
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Картинки
|
|
|
|
Прижатость элементов друг к другу
Штрафной балл: 0.1
Одна из распространенных ошибок начинающих — «удушение» информационных элементов на экране путем слишком тесного их расположения.
Практическая рекомендация: оставляйте между текстом и картинкой, текстом и табличными гранями по 10 пикселов.
Таблица
Пример из конкурсной работы:
| Это мы! | Рассказ о нашей команде. |
| Cоветы | Ермиков Федор предлагает воспользоваться кратким справочником, который был составлен по учебнику HTML-конструирование. |
| Полезные ссылки | Их немного, но они нам помогают. |
| Афоризмы | Личная страничка Скляровой Насти. |
| Фразмочки | Работа Горошковой Елены. |
Табличная разлиновка всегда сомнительна, но если уж она есть, то текст не должен слишком тесно прижиматься к граням таблицы. Обязательно нужны промежутки (одинаковые на протяжении всего сайта в подобных местах).
Промежуток легко образуется, если задать нужные значения атрибутам cellspacing и cellpadding в теге TABLE. (Атрибут cellspacing задаёт расстояние между ячейками таблицы, атрибут cellpadding — расстояние между содержимым ячейки и рамкой ячейки.)
Для образования полей вокруг элемента, помещенного в ячейку, таблицу можно кодировать, например, так:
<TABLE cellspacing =0 cellpadding =10 другие атрибуты >
| Это мы! | Рассказ о нашей команде. |
| Cоветы | Ермиков Федор предлагает воспользоваться кратким справочником, который был составлен по учебнику HTML-конструирование. |
| Полезные ссылки | Их немного, но они нам помогают. |
| Афоризмы | Личная страничка Скляровой Насти. |
| Фразмочки | Работа Горошковой Елены. |
Замечание. Всегда явно задавайте в таблице значения атрибутов cellspacing и cellpadding. Если они будут опущены, браузер установит значения по умолчанию, причем умолчания у разных браузеров свои. Не следует доверять браузеру делать такие вещи по своему усмотрению.
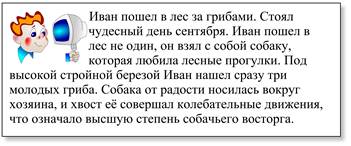
Второй способ «удушения» информационного элемента, который пользуется успехом на роботландском конкурсе «Проба пера» — это перекрытие кислорода тексту при помощи прижатия его к картинке (рис. 7.6).

Рис 7.6. Ивану не хватает воздуха
Этот фрагмент задается следующим кодом:
<P>
<IMG src =./pic/ivan.gif
width =93 height=64
align =left
border =0 alt =Сидоров >
Иван пошел в лес за грибами. Стоял чудесный день
сентября. Иван пошел в лес не один, он взял с собой
собаку, которая любила лесные прогулки. Под высокой
стройной березой Иван нашел сразу три молодых гриба.
Собака от радости носилась вокруг хозяина, и хвост её
совершал колебательные движения, что означало высшую
степень собачьего восторга .<BR clear =left >
Вы видите, как текст «душит» Сидорова, прижимаясь к нему вплотную.
Напишите теперь:
<IMG src =./pic/title1.gif
width =93 height=64
align =left
hspace =10
border =0 alt =Сидоров >
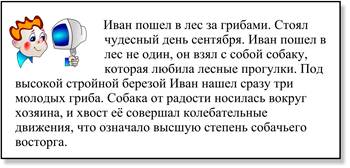
Вы увидите, как Сидоров дышит полной грудью (рис. 7.7).

Рис 7.7. Сидоров дышит полной грудью
Атрибуты hspace и vspace определяют свободное пространство:
q слева и справа (hspace) от картинки;
q над и под (vspace) картинкой.
По умолчанию значения этих атрибутов не определены, но обычно это небольшие ненулевые значения.
|
|
|
Дата добавления: 2014-01-14; Просмотров: 466; Нарушение авторских прав?; Мы поможем в написании вашей работы!