
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Изображения и объект. Формы (forms), или бланки, предназначены для «обратной связи», т.е
|
|
|
|
Формы
тег FORM
Формы (forms), или бланки, предназначены для «обратной связи», т.е. отсылки информации от пользователя обратно на сервер. Набор органов управления HTML-бланков соответствует возможностям современных графических операционных систем и включает в себя поля для ввода текста (однострочные и многострочные), флажки, переключатели, выпадающие списки, списки с прокруткой и кнопки.
Тег FORM, объединяет группу связанных по смыслу элементов и указывает адрес той программы на сервере, которой будут посланы введенные пользователем данные из всех элементов формы. HTML-страница может содержать любое количество независимых друг от друга форм, в каждой из которых должна присутствовать «пусковая кнопка», отправляющая данные на сервер. Кнопке этой не обязательно быть стандартной интерфейсной кнопкой, в этой же роли может использоваться изображение, а для простых форм, состоящих из одного поля ввода или выпадающего списка, посылка данных может активизироваться нажатием Enter в поле ввода или операцией выбора элемента в списке.
Тег IMG
Тег IMG, предназначенный длявставки изображений, относится к тегам, создающим новые элементы документа, отсутствовавшие в исходном тексте. Тег этот ссылается на хранящееся в отдельном файле изображение в формате GIF или JPEG; этот графический файл может располагаться там же, где и HTML-файл страницы (в таком случае в атрибуте src достаточно указать имя файла), а может лежать и в другом каталоге и даже на другом сервере (в этом случае нужно указывать полный URL-адрес). Большинство атрибутов этого тега управляют форматированием изображения, устанавливая его размеры, поля, выравнивание и проч.
Таблицы
Тег TABLE
Тег TABLE чаще используется для визуального форматирования страницы, чем для представления табличного по своей природе материала.
Используются атрибуты height, width, cellspacing, cellpadding, border для форматирования внешнего вида таблицы.
Задания для практического занятия:
1. Создайте три Web-страницы. Первая страница будет домашней, поэтому переименуйте её в index.html (ещё одно допустимое название –default.html).
2. Создайте домашнюю страницу, назвав её «Рабочее место Web–мастера». Эта страница обязательно должна содержать ссылки на две другие страницы, посвящённые Html-редакторам и графическим редакторам.
3. Вторая страница посвящена HTML редактору Macromedia Home Site 5. На этой странице есть следующие ссылки:
a) Две ссылки на Интернет-сайты производителей Macromedia Home Site 5 (http://www.macromedia.com/ и http://www.allaire.com).
b) Ссылка-рисунок, при нажатии на которую в браузер загружается картинка с изображением интерфейса программы (картинка загружается в отдельном окне: target="blank").
c) Ссылка для возвращения на домашнюю страницу.
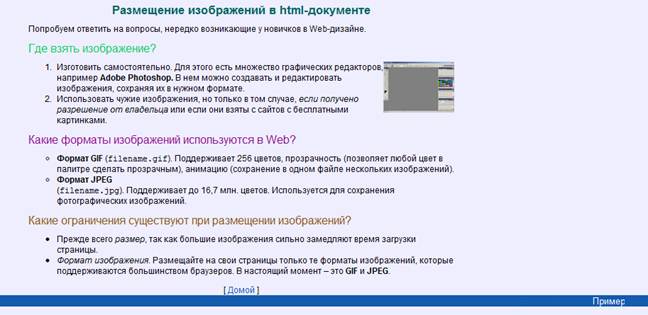
4. На третьей странице рассказывается о размещении изображениях на страницах. Третья страница содержит:
a) Cсылку-рисунок, при нажатии на которую в браузер загружается картинка с изображением интерфейса программы Adobe Photoshop (картинка загружается в отдельном окне: target="blank")
b) Cсылку на домашнюю страницу.
5. Сохраните страницы в личной папке.
Страница 1

Страница 2

Страница 3

Контрольные вопросы
1. Перечислите категории текстовых гиперссылок
2. Как выглядит ссылка на адрес электронной почты
3. Какие списки вы знаете и чем они отличаются?
|
|
|
|
|
Дата добавления: 2014-12-24; Просмотров: 437; Нарушение авторских прав?; Мы поможем в написании вашей работы!