
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Тема №1. Создание форм
|
|
|
|
Примеры реализации тем
Содержание отчета
1. Исходные тексты программ.
2. Результаты тестирования, полученные с помощью диагностических программ.
Цель работы: Получение практических навыков по созданию форм в документах HTML.
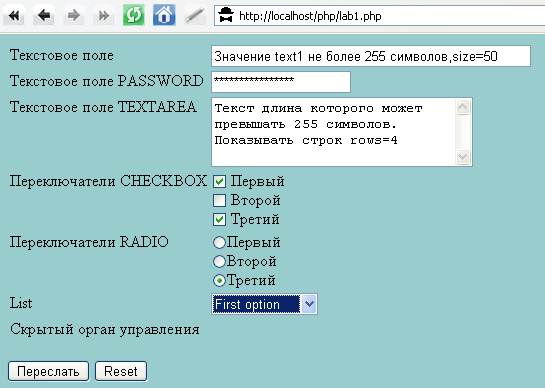
Задание 1. Разработать HTML-форму с переключателями
вида (рис. 3.1).

Рис. 3.1. HTML форма.
Исходный код (файл lab1.php) представлен ниже (рис. 3.2.). <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /><title>Lab1</title></head> <body><body bgcolor=#99CCCC><form method=post action=""> <!--Начало формы--><table><tr><td valign=top>Текстовое поле</td><td><input type=text name="text1" value="Значение text1 не более 255 символов,size=50" size=50></td></tr><tr><td valign=top>Текстовое поле PASSWORD</td><td><input type=password name="pwd" value="Пароль- password"></td></tr><tr><td valign=top>Текстовое поле TEXTAREA</td><td><textarea name="text2" rows=4 cols=30>Текст длина которого может превышать 255 символов. Показывать строк rows=4</textarea></td></td><tr><td valign=top>Переключатели CHECKBOX</td><td><input type=checkbox name="chk1" value="on" checked> Первый<br><input type=checkbox name="chk2" value="on" > Второй<br><input type=checkbox name="chk3" value="on" checked> Третий<br></td></tr><tr><td valign=top>Переключатели RADIO</td><td><input type=radio name="rad" value="on1" checked>Первый<br><input type=radio name="rad" value="on2" >Второй<br><input type=radio name="rad" value="on3" checked>Третий<br></td></tr><tr><td valign=top>List</td><td><select name="sel" size=1><option value="first option">First option</option><option value="second option">Second option</option><option value="none">Нет выбора</option></select></tr><tr><td valign=top>Скрытый орган управления</td><td><input type=hidden name="hid" value="hidden"</td></tr></table><br><input type=submit value="Переслать" /> <!-- --><input type=reset value="Reset"></form> <!--Конец формы--> </body></html>
Рис. 3.2. Код HTML формы.
|
|
|
|
|
|
|
|
|
Скрытое текстовое поле ( Скрытый орган управления )
Позволяет передавать сценарию какую то служебную информацию, не отображая её на странице.
<input name="Имя" type="Тип" value="Значение">
Скрытое поле начинается с тега <input>, атрибуты которого являются name, type и value. Атрибут name задает имя поля, type определяет тип поля, а атрибут value задает значение поля.
Например:
<input name="email" type="hidden" value="[email protected]">
Кнопка отправки данных формы (submit)
Служит для отправки формы сценарию.
<input type="Тип" name="Имя кнопки" value=" текст_на_кнопке ">
При создании кнопки для отправки формы необходимо указать 2 атрибута: type=“submit” и value=”Текст кнопки”. Атрибут name необходим, если кнопка не одна, а несколько и все они созданы для разных операций, например кнопки "Сохранить", "Удалить", "Редактировать" и т.д. После нажатия на кнопку сценарию передается строка имя=текст кнопки.
Кнопка отправки данных
Кнопка отправки данных инициирует действие, заданное атрибутом action тега <form>. Синтаксис определения:
<input type="submit" value=" текст_на_кнопке">
Определение кнопки включает два атрибута:
type -- тип элемента (для кнопки отправки данных -- submit);
value -- текст, по умолчанию отображаемый на кнопке.
Кнопка сброса формы (Reset)
Кнопка сброса отменяет все изменения, внесенные в элементы формы.
<input type="Тип" name="Имя кнопки" value="Надпись на кнопке">
|
|
|
При нажатии на кнопку сброса(reset), все элементы формы будут установлены в то состояние, которое было задано в атрибутах по умолчанию, причем отправка формы не производиться.
Например:
<input type="reset" name="Reset" value="Очистить форму">
<input type="reset" value="текст_на_кнопке">
Определение кнопки включает два атрибута:
type -- тип элемента (для кнопки сброса -- reset);
value -- текст, по умолчанию отображаемый на кнопке.
Кнопка сброса выглядит точно так же, как и кнопка отправки данных, если не считать того, что на ней обычно выводится слово «Reset» (рис. 3.1).
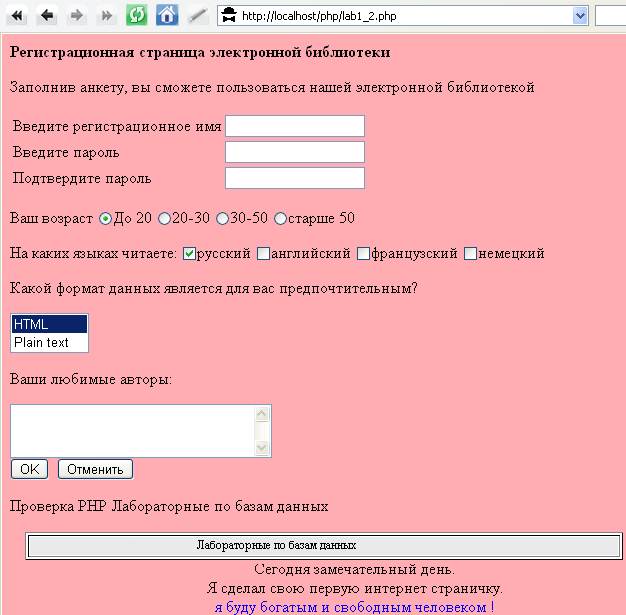
Задание 2: Разработать HTML-форму с методом Post
вида (рис. 3.3).

Рис. 3.3. Пример 2 HTML формы.
Код Lab1_2.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title> Lab1_2</title>
</head>
<body bgcolor=#ffacb3>
<b>Регистрационная страница электронной библиотеки</b>
<p>Заполнив анкету, вы сможете пользоваться нашей электронной библиотекой
<p><form methos="post" action="">
<table>
<tr>
<td>Введите регистрационное имя</td>
<td><input type=text name="text1" value="" ></td>
</tr>
<tr>
<td>Введите пароль</td>
<td><input type=password name="pwd" value=""></td>
</tr>
<tr>
<td>Подтвердите пароль</td>
<td><input type=password name="pwd" value=""></td>
</table>
<p>
|
|
|
|
|
Дата добавления: 2014-12-07; Просмотров: 667; Нарушение авторских прав?; Мы поможем в написании вашей работы!