
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Куди я можу піти?
Де я був?
Де я знаходжуся?
Можливо, найважливіше питання навігації: «Де я знаходжуся?», тому що користувач не зможе зрозуміти структуру сайту, якщо він не розуміє, де знаходиться в даний момент. А якщо він не розуміє, де він знаходиться, він не зможе зрозуміти, куди ще можна перейти і що там можна побачити.
Поточне місцезнаходження користувача повинне бути показане на двох рівнях:
1. Щодо структури сайту
2. Відносно усього Інтернет
З першим пунктом, я думаю, усі зрозуміло. Користувач повинний чітко бачити своє місце розташування в даний момент і розуміти, що ще він може побачити на даному сайті. Звичайно для цього зображується структура сайту і виділяється той фрагмент, на якому зараз знаходиться відвідувач.
ПРИКЛАД
Новости > Новости Лукоморья > Конкурсы > Конкурс на кращу колискову пісню
або
| Новости | Уроки | Советы | Загадки | Остеркласс | Тесты | Разное |
Також дуже важливо мати зрозумілий заголовок сторінки, що представляє її основний зміст.
Другий пункт говорить про те, що найчастіше користувач потрапить на ваш сайт за допомогою пошукової машини. Як йому зрозуміти, що це за сайт, яке його призначення? Згадаєте себе – часто потрапляючи на сайт через пошук і, не знаходячи потрібної вам інформації протягом декількох секунд (секунд!), не розуміючи, де її можна знайти на даному сайті, і чому пошук видав вам цей сайт, ви просто-напросто закривали такі сторінки.
Щоб користувачі довідалися, на якому сайті вони знаходяться, їм треба про це сказати. Таким чином, правило номер один – поміщати логотип (або інший ідентифікатор сайту) на кожній сторінці. Логотип повинний мати постійне місце розташування (бажано в лівому верхньому куті) і повинний бути організований як посилання на першу сторінку сайту.
Знати, які посилання ведуть до вже переглянутих сторінок, корисно по двох причинах:
1. Це допомагає користувачам зрозуміти структура сайту.
2. Дозволяє не ходити нескінченно на ті самі сторінки.
Саме тому рекомендується встановлювати колір переглянутих гіперпосилань блідіше кольору самого гіперпосилання, як би говорячи: – «Ти тут уже був!»
На це питання неважко відповісти, використовуючи представлені можливості навігації і гіперпосилання. Крім того, якщо користувач зрозуміє структуру сайту, у нього з'явиться загальне представлення про сторінки, що він не бачить у даний момент і куди може потрапити 
Види навігації
У залежності від типу сайту розрізняють кілька видів навігації:
- Лінійна навігація.
- Ієрархічна навігація.
- «Хлібні крихти».
- Контекстно-залежна навигация.
- Карта сайту.
Розглянемо кожну з них більш докладно.
Лінійною навігацією називається навігація, при якій відбувається послідовний перехід від сторінки до сторінки. Такий тип характерний для перегляду серії фотографій, перегляду сторінок однієї великої статті, перехід від одного розділу книги до іншого...
ПРИКЛАД
Стандартна схема лінійної навігації виглядає так:

Попередня сторінка | Наступна сторінка
Сторінка: 1 2 3 4 5 6 7 8 9
 1 2 3 4 51...1 39
1 2 3 4 51...1 39 
Перехід не обов'язково може бути послідовний, як правило, пропонується набір сторінок, до яких відразу можна перейти. Наприклад, пошукові системи показують першу сторінку результатів пошуку і дають можливість перейти відразу до другої, п'ятої або ще далі.
Незважаючи на простоту і наочність, лінійна навігація має ряд недоліків:
- Термін «Наступна сторінка» («Далі», «Уперед»,...) дає лише представлення про те, що відбувається перехід на іншу сторінку, але, як правило, не говорить про її зміст.
- Якщо показано список з номерами сторінок, то представити, за який з них ховаються потрібні матеріали неможливо.
- Список з великої кількості сторінок займає багато місця і незручний для перегляду.
У останньому випадку велику частину варіантів скорочують, заміняючи їх багатокрапкою або групуючи сторінки десятками (перший десяток, другий десяток...). Але тоді виходить, що швидко перейти до необхідної сторінки неможливо, для цього прийдеться переглянути частина додаткових сторінок.
