
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
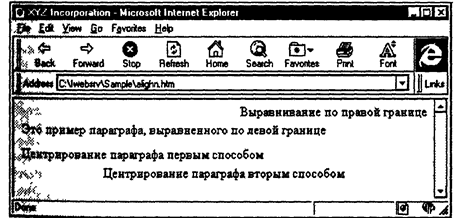
Лістинг 2.2. Файл chap2\alighn.html
|
|
|
|
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>XYZ Incorporation</TITLE>
</HEAD>
<BODY>
<Р АLIGN=RIGHT>Вирівнювання вздовж правому кордону
<Р ALIGN=LEFT>Цей приклад параграфа, выровненного па лівому кордону
<Р ALIGH=CENTER>Центрування параграфа першим способом
<Р> <СЕNTER>Центрування параграфа другим cnocoбoм</CENTER>
</BODY>
</HTML>
Завантаживши цей документ в навігатор Microsoft Internet Explorer, ви зможете пересвідчитися, що перший спосіб вирівнювання, заснований на використанні параметра ALIGN=CENTER, тут не працює (мал. 2 2). Аналогічно поводиться і навігаторів Netscape Explorer.
У специфікації мови HTML версії 3.2 визначений ще один спосіб вирівнювання параграфів, заснований на використанні операторів <DIV> і </DIV>. Параметри цього оператора вказуються аналогічно параметрів вирівнювання оператора <Р>. Наприклад, вирівнювання вздовж лівому кордону виконується таким чином:
<DIV ALIGN=LEFT><Р>Цей приклад параграфа, выровненного вздовж лівому кордону</DIV>
Додатково можливо вказувати параметр JUSTIFY, призначений для вирівнювання тексту і по лівій, і вздовж правому кордону вікна навигатора.

МАЛ. 2.2. Перегляд документа HTML, що демонструє різні способи вирівнювання параграфів
З оператором <DIV>, однак, також існує проблема. Вона полягає в тому, що цей оператор не працює з навигаторами Netscape Explorer версії 3.0 і Microsoft Internet Explorer версії 3.0. Щоб пересвідчитися в цьому, досить підготувати документ HTML, початковий текст якого приведений в лістинг 2.3.
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 339; Нарушение авторских прав?; Мы поможем в написании вашей работы!