
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Трехмерные объекты 1 страница
Вычисление значений выражений, примеры 38-49
Пример 49.
Пример 48.
Вычисление значений выражений, примеры 38-49
Содержание
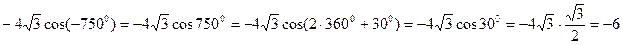
В11. Найдите значение выражения  .
Решение: .
Решение:
 [используем формулу приведенияtg(1800 - α) = - tgα]
=
[используем формулу приведенияtg(1800 - α) = - tgα]
=  В бланк ответов: -5
В бланк ответов: -5
|
В11. Найдите значение выражения  .
Решение:
Так какcos(- x) = cos x и cos(x +2πn) = cos x, тогда .
Решение:
Так какcos(- x) = cos x и cos(x +2πn) = cos x, тогда
 В бланк ответов: -6
В бланк ответов: -6
|
Содержание
Анимация, которую мы создадим на этой лабораторной работе, содержит трехмерную презентацию книги о программе After Effects CS5.
Создайте новую композицию. В диалоговом окне Composition Settings (Настройки композиции) назовите композицию Book и выберите пункт NTSC DV в раскрывающемся списке Preset (Заготовка). Выберите пункт Square Pixels (Квадратные пикселы) в раскрывающемся списке Pixel Aspect Ratio (Пропорции пиксела), потому что вы будете работать с графикой, содержащей квадратные пикселы. Введите 10:00 в качестве Duration (Продолжительность), убедитесь, что в поле Background Color (Цвет фона) указан черный цвет, и щелкните по кнопке ОК.
В этом проекте мы используем три файла Photoshop: изображения передней и задней страницы обложки, а также корешка книги. Дважды щелкните по пустой области панели Project (Проект), чтобы импортировать в проект нужный материал. Импортируйте файлы AEBack.jpg, AEFront.jpg и AESpine.jpg.
Чтобы перемещать книгу в трехмерном пространстве, необходимо создать трехмерный объект. Мы создадим его по частям. Вначале каждый слой будет плоским. Прежде чем создавать книгу, зададим окружение, которое поможет работать с перспективой.
Слой сетки, служащий основанием трехмерного пространства, может помочь вам создать перспективу. Щелкните по панели Timeline (Монтажный стол), чтобы сделать ее активной. Выполните команду меню Layer → New → Solid (Слой → Новый → Сплошной). В диалоговом окне Solid Settings (Настройки: сплошной) назовите слой Сетка. Введите 800 пикселей в качестве значений параметров Width (Ширина) и Height (Высота). Для созданного слоя выполните команду Effect → Generate → Grid (Эффект → Создать → Сетка).
Откройте свойства Transform (Трансформация). Свойство Position (Положение) имеет значения 360, 240, центр композиции. При добавлении элемента на панель Timeline (Монтажный стол) точка его привязки будет находиться в данной центральной точке.
На панели Timeline (Монтажный стол) активируйте переключатель 3D Layer (Трехмерный слой) для слоя Сетка, чтобы сделать слой трехмерным. Трехмерная ось с цветовой кодировкой появится над точкой привязки слоя в окне панели Composition (Композиция). На панели Timeline (Монтажный стол) измените угол X Rotation (Поворот X) до значения 90°. Иногда вид трехмерных слоев может быть обманчивым. Например, слой может казаться меньше по оси X или Y, когда он движется вдоль оси Z. Внизу панели Composition (Композиция) в раскрывающемся списке Select View Layout (Выбрать макет вида) выберите пункт 2 Views — Horizontal (2 Вида — Горизонтальный). Левая сторона панели Composition (Композиция) отображает вид Тор (Сверху) кадра, а правая — вид Active Camera (Активная камера), который вы просматриваете.
Направляющие слои помогают помещать и редактировать элементы на панели Composition (Композиция). В этом проекте мы используем слой Сетка для размещения объектов, но не будем выполнять его рендеринг в итоговой работе. Мы преобразуем слой в направляющий слой и заблокируем его. Для этого выполните команду Layer → Guide Layer (Слой → Направляющий слой). Голубая сетка  отобразится рядом с именем слоя на панели Timeline (Монтажный стол), обозначая, что это направляющий слой. Активируйте переключатель Lock (Заблокировать) для слоя Сетка.
