox може мати два різних стани – відмічений і не відмічений. Власне, він може мати і третій стан. В цьому випадку елемент управління відображається як відмічений, але недоступний. Встановити такий стан елементу управління можна тільки програмно.
Подія
Найважливішою для прапорця, як і для кнопки, є подія Click.
Властивості
Єдиною важливою властивістю елемента управління CheckBox є його значення (Value). В залежності від того прапорець відмічений або ні, Value може приймати наступні значення:
0 – не відмічений,
1 – відмічений,
2 – відмічений але не доступний.

| Перемикач (OptionButton) |
Призначення
Цей елемент управління призначено для встановлення тільки однієї опції із групи. Зазвичай всі перемикачі форми об'єднані в одну групу. Якщо ви бажаєте сформувати нову групу перемикачів, то потрібно помістити їх в окремий елемент-контейнер, наприклад Frame.
Події
Для перемикачів важлива тільки одна подія – Сlick.
Властивості
Важливішою властивістю перемикачів є Value. З її допомогою можна встановити стан перемикача. Ця властивість може приймати значення True або False.

| Список (ListBox) |
Призначення
Список ListBox дозволяє користувачу вибирати зі списку один або декілька елементів. В будь-який час в список можна додавати нові елементи або видаляти існуючі. Якщо не всі елементи можуть відображатися у полі списку, то в ньому автоматично відображається смуга прокрутки.
Події
Основна подія списку – Click. Ця подія викликається, якщо користувач за допомогою мишки або клавіш управління вибере елемент зі списку.
Методи
Вікно списку – це перший з елементів управління, для якого важливу роль грають методи. Методи списку необхідні для обробки елементів списку – додавання або видалення. Для додавання нових елементів використовується метод AddItem: ListBox.AddItem Елемент [, Індекс]
Для видалення елемента зі списку використовується метод RemoveItem, якому як параметр передається індекс елементу, який видаляється. Індексація елементів починається з нуля (0):
ListBox.RemoveItem – Індекс елемента
Для видалення усіх елементів використовується метод Clear:
ListBox.Clear
Властивості
Використання властивості списку Text – найпростіша можливість отримати текст вибраного елемента списку. В будь-який момент часу значення цієї властивості утримує текст вибраного елемента списку або пустий рядок, якщо жоден елемент не обраний.
Властивість Sorted визначає спосіб розташування елементів у списку. Якщо встановити цю властивість, то всі елементи у списку будуть відсортовані по алфавіту, навіть якщо вони були добавлені з зазначенням індексу. Індекс останнього добавленого елементу утримує властивість NewIndex.
Ця властивість пов'язана з іншою цікавою властивістю – ItemData(), за допомогою якого кожному елементу списку можна поставити у відповідність число типу Long. Використовуючи цю властивість, ви можете скласти, наприклад, список співробітників, зберігши їх індивідуальні номери у властивості ItemData.

| Поле зі списком (ComboBox) |
Призначення
Поле зі списком або ComboBox – це комбінований список, який являє собою комбінацію двох елементів управління – самого списку зі значеннями і поля введення тексту (текстового поля). Поля зі списком використовуються у тому випадку, якщо попередньо не можна визначити значення, яке потрібно включити до списку, або список утримує багато елементів. В такому списку потрібне значення можна не тільки вибирати, але і безпосередньо вводити в поле введення. Нове значення після введення автоматично поміщається у список.
Події
Для поля зі списком важливу роль відіграють події як поля введення, так і списку. Основні з них – Click, яка використовується для вибору елемента списку, та Сhange – зміна запису в полі введення тексту.
Властивості
Поле зі списком має майже всі властивості текстового поля TextBox і списку ListBox (виключенням є властивість MultiLine). Існує властивість Style, яка визначає зовнішній вигляд і функціонування поля зі списком.

| Смуги прокрутки (ScrollBar) |
Призначення
Елемент управляння ScrollBar – це смуги прокрутки вікна. Смуга прокрутки як елемент управління не виконує автоматично будь-яких дій, її поведінку необхідно програмувати. Існують горизонтальна і вертикальна смуги прокрутки.
Події
Мають місце дві цікаві події: Change, яка виникає після зміни позиції бігунка або після програмної зміни значення властивості Value, та Scroll, яка відбувається під час прокрутки (коли користувач схопив і переміщує бігунець).
Властивості
Перед використанням смуг прокрутки необхідно встановити для них діапазон, який показує кількість кроків прокрутки між крайніми позиціями бігунка.

