
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Завдання до теми. У режимі «Runtime» ці елементи змінюють свій зовнішній вигляд (зазвичай залежно від значення змінної)
Динамічні елементи
У режимі «Runtime» ці елементи змінюють свій зовнішній вигляд (зазвичай залежно від значення змінної). На відміну від векторних елементів, динамічні елементи в режимі «Runtime» змінюють свій зовнішній вигляд. Динамічні елементи використовуються для відображення значень змінних або для виконання відповідних функцій.
1. У менеджері проекту відкрити розділ «Pictures» і вибирати «Templates».
2. Вибравши в контекстному меню «Template new...», створити новий шаблон. Автоматично буде створений шаблон з назвою Template_0. У вікні властивостей можна змінити властивості шаблона. За замовчанням розмір шаблона встановлюється відповідно поточній роздільній здатності екрана. Далі слід змінити параметри налаштування розміру шаблона таким чином, щоб зверху і знизу екрана залишався деякий порожній простір. У верхній частині необхідно передбачити простір для рядка стану, а знизу – для створення кнопкової панелі. Для даного прикладу використовуємо роздільну здатність екрана 1024´768 (рис. 3.19).

Рисунок 3.19 – Вікно зміни властивостей вибраного шаблона
3. Змінимо властивості шаблона, як показано на рис. 3.19. Для кнопкових панелей створимо шаблон з назвою Button Bar. Розмір шаблона: зліва/зверху 0/700 праворуч/знизу 1024/768.
4. Створення нового зображення. Для створення зображення в менеджері проекту вибирають розділ «Pictures».
5. Вибравши в контекстному меню «Picture new...», створюють нове зображення. Автоматично буде створено зображення з назвою «Picture 0». У вікні властивостей користувач може внести зміни до його властивостей.
6. У розділі «General» уводять ім’я зображення «Start Pic», з його типом «Standard».
7. У розділі «Template» слід перевірити, що зображення пов’язане з шаблоном «Process picture».
8. У деталізованому перегляді менеджера проекту або за допомогою контекстного меню подвійним клацанням миші відкривають створене зображення. Оскільки це перше збережене зображення, його ім’я буде автоматично додано до властивостей проекту в розділі «Start pic». При переході в режим «Runtime» це зображення відкриється автоматично.
9. Тепер потрібно створити зображення з назвою «Hall», пов’язане з шаблоном «Process picture». Потім створюють зображення з назвою «BB-Start», пов’язане з шаблоном «Button bar».
10. У полі «Representation/Text» вписують необхідний текст, наприклад: «My first project». Тепер для створеного текстового елемента задамо новий тип шрифту.
11. У менеджері проекту вибрати пункт «Pictures/Fonts».
12. У режимі деталізованого перегляду відкривають контекстне меню і вибирають пункт «Font new». Відкривається стандартне діалогове вікно ОС «Windows» для завдання параметрів шрифтів (рис. 3.20).

Рисунок 3.20 – Діалогове вікно вибору типа шрифту для статичного тексту
Для даного прикладу виберемо шрифт «Times New Roman», зображення – напівжирний, розмір шрифту – 16.
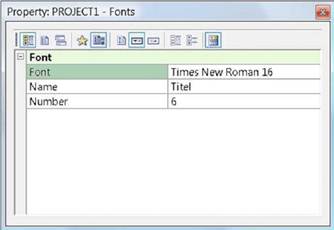
13. У режимі деталізованого перегляду з’явився новий шрифт «New 1», а у вікні властивостей відображуються його характеристики (рис. 3.21).

Рисунок 3.21 – Вікно деталізованого відображення характеристик заданого шрифту
14. Змінити ім’я шрифту на «Titel». Шрифти, вибрані тут, можуть використовуватися у всіх елементах, які містять текст. Вибраний шрифт використовуватиметься для текстового елемента.
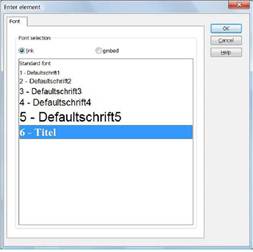
15. На зображенні вибрати текстовий елемент і у вікні властивостей відкрити розділ «Font».
16. У правому стовпці вибрати властивості шрифту (рис. 3.22).

Рисунок 3.22 – Вікно вибору типу використовуваного шрифту
– Вибрати шрифт «Titel».
– Після цього зберегти отримане зображення.
17. Створення функції для елементів. Перемикання між зображеннями здійснюється за допомогою кнопок на кнопковій панелі. Реалізується ця можливість за допомогою функцій. Усі доступні функції надаються в списку функцій. У менеджері проекту слід вибрати розділ «Functions».
У деталізованому перегляді менеджера проекту відображуватиметься порожній список функцій. Тут відображуватимуться функції, які будуть створені пізніше.
18. Відкрийте контекстне меню, і виберіть «Function new...». Відкриється діалогове вікно зі списком обумовлених функцій. Функції в ньому відсортовані за розділами. Створіть функцію, що реалізовує закриття режиму «Runtime» (рис. 3.23).
19. Відкривають розділ «Application».