отобразится рядом с именем слоя на панели Timeline (Монтажный стол), обозначая, что это направляющий слой. Активируйте переключатель Lock (Заблокировать) для слоя Сетка.
Перетащите файл AEFront.jpg на панель Timeline (Монтажный стол), поместив его вверху иерархии слоев (над слоем Сетка). Активируйте переключатель 3D Layer (Трехмерный слой) для слоя AEFront.jpg.
Обложка книги значительно больше композиции и пересекается с сеткой. Мы масштабируем слой AEFront.jpg позже, после создания объекта, но переместим обложку так, чтобы она прочно стояла на основании сетки. Для этого сместим точку привязки слоя в нижнюю часть обложки книги. Выделив на панели Timeline (Монтажный стол) слой AEFront.jpg, нажмите клавишу <А>, чтобы отобразить свойство слоя Anchor Point (Точка привязки).
В настоящий момент точка привязки для слоя AEFront.jpg находится в середине книги. Мы хотим, чтобы она была внизу обложки, в том же месте, что и точка привязки сетки. Поскольку в настоящий момент значение оси Y находится в центре (следовательно, в середине высоты книги), можно просто умножить это значение на 2, чтобы получить новое значение Anchor Point (Точка привязки). Щелкните по значению оси Y (среднее значение) и добавьте к значению *2, чтобы это значение было равно 617*2. Нажмите клавишу <Enter>, чтобы принять вычисление. Уровень передвинется, разместившись на сетке.
Программа Adobe Photoshop Extended может импортировать трехмерные модели и управлять ими в нескольких популярных форматах. Вы можете манипулировать этими моделями в Photoshop Extended, а затем сохранять один или более кадров в виде файлов PSD для импорта в After Effects.
Можно также задействовать функцию Vanishing Point (Точка схода) в Photoshop Extended для создания трехмерных изображений, а затем использовать команду Export For After Effects (Экспортировать для After Effects) для сохранения результатов в виде коллекции файлов PNG — по одному для каждой плоскости — и файла *.vpe (Vanishing Point Exchange), который описывает геометрию сцены. Когда вы импортируете файл *.vpe, After Effects использует его информацию для воссоздания сцены как композиции, содержащей слой камеры и скорректированный с помощью одной перспективы трехмерный слой для каждого файла PNG.
При создании трехмерного объекта нужно позиционировать трехмерные слои по отношению друг к другу. Мы поместим корешок книги, передвинув точку привязки, а затем настроив нужным образом переднюю обложку.
Перетащите элемент AESpine.jpg из окна панели Project (Проект) на панель Timeline (Монтажный стол), поместив его поверх всех слоев. Активируйте переключатель 3D Layer (Трехмерный слой) для слоя AESpine.jpg.
Щелкните, удерживая клавишу <Ctrl>, по треугольнику в столбце Label (Метка) для слоя AESpine.jpg, чтобы отобразить все свойства Transform (Трансформация). Щелкните по значению оси Y (среднее значение) для свойства Anchor Point (Точка привязки), а затем добавьте *2, чтобы это значение было равно 617*2.
Как и с передней обложкой, перемещение точки привязки для корешка помещает его на основание трехмерного пространства. Однако корешок ориентирован в том же направлении, что и передняя обложка. Придется его повернуть. Измените значение свойства Y Rotation (Поворот Y) для слоя AESpine.jpg на +90º.
Теперь корешок смотрит в нужном направлении, но он находится посередине передней обложки. Чтобы поместить его на место, мы используем те же простые расчеты, что и при помещении книги на основание. Выберите элемент AEFront.jpg на панели Project (Проект) и отметьте его ширину. Она равна 1000 пикселам.
Слой AESpine.jpg в настоящий момент пересекает середину слоя AEFront.jpg. Следовательно, перемещение корешка на 500 пикселей влево выровняет его. Чтобы передвинуть объект влево на оси X, вычтите пиксели, чтобы новое значение равнялось 360.0-500. Корешок переместится в конец книги, но он будет выступать из передней ее части. Чтобы это исправить, нужно переместить слой AEFront.jpg вперед.
