
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Adding Controls
|
|
|
|
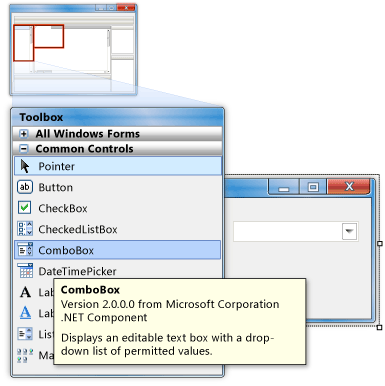
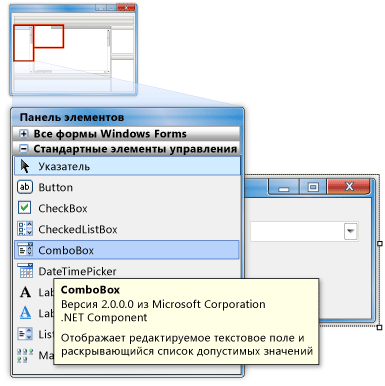
In the designer, you use the mouse to drag controls, such as buttons and text boxes, onto a design surface that represents the form. The following illustration shows a combo box that has been dragged from the Toolbox onto a form in the Windows Forms Designer.
Создание пользовательского интерфейса в Visual C#
Быстрота и удобство создания пользовательских интерфейсов в Visual C# для приложений Windows обеспечивается благодаря конструктору Windows Forms и панели элементов.
В создании пользовательских интерфейсов для приложений Windows Forms имеются три основных этапа:
· Добавление элементов управления на поверхность разработки.
· Установка начальных свойств для элементов управления.
· Написание обработчиков для заданных событий.
Хотя пользовательский интерфейс можно создать, написав собственный код, с помощью конструкторов это можно сделать намного быстрее.
 Добавление элементов управления
Добавление элементов управления
Элементы управления, такие как кнопки и текстовые поля, можно перетащить мышью на поверхность разработки, представляющую форму. На рисунке ниже показано поле со списком, которое при помощи перетаскивания из панели элементов было добавлено в форму в конструкторе Windows Forms.

As you work visually, the designer translates your actions into C# source code and writes them into a project file that is named <name>.designer.cs where <name> is the name that you gave to the form. When your application runs, that source code will position and size your UI elements so that they appear just as they do on the design surface.

При работе в визуальном режиме конструктор преобразует выполняемые действия в исходный код C# и записывает их в файл проекта с именем имя.designer.cs, где имя — имя, назначенное форме. Когда приложение будет выполнено, исходный код разместит элементы пользовательского интерфейса и скорректирует их размеры таким образом, как они отображаются на поверхности разработки.
 Setting Properties
Setting Properties
After you add a control to your form, you can use the Properties window to set its properties, such as background color and default text. The values that you specify in the Properties window are the initial values that will be assigned to that property when the control is created at run time. In many cases, those values can be accessed or changed programmatically at run time by getting or setting the property on the instance of the control class in your application. The Properties window is useful at design time because it enables you to browse all the properties, events, and methods supported on a control. For more information, see Properties Window.
|
|
|
|
|
Дата добавления: 2014-12-27; Просмотров: 538; Нарушение авторских прав?; Мы поможем в написании вашей работы!