
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Оформлення Web-вузла
Об'єднання групи Web-сторінок у єдину структуру вузла дозволяє програмі FrontPage не тільки відслідковувати схему побудови посилань між сторінками, але і забезпечувати однотипне оформлення всіх сторінок вузла.
3.2.1. Вибір оформлення
Кожен Web-вузол створюється на основі визначеної схеми, що задає однотипне оформлення всім стандартним елементам сторінок. При розробці вузла в будь-який момент можна перемінити схему. Для цього потрібно виконати наступні кроки:
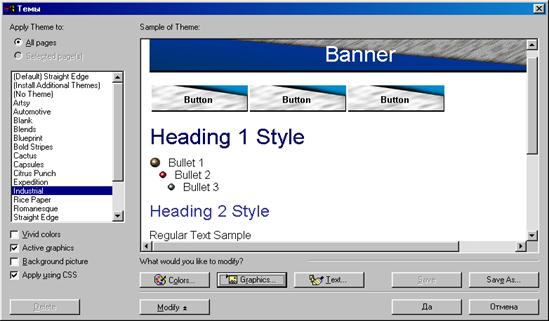
1. Виберіть команду Format > Theme (Формат> Тема). Відкриється вікно діалогу, показане на рис. 3.18. У ньому ви побачите обрану схему, за допомогою якої оформлена сторінка, представлена раніше на рис. 3.17.

Рис. 3.18. Вибір стандартної схеми
2. У списку схем підшукайте те розфарбування, що більше усіх підходить для вашого вузла, наприклад, виберіть варіант Industrial (Индустриальный).
У лівій нижній частині вікна діалогу є чотири прапорці, установка яких дозволяє виконувати наступні дії:
· Vivid Color (Яркие цвета) — розфарбовує обрану схему більш яскравими квітами;
· Active Graphics (Сложная графика) — ускладнює малюнок посилань, кнопок і маркерів, додаючи тіні і дрібні деталі;
· Background Picture (Фоновый рисунок) — розміщає на задньому плані сторінки фоновий малюнок;
· Apply Using CSS (С использованием таблиц CSS) — призначає нове оформлення за допомогою каскадних таблиць стилів, що додаються в HTML-код. Каскадні таблиці зі стилями можна підключати до будь-якого HTML-файлу, формуючи на основі цих стилів оформлення елементів сторінки. При такому підході для зміни виду цілого Web-вузла досить лише модифікувати таблиці стилів, що, як правило, зберігаються в окремих файлах. Це допомагає адміністраторам великих вузлів зберігати однаковість усіх документів, розміщених на Web-сервері.
3. Установите прапорці Active Graphics (Сложная графика) і Apply Using CSS (С использованием таблиц CSS).
Якщо вас не влаштовують стандартні схеми, модифікуйте параметри однієї з них.
4. Клацніть на кнопці Modify (Изменить). У вікні з'являться додаткові кнопки, що дають доступ до наступних інструментів:
· Кнопка Colors (Цвета) відкриває вікно діалогу з трьома вкладками.
o Color Schemes (Цветовая схема) — дозволяє вибрати одну зі стандартних розцвічень, доступних для даного варіанта оформлення сторінок.
o Color Wheel (Цветовой круг) дає можливість задати колірний тон і установити яскравість розфарбування за допомогою движка Brightness (Яркость).
o Custom (Заказной) має два списки, що розкриваються.
У першому інструменті можна вибрати будь-який стандартний елемент сторінки, а потім призначити цьому елементові довільний колір.
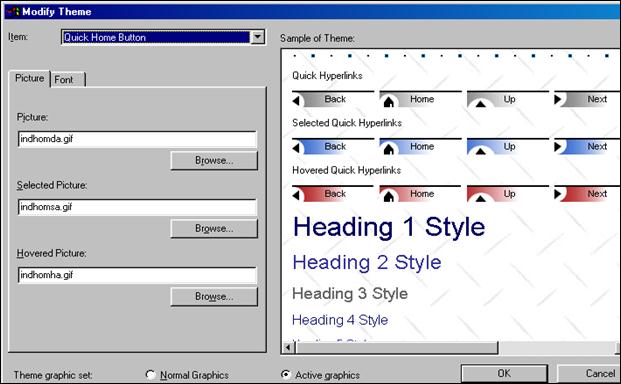
· Щиглик на кнопці Graphics (Графика) відкриває вікно, показане на рис. 19. У списку Item (Элемент), що розкрився, виберіть кожний зі стандартних елементів Web-сторінки. За допомогою кнопок Browse (Обзор) вкладки Picture (Рисунок) призначте в якості його оформлення будь-який графічний файл, а на вкладці Font (Шрифт) підберіть текстові цього елемента підходяще накреслення. Повторюючи ці операції, налаштуйте всі елементи сторінки.
· Кнопка Text (Текст) дозволяє настроїти накреслення шрифту звичайного тексту Web-сторінки і шести заголовних стилів. Вибирайте в списку Item (Элемент) стиль, якому потрібно змінити, а потім за допомогою списку Font (Шрифт) призначайте йому потрібний шрифт.
5. Закінчивши модифікацію схеми і повернувши у вікно діалогу Themes (Схемы), клацніть на кнопці Save As (Сохранить как).
6. Введіть у вікні, що відкрилося, назву Схема користувача і клацніть на кнопці ОК, щоб зберегти нову схему в бібліотеці.