На панели Timeline (Монтажный стол) выберите слой AEFront.jpg, а затем нажмите клавишу <Р>, чтобы отобразить его свойство Position (Положение).
Щелкните по значению оси Z (третье значение) для свойства Position (Положение) слоя AEFront.jpg и измените значение на 56. Закройте все свойства слоев AESpine.jpg и AEFront.jpg.
Вместо повторения всех шагов для помещения задней обложки мы скопируем переднюю обложку и заменим ее задней. Выберите слой AEFront.jpg на панели Timeline (Монтажный стол) и нажмите сочетание клавиш <Ctrl>+<D>, чтобы продублировать слой.
Выделив копию слоя, нажмите клавишу <Р>, чтобы отобразить его свойство Position (Положение). Измените значение оси Z на +112, чтобы отодвинуть слой от активного вида камеры. Поскольку это будет задняя обложка, мы прикрепим ее к задней части корешка, ширина которого — 112 пикселей.
На панели Composition (Композиция) измените правый вид на Custom View 3 (Пользовательский вид 3), чтобы видеть обе обложки книги.
Выделив скопированный слой на панели Timeline (Монтажный стол), нажмите клавишу <R>, чтобы отобразить свойства Rotation (Поворот) слоя, и измените его значение Y Rotation (Поворот Y) на 180°. Вращение перевернет слой.
Выделив скопированный слой на панели Timeline (Монтажный стол), удерживайте клавишу <Alt>, перетаскивая элемент AEBack.jpg из окна панели Project (Проект) на скопированный слой. After Effects заменит переднюю обложку задней.
Выберите инструмент Track Z Camera (Камера Z)  , скрытый за инструментом Unified Camera (Объединенная камера)
, скрытый за инструментом Unified Camera (Объединенная камера)  на панели Tools (Инструменты). Инструмент Track Z Camera (Камера Z) позволяет увеличивать и уменьшать масштаб композиции. Щелкните по расположенному слева виду Custom View 1 (Пользовательский вид 1) на панели Composition (Композиция), чтобы активировать его. Затем перетащите указатель влево или вниз, чтобы уменьшить масштаб сцены и увидеть книгу целиком. Вы можете перетаскивать указатель несколько раз.
на панели Tools (Инструменты). Инструмент Track Z Camera (Камера Z) позволяет увеличивать и уменьшать масштаб композиции. Щелкните по расположенному слева виду Custom View 1 (Пользовательский вид 1) на панели Composition (Композиция), чтобы активировать его. Затем перетащите указатель влево или вниз, чтобы уменьшить масштаб сцены и увидеть книгу целиком. Вы можете перетаскивать указатель несколько раз.
Выберите инструмент Orbit Camera (Орбитальная камера)  на панели Tools (Инструменты). Инструмент Orbit Camera (Орбитальная камера) вращает текущий трехмерный вид, перемещая камеру вокруг интересующей точки. Перетащите указатель влево или вправо в окне Composition (Композиция), чтобы увидеть заднюю часть обложки. Помните: используя инструмент Orbit Camera (Орбитальная камера), вы вращаете вид, а не сам объект.
на панели Tools (Инструменты). Инструмент Orbit Camera (Орбитальная камера) вращает текущий трехмерный вид, перемещая камеру вокруг интересующей точки. Перетащите указатель влево или вправо в окне Composition (Композиция), чтобы увидеть заднюю часть обложки. Помните: используя инструмент Orbit Camera (Орбитальная камера), вы вращаете вид, а не сам объект.
Сохраните внесенные в проект изменения.
Итак, мы собрали переднюю, заднюю обложку и корешок книги. Но в ней все еще не хватает верха и правой стороны (противоположной корешку). Поскольку эти стороны не требуют особого содержимого, можно создать их с использованием сплошных слоев.
