
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Оформление портала
|
|
|
|
Использование каскадных таблиц стилей
Основная идея CSS состоит в отделении логической разметки от оформления. При создании HTML документа, указывается, где абзац, где заголовок, где список. А с помощью таблиц стилей определяется, как отображать эти абзацы, заголовки, списки и т.д.
До появления таблиц стилей, форматирование документов HTML представляло собой форматирование при помощи атрибутов, определяющих цвет, выравнивание, шрифты, размеры и т.д. Естественно, что при создании документов большого объема, такое форматирование требовало огромного количества времени и сил, поскольку такую конструкцию необходимо было вставлять всякий раз, когда было необходимо выделить текст, особенно если, по прошествии какого-то времени возникала необходимость смены дизайна страницы. А если возникала необходимость применить декоративное оформление текста, ничего другого не оставалось, как только вставлять графику, что увеличивало "вес" документа, и без того сильно раздутого обилием форматирующих тэгов, а, следовательно, увеличивало длительность загрузки документа.
В этом смысле, использование таблиц стилей стало самым, что ни есть оригинальным выходом из положения, который позволяет учесть все эти минусы. Суть метода заключается в предварительном задании стиля для любого из элементов документа. Например, назначив один раз стиль для тэга <B>, ничего не надо больше предпринимать, т.е. везде в документе, где встретится тэг <B>, он будет представлен в заданном виде. Налицо простота и оригинальность решения, когда сокращается размер кода, а смена дизайна сводится к изменению только параметров стиля.
Кроме того, в CSS реализована замечательная возможность, задавать стиль в отдельном файле, подключаемом ко многим страницам сайта одновременно, и изменять их внешний вид редактированием одного лишь этого файла, равно как и внедрять стили внутрь форматируемых тэгов подобно их атрибутам.
|
|
|
Применение каскадных таблиц стилей при разработке пользовательского интерфейса Портала позволило создать единый визуальный образ портала, поскольку все текстовые элементы оформлены по единому шаблону.
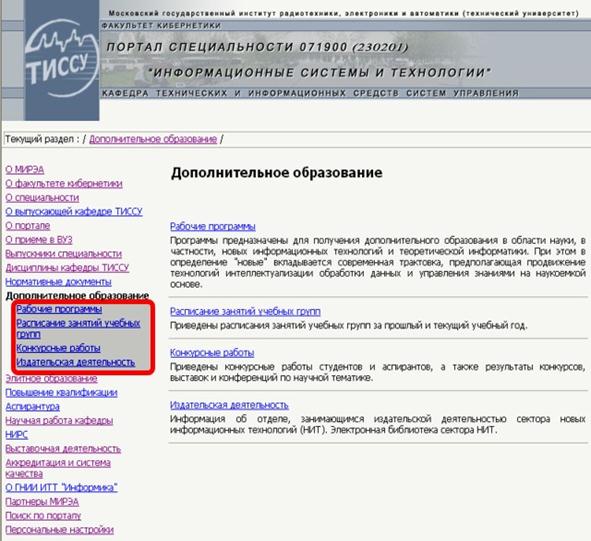
Заголовок портала – первое, что видит посетитель. Зачастую из-за этого он оформлен в ярких тонах. Как правило, слева находится эмблема портала, а на нижнем колонтитуле отображается правовая информация и адрес электронной почты администратора портала (см. выше рис. 1). Главное меню (рис. 2) предназначено для быстрого доступа к ресурсам портала с любой его страницы. Оно, как правило, организовано в виде выпадающего меню, принятого в операционной системе Windows, что положительно сказывается на удобстве использования портала.

|
| Рис. 2. Главное меню |
Модуль отображает список новостей. Каждая новость содержит заголовок, текст и ссылку «подробнее», при нажатии на которую, пользователь переходит на расширенный текст новости.
Вспомогательное меню (рис. 3) предназначено для быстрого иерархического доступа к ресурсам портала. Часто для удобства расположено на всех страницах портала. Оно, как правило, организовано в виде выпадающего меню. Иногда дублирует главное меню.
Модуль списка ресурсов (рис. 4) предназначен для отображения ресурсов в выбранном разделе.