Рисунок 3.23 – Діалогове вікно вибору і задання функцій
20. Далі виберіть функцію «Exit program». Ця функція відображуватиметься в списку і може бути змінена у вікні властивостей. Ця функція не має жодних додаткових параметрів налаштування.
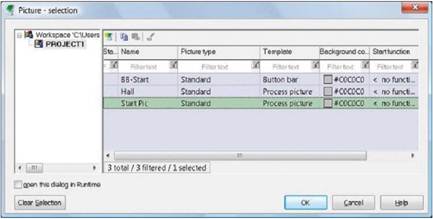
21. Після цього створіть функції для перемикання між зображеннями. У контекстному меню деталізованого перегляду виберіть пункт «Function new...». Далі відкрийте розділ «Picture». Вибиріть функцію «Picture switch». Відкриється вікно налаштувань, показане на рис. 3.24.

Рисунок 3.24 – Вікно налаштування властивостей картинки
Для підтвердження визначення нової функції вибрати Start Pic. Для закріплення створіть відповідні функції перемикання для зображень BB-Start і Hall.
22. Створення текстової кнопки. Спочатку на кнопковій панелі BB-Start створіть кнопки для перемикання між зображеннями Start Pic і Hall. Відкрийте зображення BB-Start. З меню «Dyn. Eleme» виберіть команду Text button. За допомогою лівої клавіші миші на полі зображення нарисуємо цей елемент (приблизно 7 см висоти і 3 см ширини). Відкриється діалогове вікно (рис. 3.25).

Рисунок 3.25 – Діалогове вікно для налаштування параметрів текстової кнопки
– Виберіть функцію Picture switch - Start Pic.
– У вікні властивостей відкрийте розділ Representation.
– У рядку 1 уведіть текст «Start Pic», у рядку 2 – текст Alt+S (рис. 3.26).

Рисунок 3.26 – Діалогове вікно задання параметрів «гарячих» клавіш
– Натисніть на правий стовпець властивостей «Runtime/Operation/Key combination».
У результаті внесених змін у режимі Runtime можна використовувати цю функцію за допомогою створеної кнопки або використовуючи комбінацію клавіш. Створіть відповідну кнопку для перемикання на зображення «Hall» з текстом «Hall 1» і комбінацію Alt+1. Створіть іншу кнопку для функції «Exit programm» з текстом «Exit» і комбінацією клавіш (Alt+E).
Для текстових кнопок рекомендується використовувати окремий тип шрифту.
23. Створення функції зображень. З кожним зображенням можна зв’язати функції, які автоматично виконуватимуться при його відкритті або закритті. Використаємо ці функціональні можливості для відкриття кнопкової панелі та стартового зображення (рис. 3.27):
– виберіть розділ Pictures;
– у деталізованому перегляді, виберіть зображення «Start Pic»;
– у вікні властивостей відкрийте розділ Execution;
– у розділі Start function виберіть із списку Picture switch: BB-Start.
Тепер, що разу, коли відкриватиметься зображення Start pic, одночасно з ним також відкриватиметься кнопкова панель BB-Start.
Числове значення:
– відкрийте зображення Start Pic;
– у меню Dyn.Elements виберіть Numerical value№
– лівою клавішею миші клацнути на полі зображення і розмістити цей елемент (приблизно 2 см заввишки і 5 см завширшки);

Рисунок 3.27 – Діалогове вікно вибору змінних для налаштування картинок
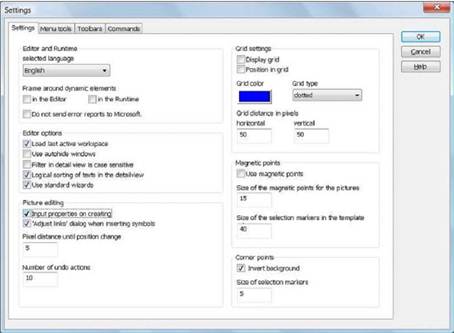
Якщо це вікно не відкривається автоматично, зробіть наступне:
– відкрийте меню Option;
– виберіть команду Settings.
Відкриється діалогове вікно (рис. 3.28)

Рисунок 3.28 – Вікно налаштування параметрів змінної

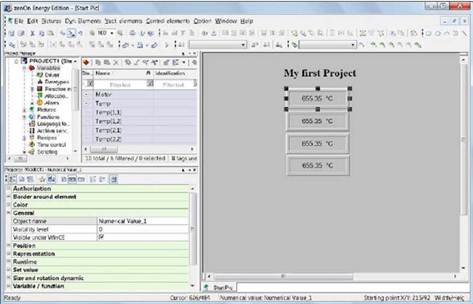
Рисунок 3.29 – Вигляд вікна проекту з розміщеними динамічними елементами
Для зміни розмірів динамічного елемента використовується один з маркерів на його контурі (курсор набуває вигляду подвійної стрілки). Після цього створюються числові елементи для змінних Temp[1,2], Temp[2,1] і Temp[2,2]. Вікно проекту з розміщеними динамічними елементами показане на рис. 3.29.
Зміст звіту
1. Найменування і мета практичної роботи.
2. Короткі теоретичні відомості.
3. Отримане у викладача завдання.
4. Опис виконання кожного пункту завдання.
5. Письмові відповіді на контрольні питання.
|
|
Дата добавления: 2014-11-20; Просмотров: 398; Нарушение авторских прав?; Мы поможем в написании вашей работы!