Щелкните по панели Timeline (Монтажный стол). Нажмите сочетание клавиш <Ctrl>+<Y> для создания нового сплошного слоя. Назовите слой Тор Pages в диалоговом окне Solid Settings (Настройки: Сплошной), измените ширину до 1000 пикселей (в соответствии с шириной обложки), а высоту — до 112 пикселей (в соответствии с шириной корешка). Щелкните по кнопке Eye-dropper (Пипетка), а затем — по белой области обложки, чтобы выбрать ее цвет.
Активируйте переключатель 3D Layer (Трехмерный слой) для слоя Top Pages. Нажмите клавишу <R>, чтобы отобразить свойство Rotation (Поворот), и измените свойство X Rotation (Поворот X) на 90°.
Нажмите клавишу <Р>, чтобы отобразить свойство Position (Положение). Текущее положение равно 240, а нам хочется переместить его на высоту книги (1234 пикселя). Щелкните по значению оси Y и введите 240-1234. Нажмите клавишу <Enter>, чтобы принять результат вычисления. Значение Z измените на 56.
Нажмите сочетание клавиш <Ctrl>+<Y>, чтобы создать еще один сплошной слой для правой стороны книги, представляющий края страниц, которые связаны корешком на левой стороне. В диалоговом окне Solid Settings (Настройки: сплошной) назовите слой Pages, измените значение параметра Width (Ширина) до 112 пикселей (ширина корешка), a Height (Высота) — до 1234 пикселей (высота обложки). Убедитесь, что слой белый, а затем щелкните по кнопке ОК.
Активируйте переключатель 3D Layer (Трехмерный слой) для слоя Pages. Слой Pages должен располагаться в правой части книги. Мы изменим его свойства Anchor Point (Точка привязки), Rotation (Поворот) и Position (Положение), чтобы поместить его туда.
Удерживая клавишу <Ctrl>, щелкните по треугольнику рядом со столбцом Label (Метка) для слоя Pages, чтобы отобразить все его свойства трансформации. Измените значение оси Y для свойства Anchor Point (Точка привязки), введя 1234 (поместив слой на виртуальное основание); измените значение Y Rotation (Поворот Y) на 90°, чтобы он имел нужное направление; измените значение оси X для свойства Position (Положение) на 360+500, чтобы переместить слой в правую часть книги. Значение Z измените на 56.
Активировав панель Timeline (Монтажный стол), нажмите сочетание клавиш <Ctrl>+<A>, чтобы выделить все слои. Затем нажмите клавишу <U>, чтобы закрыть все свойства слоев.
Для этого проекта маловероятно, чтобы кто-то видел низ книги. Но при желании вы можете добавить нижний слой, скопировав верхний слой и переместив его в нужную позицию.
Мы используем нулевой объект для масштабирования слоев трехмерного объекта до более удобного размера. Если вы начнете масштабировать отдельные слои, придется снова изменять положение каждого из них. Можно сделать один нулевой слой родителем всех слоев, тогда по мере его масштабирования все остальные последуют за ним, поддерживая отношения между собой.
Активируйте панель Timeline (Монтажный стол), выполните команду Layer → New → Null Object (Слой → Новый → Нулевой объект). After Effects назовет слой Null 1.
Активируйте переключатель 3D Layer (Трехмерный слой) для слоя Null 1, чтобы сделать его трехмерным. Нулевой объект переместится в начальную точку композиции в центре сетки.
На панели Timeline (Монтажный стол) выделите все слои, кроме слоев 3D Grid и Null 1 (они не должны быть выделены). Выберите пункт 1. Null 1 в раскрывающемся списке Parent (Родитель) для слоя Pages. То же выделение автоматически применится ко всем выделенным слоям. Поскольку слои трехмерного объекта теперь являются дочерними по отношению к слою Null 1, их затронут любые изменения нулевого объекта.
Выберите слой Null 1 на панели Timeline (Монтажный стол) и нажмите клавишу <S>, чтобы открыть его свойство Scale (Масштаб). Затем измените значения Scale (Масштаб) на 20, 20, 20%. Книга уменьшится, а каждый элемент сохранит свои взаимосвязи с остальными.