Незважаючи на описані мінуси, лінійна навігація має успіх, коли необхідно послідовно переходити з однієї сторінки на іншу.
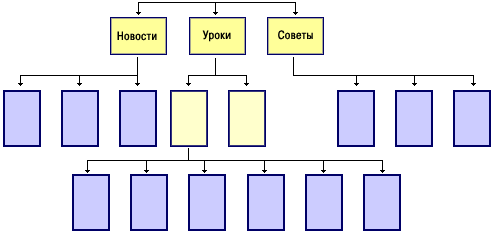
Схема ієрархічної навігації приведена на рис. 2.3.

Рисунок 2.3 – Схема ієрархічної навігації
Це найбільш розповсюджений і зручний вид навігації на сайтах. При складанні структури сайту виділяються головні розділи, що у свою чергу мають вкладені підрозділи і т.д.
На що тут хочеться звернути увагу – загальна кількість розділів верхнього рівня не повинна перевищувати десяти, а ще краще семи (як показують дослідження психологів, 7 – це саме те число, у якому людина може орієнтуватися з несвідомою легкістю). Якщо кількість розділів верхнього рівня на вашому сайті перевищує 10, потрібно постаратися звести деякі з них в один розділ.
На приведеному вище малюнку показані 3 розділи Новини, Уроки, Ради. Кожний з цих розділів містить різну кількість сторінок, а розділ Уроки містить ще і підрозділ.
Перехід між сторінками в межах одного розділу здійснюється з будь-якої сторінки, що входить у поточний розділ. Щоб потрапити на сторінку з іншого розділу, необхідно вийти на попередній рівень, ввійти в потрібний розділ, і тільки після цього вибрати потрібну сторінку. Аналогом роботи з ієрархічною навігацією служить система папок в операційній системі.
" Хлібні крихти " – навігаційний прийом, у якому показується весь ієрархічний шлях від першої сторінки вниз через усі рівні до поточної сторінки одержав назву «хлібних крихт». Чому? Напевно автори цього трохи незвичайної назви мали на увазі відомий по казках класичний спосіб повідомлення своїм родичам про шляху, по якому вас несуть у темний ліс: викидання камінчиків, хлібних крихт і т.п.
Особисто мені по душі більше порівняння з матрьошкою— для того, щоб добратися до самої маленької, необхідно по-черзі, одну за іншою, витягти всіх матрьошок.

Рисунок 2.4 – Схема навігації " Хлібні крихти "
Якщо ми глянемо на приведену вище схему ієрархічної навігації, то одна з ліній «хлібних крихт» виглядала б так (на малюнку вона пофарбована в більш темний колір):
Главная страница > Уроки > Остеркласс > Уроки домоводства > Як самому зробити вентилятор
Кожен напис, крім останньої, служить посиланням на той розділ або сторінку, де йде опис предмета. Наприклад, якщо ми піднімемося на рівень вище – «Уроки домоведення», то ми можемо вибрати не тільки цей урок, а й будь-який інший. Якщо ми дійдемо до рівня «Остеркласс» то в ньому ми крім «Уроків домоведення» можемо вибрати інший, що нас зацікавив. І т.д. Остання фраза в ряді крихт показує, що ви знаходитеся на цій поточній сторінці, тому посилання в даному випадку не потрібне.
Переваги використання «крихт»:
- Схема наочна й очевидна, відразу зрозуміло, де ми знаходимося в структурі сайту.
- Завжди їсти можливість повернутися на попередній рівень або на головну сторінку.
- Користувачеві дуже важко заблудитися на сайті, оскільки він розуміє, де в даний момент знаходиться і може перейти в інше місце.
- Кілька рад щодо оформлення «крихт»:
- Як роздільники краще використовувати символ більше (>), слеш (/) або зворотний слеш (\). Символ вертикальна риса (|) у даному випадку не годить, він погано показує вкладеність пунктів.
- Починати бажано завжди з головної сторінки, щоб показати початок сайту.
- Блок з «крихтами» бажано розміщати у верхній частині сторінки. Якщо сторінка довга, то даний блок можна продублювати внизу.
- Останній пункт повинний збігатися з назвою поточної сторінки, при цьому він не повинний бути посиланням. При бажанні його можна виділити жирним, але звичайно такої необхідності немає.