|
| Рис. 3. Вспомогательное меню |
Поскольку в большом списке невозможно отобразить всю информацию о ресурсе, выбираются только самые важные данные, причем они делаются «активными»:
название, при нажатии на которое пользователь переходит к просмотру полной аннотации ресурса;
|
|
|
сокращенное название организации-разработчика, при нажатии на которое пользователь переходит к просмотру подробной информации об организации;
ссылка на ресурс или демо-версию ресурса в сети «Интернет», которая позволяет сразу переходить к просмотру ресурса;

|
| Рис. 4. Модуль списка ресурсов |
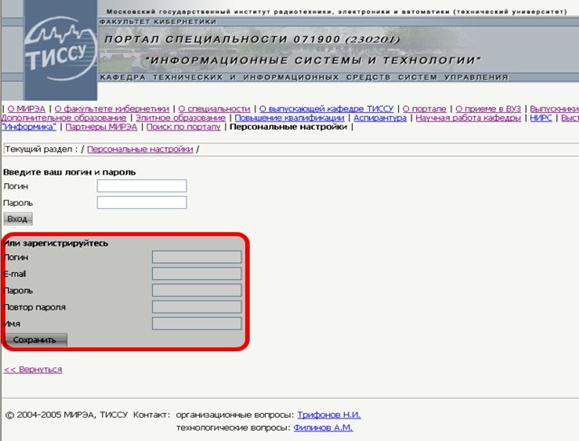
Модуль регистрации обеспечивает возможность регистрации новых пользователей портала (рис. 5).