| Таймер (Timer) |
Призначення
За допомогою таймера можна запускати або завершувати процеси додатків в визначені моменти часу. Таймер може бути корисним і у випадку коли додаток виконується в фоновому режимі. Під час проектування таймер відображається в формі, але під час виконання програми він є невидимим.
Події
Таймер має єдину подію – Timer, яка викликається по закінченню встановленого часового інтервалу.
Властивості
Для установки інтервалу часу існує властивість Interval (в мілісекундах). Якщо встановлена властивість Timer незалежно від того, який додаток активний, вона спрацьовує через певний час. Для відключення таймеру необхідно присвоїти властивості Interval значення 0 або властивості Enabled значення False.

| Список пристроїв (DriveListBox) |
Призначення
Елемент управління DriveListBox призначений для відображення і роботи з дисками, каталогами і файлами. DriveListBox відображає списки всіх доступних дисків і пристроїв системи та забезпечує можливість їх вибору.
Події
Самою цікавою подією елемента DriveListBox є Change. Ця подія викликається при зміні носія даних.
Властивості.
Елемент DriveListBox найчастіше використовує властивість Drive, яка повертає обраний диск або пристрій (наприклад, "С:\").

| Список каталогів (DirectoryListBox) |
Призначення
DirectoryListBox або коротко DireListBox – цей елемент управління призначений для вибору файлів. Він відображає структуру обраного диску і дозволяє здійснити вибір і зміну каталогу.
Події
Change – викликається в результаті подвійного клацання мишкою на імені каталогу у вікні перегляду.
Властивості
Головною властивістю є Path, яка повертає повний шлях до обраного каталогу (наприклад, C:\Windows\System).

| Список файлів (FileListBox) |
Призначення
FileListBox відображає файли поточного каталогу, звідки їх можна обирати.
Події
Основною подією є Click, яка викликається при виборі користувачем імені файлу в списку. Подія PathChange виникає після зміни шляху (властивість Path), а подія PatternChange виникає після зміни маски вибору файлів (властивість Pattern).
Властивості
Цей елемент має багато спільних властивостей з елементом ListBox. Однак основною його властивістю є властивість FileName, яка утримує ім'я обраного файлу.

| Рамка (Frame) |
Призначення
Рамка (Frame) – це один з елементів контейнерів. Його призначення – об’єднувати в групу декілька елементів управління. Об'єкти, які об'єднані за допомогою рамки, можна як єдине ціле переміщувати, активізувати та деактивізувати, робити видимими або невидимими.
Події
Події Рамки зазвичай не обробляються, хоча при необхідності це можна зробити.

| Графічний фрейм (PictureBox) |
Призначення
Призначений для відображення рисунків та інших графічних об'єктів Цей елемент управління також є елементом-контейнером, тому його можна використовувати для об'єднання інших елементів.
Події
Події PictureBox зазвичай не обробляються, хоча при необхідності можна зробити.
Властивості
Положення PictureBox у формі задається властивістю Align, яка визначає чи буде PictureBox у одного з країв форми чи збереже положення, задане розробником проекту. Якщо елемент управління закріплюється у одного з країв форми, то його розмір (ширина або висота) завжди встановлюється в відповідності з розміром форми.
Властивість AutoSize визначає, чи будуть автоматично змінюватись розміри елемента управління для відображення рисунків будь-якого розміру.
Сама важлива властивість PictureBox – Picture, яка утримує відображений графічний об'єкт. Це може бути растрове зображення (*.ВМР), піктограма (*.ІСО), мета файл (*.WМF) або розширений мета файл (*.ЕМF), а також GIF та JPEG-файл.
При виконанні додатків для зміни властивостей використовується функція LoadPicture:
Picture1.Picture = LoadPicture("С: \Windows \AuTos.Вмр")
Зберегти зображення можна за допомогою функції SavePicture:
SavePicture Picture1.Picture,”Build.BMP”

| Зображення (Image) |
Призначення
Елемент управління Image також створений для відображення рисунків. На відміну від PictureBox, він не є елементом-контейнером. Він не дозволяє малювати та не допускає групування об'єктів. Однак Image використовує менше ресурсів і перерисовує швидше, ніж PictureBox. Тому для відображення малюнків Image може бути кращим варіантом.
Події
Події Image зазвичай не аналізуються.
Властивості
Головна властивість – Picture. За її допомогою можна визначити малюнок на стадії програмування або при виконанні програми. Властивість Stretch визначає, як відображується рисунок. Якщо значення властивості Stretch =True, то розміри малюнка змінюються до розмірів елементу управління Image, в протилежному випадку елемент управління змінюється до розмірів малюнка.

