
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Структура HTML документа
|
|
|
|
Засоби, призначені для зв'язування документів і форматування даних мовою HTML, називаються дескрипторами (tag,англ.).
Текст Web-сторінки й дескриптори розміщаються в одному файлі, який називається HTML-документом. Документи HTML зберігаються у вигляді файлів з розширенням *.htm або *.html. Дескриптори визначають зовнішній вигляд Web-сторінки у вікні Web-оглядача.
Дескриптори HTML управляють структурою й особливостями форматування інформації у браузері на Web-сторінці. Дескриптори бувають парними та непарними і містять певну інструкцію, яка впливає на текст, що знаходиться між ними усередині.
В HTML-документі можна виділити такі частини: заголовок і тіло документа (рис. 5). У заголовку в основному містяться інформація про сам документ і яка не впливає на відображення Web-сторінки. На противагу заголовку всі дані, що розміщені в тілі документа, виводяться на екран. Розміщаючи складові документа, необхідно знати у яку частину необхідно включити той або інший з них. Зокрема, дескриптор, що визначає назву документа, необхідно розміщати в заголовку.
|

Рис. 5. Контейнерна структура HTML-документа
2.5. Елементи, дескриптори і атрибути
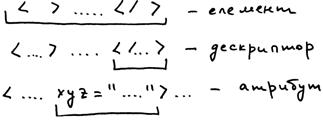
У мові HTML визначені контейнери, дескриптори й атрибути (рис. 6).
Пара дескрипторів називається контейнером. Контейнер складається з відкриваючого й закриваючого дескрипторів, між якими розташовані дані. Дескриптор ідентифікується іменем, яке вказується між відкриваючою й закриваючою кутовими дужками (символами «<» і «>»), і визначає, як повинна відображатися інформація, що входить до складу контейнера. Атрибути детермінують (уточнюють) дію дескриптора.

Рис. 6. Елементи, дескриптори і атрибути
|
|
|
При використанні дескрипторів необхідно враховувати наступні правила.
· Всі стандартні дескриптори починаються із символу «<» і закінчуються символом і «>» (наприклад, <html>).
· Між символами, що становлять ім'я дескриптора, пробіли неприпустимі. Також небажане включати пробіли між кутовими дужками й ім'ям дескриптора.
· Кожному відкриваючому дескриптору повинен відповідати закриваючий. Закриваючий дескриптор відрізняється від відкриваючого тим, що перед іменем дескриптора стоїть коса риска (</html>).
· При створенні HTML-документа використовуйте в іменах дескрипторів тільки символи нижнього регістру. Незважаючи на те що в мові HTML для дескрипторів не має значення регістр символів, в XHTML дескриптори можуть складатися тільки із символів нижнього регістру, тому, виконуючи дане правило, ви забезпечите XHTML-сумісність вашого документа.
· Для розділення атрибутів, а також для того, щоб відокремити перший атрибут від імені дескриптора, використовуються пробіли. Наявність пробілів у складі значення атрибута може привести до непередбачених наслідків.
· Дотримуйтеся необхідної структури HTML-документа. Задавайте основні дескриптори в правильному порядку.
Наприклад, дескриптори <p> і </p> формують абзац, а пари дескрипторів <em> і </em> вказують на те, що текст, що міститься між ними, повинний відображатися курсивом. Дескриптори також використовуються для створення гіпертекстових посилань. Завдяки наявності гіпертекстових посилань користувач може перейти до іншого документу клацанням миші на частині тексту або зображенню [5].
Атрибути уточнюють дію дескрипторів. У деяких дескрипторах обов'язково повинні вказуватися атрибути.
Дескриптор <body> може складатися тільки з імені, але при необхідності до нього можна включити деякі атрибути. Так, наприклад, до складу дескриптора <body> можна включити атрибут bgcolor, що визначає колір фону (<body bgcolor="#FFFFFF">). Атрибути вказуються лише у відкриваючому дескрипторі.
|
|
|
У складі дескриптора може бути присутнім кілька атрибутів. Наприклад, дескриптор < BODY >, який містить атрибути, що визначають колір фону й колір гіпертекстових посилань, можна записати так:
<body bgcolor="#FF0000" link="#FFFFFF">Для більшості атрибутів задаються значення, які обумовлюють особливості роботи дескрипторів. У наведеному вище прикладі атрибут bgcolor має значення ="#FFFFFF". Значення атрибута вказується в лапках.
<html><head><meta http-equiv="Content-Language" content="uk"><meta http-equiv="Content-Type" content="text/html; charset=windows-1251"><title>Прислів’я та приказки про розум</title></head><body link="#800080" vlink="#000080" alink="#FF0000" text="#000080" bgcolor="#C0C0C0"><p><font color="#0000FF">Не краса красить, а розум.</font></p><p><font color="#FF0000">Розум - скарб людини.</font></p></body></html>|
|
|
|
|
Дата добавления: 2014-12-07; Просмотров: 391; Нарушение авторских прав?; Мы поможем в написании вашей работы!