|
| Рис. 5. Модуль регистрации пользователей |
Регистрация необходима для доступа пользователям к дополнительным возможностям портала, а также для его пополнения новыми ресурсами. Вся информация о пользователях заносится в таблицу базы данных, при этом она доступна для просмотра только администраторам портала.
3. Концепция построения образовательного портала на примере специальности 230201 «Информационные системы и технологии»
Специализированный образовательный портал предназначен для эффективного доступа к информационным ресурсам и нормативным документам для специальности 230201 «Информационные системы и технологии», выпускающей кафедры ТИССУ.
Основными задачами, решенными при создании образовательного портала, были:
1. Содержательная, техническая и дизайн - эргономическая реализация проекта на базе портальной оболочки.
2. Обеспечение эффективного доступа всех участников образовательного процесса к размещаемым на портале первичным и вторичным ресурсам.
3. Разработка каталога образовательных ресурсов и перечня сервисов.
4. Обеспечение выполнения следующих функций и сервисов:
· рубрикация имеющихся на портале первичных и вторичных информационных образовательных ресурсов;
· контекстный и атрибутивный поиск ресурсов в соответствии с разработанной каталогизацией;
· средства автоматизированного поиска Интернет-ресурсов по тематике портала и поддержания их в актуальном состоянии.
Основная структура портала, каталогизация ресурсов и перечень сервисов могут выглядеть следующим образом:
■ выпускающая кафедра: характеристика направления деятельности (в том числе научной), базовые площадки, ЦНИТ, НИРС, публикации, помещения, оборудование и т.д.
■ образовательный стандарт специальности; специализации; учебный план.
|
|
|
КАТАЛОГ:
■ общие гуманитарные и социально-экономические дисциплины:
§ учебные программы дисциплин;
o учебно-методические материалы (учебники, лекции, учебные пособия, тесты, описания лабораторных работ и тем практических занятий, методические указания по контрольным и курсовым работам);
o примеры курсовых, контрольных работ и т.п.
■ математические и общие естественно-научные дисциплины:
§ учебные программы дисциплин;
o учебно-методические материалы (учебники, лекции, учебные пособия, тесты, описания лабораторных работ и тем практических занятий, методические указания по контрольным работам);
o примеры контрольных работ и т.п.
■ общепрофессиональные дисциплины:
§ учебные программы дисциплин;
o учебно-методические материалы (учебники, лекции, учебные пособия, тесты, описания лабораторных работ и тем практических занятий, методические указания по контрольным и курсовым работам);
o примеры курсовых, контрольных работ и т.п.
■ специальные дисциплины:
§ учебные программы дисциплин;
o учебно-методические материалы (учебники, лекции, учебные пособия, тесты, описания лабораторных работ и тем практических занятий, методические указания по контрольным и курсовым работам);
o примеры курсовых, контрольных работ и т.п.
■ междисциплинарный экзамен по специальности:
§ вопросы по междисциплинарному экзамену.
■ дипломное проектирование:
§ методические материалы по дипломному проектированию, примеры заданий и несколько выполненных проектов; возможно перечень заданий по годам;
Планируемые сервисы специализированного портала:
■ стандарты смежных специальностей
■ приказы Федерального агентства по образованию;
■ доска объявлений (новости кафедры и т.д.)
При необходимости портал может быть дополнен другими разделами, например, системой поиска, сведениями о специальности, о портале, электронной библиотекой и т.д.
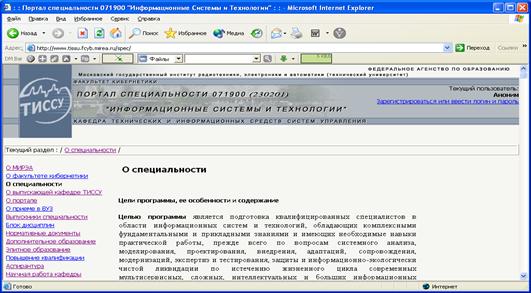
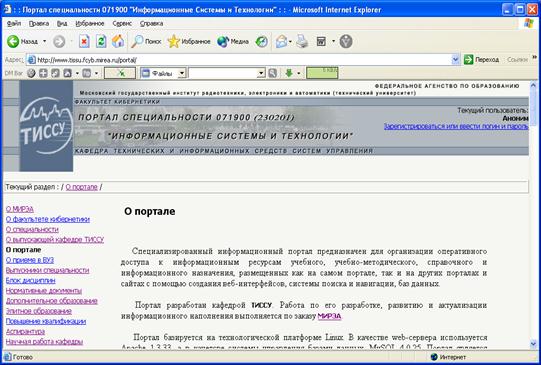
На рис. 6-8 показан ряд разделов, разработанного портала.
|
|
|
При реализации портала использована оболочка, разработанная в ГНИИ ИТТ «Информика» и апробированная при создании Федерального образовательного портала. Она использует следующие программные продукты: операционную систему FreeBSD 4.5 (UNIX) - популярный многоплатформенный свободно распространяемый продукт; Web сервер Apache 1.3; система управления реляционными базами данных MySQL; пакет РНР Nuke, который является набором РНР скриптов, исполняемых в адресном пространстве Web сервера (Apache).

Рис.6. Информация о специальности 230201

Рис. 7. Информация о портале специальности 230201

Рис.8. Раздел «Специальные дисциплины»
В настоящее время на портале размещены многочисленные информационные ресурсы, относящиеся к специальности 230201, например, учебные программы дисциплин, методические указания, конспекты лекций и многое другое. Кроме того, представлена выпускающая кафедра ТИССУ, раздел научных исследований, элитного обучения и другие.
Разработанный портал по специальности является типовым и может являться прототипом при создании порталов других специальностей с учетом их особенностей и профиля (гуманитарные, технические и т.д.).
|
|
|
|
|
Дата добавления: 2014-12-26; Просмотров: 474; Нарушение авторских прав?; Мы поможем в написании вашей работы!