Рис. 3.19. Зміна схеми
7. Щоб привласнити обрану схему всім сторінкам вузла, виберіть положення перемикача All Pages (Все страницы).
8. Клацніть на кнопці ОК.
Після додавання в бібліотеку нова схема стає доступної для всіх Web-вузлів, створених у FrontPage. Застосовуючи такі схеми, ви легко зможете задати однакове оформлення декільком тематично зв'язаним вузлам.
3.1.2. Загальні поля елементів
Одночасна розробка всіх Web-сторінок вузла в межах одного проекту FrontPage має незаперечні переваги. Одне з них — швидка зміна оформлення всіх сторінок. За допомогою FrontPage можна також додавати на сторінки вузла загальні поля, що містять однотипні елементи заголовків і навігації. Уміст таких загальних полів обновляється автоматично при зміні структури Web-вузла у вікні навігатора. Щоб настроїти загальні поля однієї зі сторінок, виконайте наступні кроки:
1. Клацніть на значку Navigation (Навигация) панелі режимів.
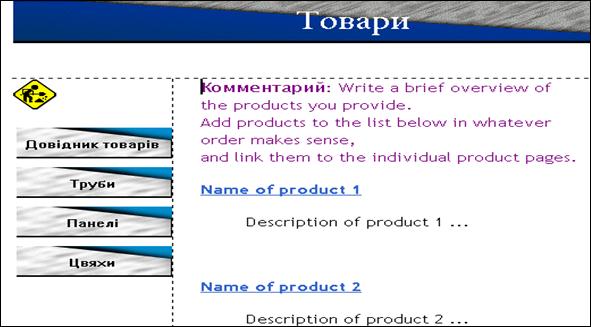
2. Двічі клацніть на сторінці Товари, щоб відкрити її в режимі перегляду Page (Страница). Загальні поля сторінки відокремлюються від основного змісту пунктирними лініями (рис. 3.20).

Рис. 3.20. Загальні поля
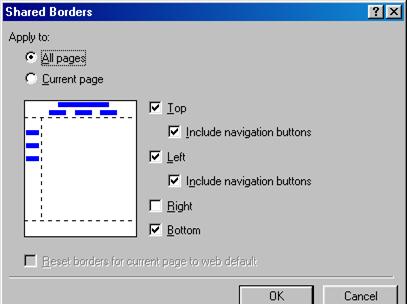
2. Виберіть команду Format > Shared Borders (Формат > Общие Границы). Відкриється вікно діалогу, показане на рис. 3.21.

Рис.3.21. Настроювання загальних полів
У ньому є чотири прапорці, що ініціюють розміщення загального поля з кожної з чотирьох сторін сторінки:
· Top (Сверху) — верхнє поле, у якому звичайно розміщається баннер (барвистий заголовок, іноді з набором гіперпосилань);
· Left (Слева) — поле уздовж лівого краю сторінки з кнопками посилань на підлеглі сторінки;
· Right (Справа) — загальне поле уздовж правого краю, що, як правило, не використовується;
· Bottom (Внизу) — поле по нижньому краї сторінки. У ньому звичайно розміщаються посилання на дочірні, батьківську і домашню сторінки, виконані в текстовій формі на той випадок, якщо браузер користувача не може відображати графічні об'єкти або в ньому відключений відповідний режим.
Примітка. Якщо ви бажаєте самостійно розміщувати посилання і заголовки, вам потрібний такий варіант послідовних дій:
· Скиньте всі прапорці, оберіть варіант Current Page (Текущая страница) і клацніть на кнопці ОК. Ви побачите, що зі сторінки зникли кнопки навігації і заголовок, автоматично розташовувані в полях загальних елементів.
· Знову виберіть команду Format > Shared Borders (Формат > Общие Границы).
· Установите прапорець Reset Borders For Current Page To Web Default (Установить стандартную конфигурацию для полей этой страницы).
· Клацніть на кнопці ОК. FrontPage поверне на сторінку елементи навігації, розташовувані за замовчуванням.
3. Командою File > Close Web (Файл > Закрыть Web) закрийте Web-вузол і усі відкриті Web-сторінки, підтверджуючи збереження виконаних змін.
3.3 Редактор Web-сторінок и перегляд сторінок
FrontPage підтримує безліч інструментів, що допомагають розглядати вузол не як набір сторінок, а як єдину структуру з безліч взаємозалежних компонентів. Але крім структури необхідно розробити самі Web-сторінки, що є основою будь-якого вузла.
До складу FrontPage входить могутній редактор Web-сторінок. Ви вже зустрічалися з ним, коли ознайомились з режимом перегляду Page (Страница).
Щоб модифікувати Web-сторінку, досить відкрити її в зазначеному режимі за допомогою команди File > Open (Файл > Открыть) чи просто двічі клацнути на значку Web-сторінки в в будь-якому з інших режимів FrontPage.
Редактор Web-сторінок FrontPage багато в чому схожий на редактор Word. Але формат HTML має свої правила створення файлів, що вносять визначену специфіку в процес створення документів. На цьому занятті ви познайомитеся з основними прийомами створення змісту сторінок.
В основі практично будь-якої Web-сторінки завжди лежить текст. Текст можна поділяти на абзаци, оформляти у виді пунктів маркірованих списків чи поміщати в клітинки таблиць. Правильне форматування тексту багато в чому визначає зручність сприйняття інформації на Web-сторінці.
|
|
Дата добавления: 2014-11-29; Просмотров: 400; Нарушение авторских прав?; Мы поможем в написании вашей работы!