
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Animating the passing traffic
|
|
|
|
Animating additional elements
Previewing your work
Adding motion blur
Finally, apply a motion blur to smooth out the driving sequence.
1 Hide the Artist layer properties in the Timeline panel.
2 Turn on the Motion Blur switch () for the Artist and head layers.
The blur will be visible as the car drives offscreen, and it will be visible for the flying bee as well, because you applied motion blur to that layer earlier in the lesson. You’ll see all of this when you preview the composition.
Now that the keyframes are set for the moving car, preview the entire clip, and make sure the driver is framed to create a pleasant composition.
1 Click the Video switch () for the leaves layer to make it visible, and then click the RAM Preview button in the Preview panel to preview the animation.
2 Choose File > Save to save your work so far.
You’ll get more practice creating keyframe animations as you animate the passing traffic and the buildings in the background.
Perhaps you noticed in the preview you just watched that the blue car is tailgating the artist in his red speedster. The blue car is actually on a precomposed layer that also contains a yellow car. Next, you’ll make the scene more dynamic by animating the blue and yellow cars so that they drive past the artist’s car in the background.
_ Note: Remember, a precomposition is simply a layer with nested layers in it. In this example, the vehicles layer contains one nested layer with ablue car and one nested layer with a yellow car.
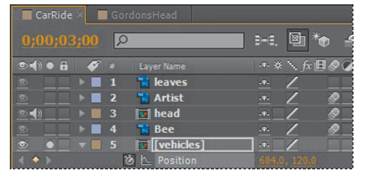
1 Select the vehicles layer in the Timeline panel, and click the Solo switch () to isolate it as you work. Then press the P key to reveal the layer’s Position property.
2 Go to 3:00.
3 Using the Selection tool (), drag the vehicles layer in the Composition panel so that both cars are offscreen to the right. Press Shift after you start to drag to constrain the movement vertically. Or, simply set the vehicles layer’s Position values to 684, 120.
4 Click the stopwatch icon () to create a Position keyframe for the vehicles layer.

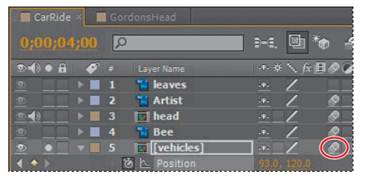
5 Go to 4:00, and drag the vehicles layer in the Composition panel so that both cars are offscreen to the left. Or, simply set the layer’s Position values to 93, 120. After Effects adds a keyframe.
6 Turn on motion blur for the vehicles layer.

7 Select the vehicles layer in the Timeline panel, and press P to hide its Position property.
8 Unsolo the vehicles layer, and then manually preview the passing traffic by dragging the current-time indicator from about 2:25 to 4:06.
|
|
|
|
|
Дата добавления: 2014-11-20; Просмотров: 397; Нарушение авторских прав?; Мы поможем в написании вашей работы!