| Фігура (Shape) |
Відображення геометричних фігур у формі.

| Лінія (Line) |
Зображення графічних ліній.

| Данні (Data) |
З’єднання з існуючою базою даних.

| OLE |
Додавання до додатку функцій інших програмних засобів.
Фокус
Фокус – одне з найважливіших понять при зверненні до елементів управління в Windows. Основною проблемою при використанні клавіатури є те, що для обслуговування багатьох елементів управління є тільки одна клавіатура. Система Windows приймає рішення, якому додатку передати введену з клавіатури інформацію – управління отримує активний елемент, той що має фокус.
Якщо елемент отримує фокус, то це відповідним чином відображається на екрані –текстове поле відображається з мигаючим маркером введення, командна кнопка виділяється пунктирною рамкою навколо надпису. Фокус встановлюється подвійним клацанням на елементі управління.
Вікно властивостей – Рrореrtіеs
У цьому вікні задаються властивості обраного елемента керування.
У рядку заголовка вікна властивостей (рис. 2.5) поруч з текстом Рrореrtіеs вказується ім'я форми, якій належить елемент керування. Поле зі списком під рядком заголовка дозволяє обрати необхідний елемент керування. У списку, розташованому нижче, перераховані властивості цього елемента (за абеткою або по категоріях). Набір властивостей залежить від типу елемента керування.
Список властивостей складається з двох стовпців: ліворуч перераховані назви властивостей, а праворуч – їхні значення. Редагування властивості здійснюється або вручну (наприклад, введення імені елемента), або вибором відповідного поля зі списку, або за допомогою діалогового вікна настроювання властивості. Короткий опис обраної властивості відображається в нижній частині вікна.
У цьому вікні задаються властивості обраного елемента керування.
У рядку заголовка вікна властивостей поруч з текстом Рrореrtіеs вказується ім'я форми, якій належить елемент керування. Поле зі списком під рядком заголовка дозволяє вибрати необхідний елемент керування
У коді програм можуть бути імена елементів керування. Ім’я слід утворювати з одного чи кількох префіксів і базового імені, тобто воно має вигляд: < Префікс >< Базове ім’я >. Префікс використовується для вказування типу даних об’єкта, а базове ім’я – для його призначення. Загальноприйняті префікси для імен основних елементів керування подано у таблиці 2.
Таблиця 2. Загальноприйняті префікси
| Тип об’єкта | Призначення | Префікс |
| Label | Напис | lbl |
| TextBox | Текстове поле | txt |
| CommandButton | Кнопка | cmd |
| CheckBox | Прапорець | chk |
| OptionButton | Перемикач | opt |
| Frame | Рамка | fra |
| ListBox | Список | lst |
| ComboBox | Поле зі списком | cbo |
| Image | Малюнок | img |
| PictureBox | Графічний фрейм | pic |
| OLE Container | Об’єкт OLE | ole |
| Form | Форма | frm |
КОНТРОЛЬНІ ЗАПИТАННЯ
1. Які мови називаються машинними та машинноорієнтованими?
2. Яка система числень використовується у ЕОМ?
3. Що означає термін «візуальне програмування», або «об’єктно-орієнтоване програмування»?
4. Які можливості має система програмування Visual Basic?
5. З яких компонентів складається головне вікно Visual Basic? Яке призначення вони мають?
6. Якими засобами потрібно користуватись, щоб у середовищі Visual Basic відображалися потрібні компоненти?
7. Яке призначення має панель елементів керування?
8. Що таке фокус?
9. Яке призначення має вікно властивостей? Які основні елементи керування ви знаєте?
10. Що таке інтерпретатор та компілятор? Для чого вони призначені?
11. Які дії виконуються у вікні коду?
12. Що означає, що проекти Visual Basic будуються по модульному принципу? Як це впливає на збереження проекту?
13. Яке призначення мають елементи керування та якими властивостями вони володіють?
14. Яким чином можна відкрити вікно коду та які дії у ньому виконуються?
15. Що треба зробити щоб створений вами проект можна було запускати навіть на комп’ютерах де не встановлено пакет Visual Basic?
|
|
|
|
Дата добавления: 2014-01-07; Просмотров: 471; Нарушение авторских прав?; Мы поможем в написании вашей работы!