Выберите инструмент Track Z Camera (Камера Z) на панели Tools (Инструменты). Затем в левой части панели Composition (Композиция) перетащите указатель вправо, чтобы увеличить область книги и рассмотреть ее более внимательно. Выберите правый вид на панели Composition (Композиция). Затем отметьте пункт Active Camera (Активная камера) в раскрывающемся списке 3D View (Трехмерный вид) внизу панели Composition (Композиция). Сохраните проект.
Точно так же, как и трехмерные объекты, в After Effects можно создавать трехмерный текст. Плоский текст не так интересен, так что мы придадим тексту большую глубину. Мы создадим новую композицию для текста и сформируем трехмерную сетку, которая послужит основанием для поддержания перспективы.
Щелкните по кнопке Create A New Composition (Создать новую композицию) внизу панели Project (Проект). В диалоговом окне Composition Settings (Настройки композиции) назовите композицию 3D Text и выберите пункт NTSC DV в раскрывающемся списке Preset (Заготовка). Затем щелкните по кнопке ОК, чтобы создать композицию.
Создайте новый сплошной слой. В диалоговом окне Solid Settings (Настройки: сплошной) назовите этот слой 3D Grid, задайте значения параметров Width (Ширина) и Height (Высота) равными 800 пикселей. Выделив на панели Timeline (Монтажный стол) слой 3D Grid, выполните команду Effect → Generate → Grid (Эффект → Создать → Сетка). Активируйте переключатель 3D Layer (Трехмерный слой) для слоя.
Выделив на панели Timeline (Монтажный стол) слой 3D Grid, нажмите клавишу <R>, чтобы открыть его свойства Rotation (Поворот). Затем измените значение свойства X Rotation (Поворот X) на 90°. Снова нажмите клавишу <R>, чтобы скрыть свойства. Выделив на панели Timeline (Монтажный стол) слой 3D Grid, выберите команду меню Layer → Guide Layer (Слой → Направляющий слой).
Сетка на месте — мы готовы создать текст. Сначала введем слова, а затем преобразуем слой в трехмерный. Выберите инструмент Horizontal Туре (Горизонтальный текст) на панели Tools (Инструменты). After Effects откроет панели Character (Символ) и Paragraph (Абзац). На панели Character (Символ) укажите следующие значения параметров:
- шрифт Myriad Pro в раскрывающемся списке Font Family (Шрифт);
- Bold (Полужирный) в качестве стиля шрифта;
- белый в качестве цвета текста;
- отсутствующий цвет обводки;
- размер шрифта — 120 пикселей.
На панели Paragraph (Абзац) выберите параметр выравнивания Center Text (Текст по центру). Щелкните по любой позиции в окне панели Composition (Композиция) и введите AE CS5.
Активируйте переключатель 3D Layer (Трехмерный слой) для слоя AE CS5. Выделив слой на панели Timeline (Монтажный стол), нажмите клавишу <Р>, чтобы открыть его свойство Position (Положение). Щелкните правой кнопкой мыши по имени свойства Position (Положение) и выберите из контекстного меню пункт Reset (Сбросить). Текст переместится в центр сетки.
Текст является трехмерным, но ширина одного из измерений — оси Z — всего 1 пиксель. Мы скопируем слой и сместим его на 1 пиксель, чтобы добавить тексту глубину.
Выделите слой AE CS5 на панели Timeline (Монтажный стол) и выполните команду Edit → Duplicate (Правка → Дублировать). На панель будет добавлен новый слой AE CS6. Копия слоя называется AE CS6, потому что After Effects продолжает нумерацию с AE CS5, но содержимое слоя не изменилось.
Дважды щелкните по оригинальному слою AE CS5 на панели Timeline (Монтажный стол), чтобы выделить его содержимое. На панели Character (Символ) поменяйте цвет текста на голубой (R = 19, G = 125, В = 245) и щелкните по пустой области панели Timeline (Монтажный стол), чтобы выключить инструмент Horizontal Туре (Горизонтальный текст). Текст в окне панели Composition (Композиция) станет белым, потому что он находится впереди голубого слоя.
Нажмите клавишу <Alt>, щелкая по значку секундомера рядом со свойством Position (Положение) для оригинального слоя AE CS5.
