
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Компонент Scrollbar
|
|
|
|
Компонент Scrollbar – это полоса прокрутки, но в библиотеке AWT класс Scrollbar используется еще и для организации ползунка (slider). Объект может располагаться горизонтально или вертикально, обычно полосы прокрутки размещают внизу и справа.
Каждая полоса прокрутки охватывает некоторый диапазон значений и хранит текущее значение из этого диапазона. В линейке прокрутки есть пять элементов управления для перемещения по диапазону. Две стрелки на концах линейки вызывают перемещение на одну единицу (unit) в соответствующем направлении при щелчке на стрелке кнопкой мыши. Положение движка или бегунка (bubble, thumb) показывает текущее значение из диапазона и может его изменять при перемещении бегунка с помощью мыши. Два промежутка между движком и cтрелками позволяют переместиться на один блок (block) щелчком кнопки мыши.
Смысл понятий "единица" и "блок" зависит от объекта, с которым работает полоса прокрутки. Например, для вертикальной полосы прокрутки при просмотре текста это может быть строка и страница или строка и абзац.
Методы работы с данным компонентом описаны в интерфейсе Adjustable, который реализован классом scrollbar.
В классе scrollbar три конструктора:
· Scrollbar () – создает вертикальную полосу прокрутки с диапазоном 0–100, текущим значением 0 и блоком 10 единиц;
· Scrollbar (int orientation) – ориентация orientation задается одной из двух констант HORIZONTAL или VERTICAL;
· Scrollbar(int orientation, int value, int visible, int min, int max) – задает, кроме ориентации, еще начальное значение value, размер блока visible, диапазон значений min–max.
Аргумент visible определяет еще и длину движка – она устанавливается пропорционально диапазону значений и длине полосы прокрутки. Например, конструктор по умолчанию задаст длину движка равной 0,1 длины полосы прокрутки.
Основной метод класса –
getValue ()
возвращает значение текущего положения движка на полосе прокрутки. Остальные методы доступа позволяют узнать и изменить характеристики объекта.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, при изменении значения пользователем происходит событие Adj ustmentEvent.
import j ava.awt.*;
import j ava.awt.event.*;
class ScrollTest extends Frame{
Scrollbar sbRed = new Scrollbar(Scrollbar. VERTICAL, 127, 10, 0, 255);
Scrollbar sbGreen = new Scrollbar(Scrollbar. VERTICAL, 127, 10, 0, 255);
Scrollbar sbBlue = new Scrollbar(Scrollbar. VERTICAL, 127, 10, 0, 255);
Color maxedColor = new Color(127, 127, 127);
Label lm = new Label();
Button b1 = new Button("Применить");
Button b2 = new Button("Отменить");
// ScrollTest(String s){ super(s); }
setLayout(null);
setFont(new Font("Serif", Font. BOLD, 15));
Panel p = new Panel();
p.setLayout(null);
p.setBounds(10,50, 150, 260); add(p);
Label lc = new Label("Подберите цвет");
lc.setBounds(20, 0, 120, 30); p.add(lc);
Label lmin = new Label("0", Label. RIGHT);
lmin.setBounds(0, 30, 30, 30); p.add(lmin);
Label Imiddle = new Label("127", Label. RIGHT);
Imiddle.setBounds(0, 120, 30, 30); p.add(Imiddle);
Label Imax = new Label("255", Label. RIGHT);
Imax.setBounds(0, 200, 30, 30); p.add(Imax);
sbRed.setBackground(Color. red);
sbRed.setBounds(40, 30, 20, 200); p.add(sbRed);
sbGreen.setBackground(Color. green);
sbGreen.setBounds(70, 30, 20, 200); p.add(sbGreen);
sbBlue.setBackground(Color. blue);
sbBlue.setBounds(100, 30, 20, 200); p.add(sbBlue);
Label lp = new Label("Образец:");
lp.setBounds(250, 50, 120, 30); add (lp);
lm.setBackground(new Color(127, 127, 127));
lm.setBounds(220, 80, 120, 80); add(lm);
b1.setBounds(240, 200, 100, 30); add(b1);
b2.setBounds(240, 240, 100, 30); add(b2);
setSize(400, 300); setVisible(true);
}
public static void main(String[] args){
Frame f = new ScrollTestC' Выбор цвета");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

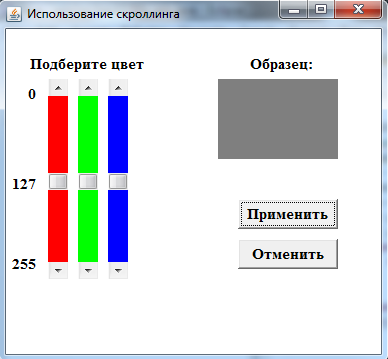
Рисунок 1.4. Полосы прокрутки для выбора цвета
|
|
|
|
|
Дата добавления: 2015-07-02; Просмотров: 467; Нарушение авторских прав?; Мы поможем в написании вашей работы!