Контекстно-залежна навігація. При використанні цього виду навігації, на поточній сторінці виводиться список посилань на інші розділи або сторінки, що зв'язані з даною темою. У цьому випадку для кожної сторінки створюється індивідуальний список посилань, формований по визначеному принципу. Сам принцип задає розроблювач на основі тієї логіки, що він намагається донести до читача. Один із прикладів об'єднання різних матеріалів у контекстну систему показаний нижче.
Дивися також:
• История острова Буяна
• Тайны сна
• Кот Баюн и его сподвижники снотворного
Картою сайту називають список усіх розділів і сторінок сайту, що розташовуються на одній сторінці. Карта допомагає зрозуміти користувачеві структуру сайту і швидко перейти до потрібної сторінки.
Відношення до карти сайту у відвідувачів двояке – одні геть-чисто відкидають її і намагаються знайти необхідну їм інформацію самостійно. Інші ж, навпроти, потрапивши на невідомий їм сайт відразу ж звертаються до карти сайту, щоб подивитися, що взагалі на цьому сайті є.
Тому рішення – бути карті сайту на вашому сайті або не бути залишається за вами. Хоча грамотно оформлена карта сайту ще нікому не заважала... 
Виробництво друкованих і електронних засобів інформації
Різні компоненти, наприклад, текст, графіка, ілюстрації, а також аудіо- (мова, музика, шуми) і відео- (анімація, віртуальна реальність і ін.), можуть бути з'єднані в одному цифровому документі (див. рис. 2.5). До документа поряд зі статичною інформацією може бути доданий зміст у виді динамічного відеоряду, віртуальної реальності. Документ формується за допомогою джерел інформації (агентства, архіви і т.д.). Інформація може передаватися в електронному виді як файли даних або на фізичних носіях (наприклад, папір, плівки) як оригінали. Створення файлу даних для всього документа здійснюється за допомогою систем, що мають різну конфігурацію і набір устаткування. Файл із даними цілком сформованого документа – цифровий оригінал може бути підготовлений і з використанням банку даних електронних документів. Цифровий оригінал використовується для виготовлення як друкованих, так і електронних медіа. Варто помітити, що головне розходження в підготовці для виводу полягає у виконанні операцій кольороділення. Для друкованих вона необхідна, а для електронних засобів інформації не виробляється.

Рисунок 2.5 – Компонента для виготовлення цифрового документа як основа для виробництва друкованих медіа та/або електронних медіа
Виготовлення друкованих і електронних медіа базується на підготовці змісту документа. На ньому показані стадії виготовлення цифрового файлу даних для документа, у тому числі в так називаній області Премедіа (Premedia). Файл із даними – це основа для виготовлення як друкованих, так і електронних засобів. Інформація, що знаходиться на паперовому носії, наочна, у той час як для електронних засобів необхідна відповідна технічна підтримка при виводу. Мультимедійний документ може бути створений шляхом використання декількох електронних медіа (телебачення, радіо, Інтернет, CD-ROM). Документ включає відповідні інформаційні компоненти: текст, ілюстрації, графіку і звук, відео в статичній і динамічній формах. Істотно те, що мультимедійні документи можуть бути комбінаціями електронних і друкованих медіа (рис. 2.6).

Рисунок 2.6 – Премедіа (premedia) як основа виробництва електронних і друкованих медіа і мультимедійних документів з робочим процесом Workflow [23] і передатними медіа для користувачів
Проникнення інформаційних технологій у виробництво друкованих медіа сприяє усе більш тісного зв'язку з електронними засобами. Платформою для цього є цифрові методи. В області Премедіа, як уже говорилося, підготовляється зміст, що використовується в обох сферах друкованих і електронних засобів інформації.
Розробка навчальних електронних видань
Розробка навчальних матеріалів — процес творчий. Зробити його прогнозованим і керованим допомагає система процедур (правил, рекомендацій) по створенню навчальних матеріалів. Ці процедури – результат багаторічних досліджень в області педагогічної технології (загальної і приватної методики), теорії розробки навчальних матеріалів або “педагогічного дизайну” (англ. instructional design або ID). Цим же терміном часто називають як саму систему процедур розробки навчальних матеріалів, так і виконувану по цих процедурах роботу.
Уварів А.Ю. воліє розглядати педагогічний дизайн як систематичне (приведене в систему) використання знань (принципів) про ефективну навчальну роботу у процесі проектування, розробки, оцінки і використання навчальних матеріалів.