Редактируя выражение, вы находитесь в режиме редактирования текста: все предварительные просмотры отключены, а красная шкала отображается внизу панелей до тех пор, пока вы не выйдете из режима редактирования текста.
After Effects отображает слова «transform.position* в поле выражения на шкале времени. Введите thisComp.layer(index-1).transform.position+[0,0,1], чтобы заменить transform.position в поле выражения. Щелкните по пустой области панели Timeline (Монтажный стол), чтобы принять выражение.
Выражение, которое вы ввели, указывает After Effects использовать слой непосредственно над ним, изменяя свойство Position (Положение) на 1 пиксель по оси Z. Вот как это происходит: thisComp.layer относится к этой композиции, index-1 — к слою непосредственно над текущим слоем, transform.position означает изменение свойства Position, а +[0,0,1] — добавление 1 пикселя по оси Z.
Вам не нужно запоминать это выражение или изучать язык JavaScript, который используется в нем. Вы можете адаптировать простые выражения и изменять их в соответствии со своими потребностями. Или же применять связи pick whip, как делали это в предыдущих лабораторных работах, чтобы создать отношения между свойствами слоя. Более подробную информацию о работе с выражениями можно почерпнуть из книги "Работа с выражениями в Adobe After Effects"
Выберите инструмент Orbit Camera (Орбитальная камера) и перетащите его по левому виду в окне Composition (Композиция), чтобы увидеть обратную сторону текста. Обратная сторона — голубая, а передняя — белая. Но их глубина — всего 2 пикселя. Выберите оригинальный слой AE CS5 на панели Timeline (Монтажный стол) и нажмите <Ctrl>+<D> 19 раз, чтобы создать 19 дополнительных слоев.
Используйте инструмент Orbit Camera (Орбитальная камера), чтобы перемещать объект. Текстовый объект стал гораздо глубже, когда вы скопировали выражение вместе с каждым из 19 слоев. Передний слой — белый, но все остальные — голубые. Чтобы лучше рассмотреть эффект, измените правый вид на Custom View 3 (Пользовательский вид 3). Сохраните работу.
Книга и текст готовы к анимации, но они должны быть анимированы на каком-то фоне. Мы создадим двухмерное окружение для трехмерных объектов в новой композиции.
Щелкните по вкладке Project (Проект), а затем — по кнопке Create A New Composition (Создать новую композицию). В диалоговом окне Composition Settings (Настройки композиции) назовите композицию Final Comp и выберите пункт NTSC DV в раскрывающемся списке Preset (Заготовка). Затем щелкните по кнопке ОК.
На панели Composition (Композиция) выберите пункт 1 View (1 Вид) в раскрывающемся списке Select View Layout (Выбрать макет вида). Выберите пункт Custom View 1 (Пользовательский вид 1) в раскрывающемся списке 3D внизу панели Composition (Композиция), чтобы видеть фон под углом, отличным от фронтального.
Создайте новый сплошной слой и назовите его Backdrop, задайте значения параметров Width (Ширина) и Height (Высота) равными 1000 пикселей.
Выделив слой Backdrop на панели Timeline (Монтажный стол), выполните команду меню Effect → Generate → Ramp (Эффект → Создать → Скат). Слой станет градиентом.На панели Effect Controls (Управление эффектом) измените значение свойства Start Of Ramp (Начало ската) на 500, 500. Затем измените цвет в поле Start Color (Начальный цвет) на темно-голубой (R = 36, G = 77, В = 254), а в поле End Color (Конечный цвет) — на черный (R = 0, G = 0, В = 0). Выберите пункт Radial Ramp (Радиальный скат) в раскрывающемся списке Ramp Shape (Форма ската) Активируйте переключатель Lock (Заблокировать) для слоя Backdrop, чтобы предотвратить его случайные изменения. Нет необходимости преобразовывать этот слой в трехмерный, потому что он будет находиться на бесконечном расстоянии от анимированных трехмерных объектов.
|
|
Дата добавления: 2015-06-25; Просмотров: 326; Нарушение авторских прав?; Мы поможем в написании вашей работы!