
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Краткие теоретические и учебно-методические материалы по теме практической работы
|
|
|
|
Практическая работа № 11
«Отправка данных с использованием форм. Создание формы на html-странице»
Цель работы: научиться создавать формы
Образовательные результаты, заявленные во ФГОС третьего поколения:
Студент должен
уметь:
- составлять HTML-код страницы;
- проектировать web-приложения;
знать:
- синтаксис HTML;
Тег <FORM> используется для создания форма на web-странице. Форма служат для отправки данных на сервер и обеспечивают диалог пользователя с приложением.
Для отправки формы на сервер обычно используется кнопка, созданная при помощи тега <BUTTON> или <INPUT>, иногда этого же можно добиться, если нажать клавишу <Enter>, находясь в одном из полей данных формы. Когда форма отправляется на сервер, управление данными передается CGI-программе или документу, определенному параметром action тега <FORM>. Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <INPUT>, а значение введено пользователем или установлено в поле формы по умолчанию. Если для отправки данных используется метод GET, то адресная строка может принимать вид: http://webcreature.ru/index.php?user=Alex&button=activate Все параметры в адресной строке в этом случае, перечисляются послезнака "? ", а символ " & " служит для них связкой.
Пример:
 <form name="test_form_name" id="test_form_id" method="get" action="?">
<form name="test_form_name" id="test_form_id" method="get" action="?">
<input type="hidden" name="hidden_name" id="hidden_id" value="hidden" /><br/>
<input type="text" name="text_name" id="text_id" value="text" /><br/>
<input type="password" name="password_name" id="password_id" value="password" /><br/>
<input type="radio" name="radio_group_1" id="radio_id_1" value="radio_1" />
<input type="radio" name="radio_group_1" id="radio_id_2" value="radio_2" />
<input type="radio" name="radio_group_1" id="radio_id_3" value="radio_3" /><br/>
|
|
|
<input type="radio" name="radio_group_2" id="radio_id_a" value="radio_a" />
<input type="radio" name="radio_group_2" id="radio_id_b" value="radio_b" />
<input type="radio" name="radio_group_2" id="radio_id_c" value="radio_c" checked="checked" /><br/>
<input type="checkbox" name="check_a" id="check_id_a" value="check_1" checked="checked" />
<input type="checkbox" name="check_b" id="check_id_b" value="check_2" />
<input type="checkbox" name="check_c" id="check_id_c" value="check_3" checked="checked" /><br/>
<select name="select_name_from" id="select_id_from">
<option value="option_1">1</value>
<option value="option_2" selected="selected">2</value>
<option value="option_3">3</value>
</select><br/>
<select name="select_name_to" id="select_id_to">
<option value="option_4">4</value>
<option value="option_5">5</value>
<option value="option_6">6</value>
</select><br/>
<textarea name="textarea_name" id="textarea_id" cols="20" rows="5">Textarea</textarea><br/>
<input type="submit" name="submit_name" id="submit_id" value="submit" />
<input type="reset" name="reset_name" id="reset_id" value="reset" />
</form>
Задания для практического занятия:
1. Создайте новую HTML-страницу.
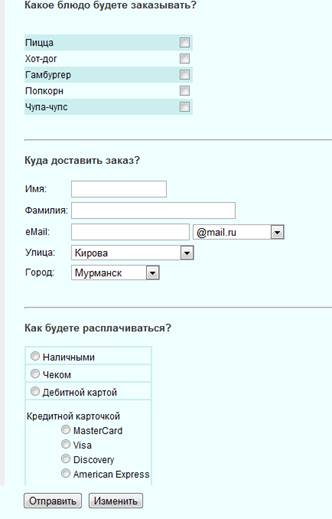
2. Создайте документ с несколькими формами (см. пример).

3. Сохраните страницу в личной папке в файл forma.html
Контрольные вопросы
1.Как задаются списки переключателей?
2. С помощью каких тегов создается форма с использованием упорядоченных списков для нумерации полей ввода?
3.Для чего необходим тег <FORM>?
|
|
|
|
|
Дата добавления: 2014-12-24; Просмотров: 428; Нарушение авторских прав?; Мы поможем в написании вашей работы!