Порівняно давно було показано, що при <комп'ютеризації> навчального процесу мова повинна йти не стільки про підручники і навіть не про учбово-методичні комплекти, а про вибудовування діючого навчального оточення, <навчального середовища>. Прогрес в області інформаційних технологій дозволяє сьогодні всерйоз говорити про побудову навчального процесу з відкритою навчальною архітектурою. Однак, термін "instructional design" або ID широко використовується в далекому і ближньому зарубіжжі, як уже поширилися терміни <комп'ютер>, <принтер> або <інтернет>..
Процедури педагогічного дизайну враховують висновки численних теорій навчання, положення сучасного менеджменту, а головне – багаторічний досвід створення різних навчальних матеріалів (у тому числі, для навчання з використанням ІОТ).
Створення мультимедійних навчальних матеріалів часто порівнюють зі створенням кінофільму. Це колективна праця. Програмісти відповідають за підготовку комп'ютерних моделей, компонування, зборку і технічне тестування матеріалів; художники – за підготовку ілюстрацій, графічний дизайн; звукооператори – за підготовку звукових файлів; оператори – за підготовку відео-файлів; фахівці-консультанти – за якість змісту, оцінку коректності матеріалів; редактори – за підготовку якісного текстового, аудіо- і відПКатеріалу. Команду розроблювачів поєднує загальний задум розробки, її практична корисність, орієнтація на кінцевий результат, на споживача навчальних матеріалів. При створенні кінофільму цю позицію втілює в собі режисер. При створенні електронного підручника цю функцію бере на себе дизайнер навчального матеріалу, що веде розроблювач або методист.
У недалекому минулому в створенні комп'ютерних навчальних матеріалів брали участь всьго два основних персонажі: "програміст", відповідальний за їх «реалізацію» (графіка, звукові ефекти, анімація, програмування), і "сценарист", відповідальний за змістовну сторону і практичну ефективність розробки (вихідні тексти, сценарій, тестування).
Педагогічний дизайн як процес проектування навчальних матеріалів – це ясно описані процедури, згруповані в ряд послідовних етапів. Виробничий цикл по створенню навчальних матеріалів складається, власне кажучи, з п'яти основних етапів:
1. Аналіз {наскільки необхідно проводити навчання (аналіз потреб), які необхідні цілі навчання (аналіз цілей), які засоби й умови майбутньої навчальної роботи (аналіз умов)}
2. Проектування {підготовка планів, розробка прототипів, вибір основних рішень, складання сценаріїв}
3. Розробка {перетворення планів, сценаріїв, прототипів у набір навчальних матеріалів}
4. Застосування {навчальні матеріали використовуються в навчальному процесі}
5. Оцінка {результати навчальної роботи оцінюються, дані оцінки використовуються для коректування (доробки) навчальних матеріалів}
Кожний з п'яти етапів, у свою чергу, розбивається на кілька кроків. Розроблювачі навчального матеріалу, що використовують процедури педагогічного дизайну в процесі своєї роботи, прагнуть додержуватися цих етапів, крокам і відповідної їм процедурам. Як показує багаторічна практика застосування цих процедур, робота відповідно до правил сама по собі не гарантує, що Ви одержите навчальні матеріали вищої якості. Однак порушення цих процедур гарантує, що Ви одержите досить посередні навчальні матеріали. Без дотримання процедур педагогічного дизайну налагодити масове виробництво високоякісних навчальних матеріалів практично неможливо.
На факультеті педагогіки і технології в університеті м. Твейнте (Голландія) майбутнім педагогічним дизайнерам рекомендують притримуватись у своїй роботі десятьом крокам виробничого циклу по створенню навчальних матеріалів для інтернет:
1. Визначення потреб і цілей.
2. Збір матеріалів.
3. Знайомство зі змістом навчального курсу.
4. Висування ідей по ефективній організації навчального процесу.
5. Проектування.
6. Побудова діаграм проходження матеріалу.
7. Підготовка екранів.
8. Розробка (програмування уроків).
9. Підготовка додаткових матеріалів (указівки, інструкції і т.п.).
10. Оцінка (у т.ч. експериментальна) і доробка навчальних матеріалів.
|
|
Дата добавления: 2014-12-26; Просмотров: 448; Нарушение авторских прав?; Мы поможем в написании вашей работы!