
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Рекомендации. Не указаны атрибуты width и height в теге IMG
|
|
|
|
Не указаны атрибуты width и height в теге IMG
Рекомендации по выбору цветов для ссылок
Цвет ссылок
Атрибуты link, alink, vlink задают цвета ссылок на странице.
Смысл атрибутов:
q link — задаёт цвет неотработанных ссылок (пользователь еще не щёлкал по ним);
q alink — задает цвет активных ссылок (цвет ссылки во время загрузки документа);
q vlink — задает цвет отработанных ссылок (пользователь «ходил» по этим ссылкам).
Если атрибуты не заданы, браузер будет использовать значения цветов по умолчанию. Как и в случае с цветами текста и фона, не стоит выпускать из-под контроля эти важные параметры визуального образа страницы.
Цвет неотработанной ссылки должен быть заметным, контрастным по отношению к остальным цветам страницы. Ведь мы хотим привлечь к ссылке внимание пользователя.
Посещенные (отработанные) ссылки должны иметь существенно меньшую напряженность окраски. Они должны говорить об окончании своей рабочей смены и отдыхать.
Цвет ссылки, сразу после щелчка, должен быть ещё более активным, чем цвет неотработанной ссылки. Внимание! Я (ссылка) приступила к работе.
В большинстве браузеров цвета ссылок по умолчанию такие:
синий — цвет неотработанной ссылки;
красный — цвет активной ссылки;
пурпурный — цвет отработанной ссылки.
И эти цвета выбраны, конечно, не случайно.
BODY в «чёрном костюме, белой рубашке и строгом галстуке» выглядит так:
| <BODY bgcolor=white text=black link=blue alink=red vlink=purple> |
Эта запись эквивалентна следующей:
| <BODY bgcolor=#FFFFFF text=#000000 link=#0000FF alink=#FF0000 vlink=#800080> |
Штрафной балл: 0.1–0.5
За каждую обнаруженную погрешность (один неверный тег IMG) назначается штраф 0.1.
Общая сумма штрафов ограничена числом 0.5. То есть при обнаружении более пяти ошибок, они не увеличивают суммарный штраф.
Буквальное повторение одной и той же ошибки (одного и того же кода) считать одной погрешностью.
Атрибуты height и width задают размеры прямоугольника, в который браузер выводит картинку. Эти размеры нужно обязательно указывать.
«Зачем?» — думает начинающий дизайнер. — «Неужели браузер такой глупый, что не может прочитать размеры в самом картиночном файле?».
Может. Но только тогда, когда файл уже загружен в компьютер.
Картинки загружаются в последнюю очередь. Сначала браузер получает по сети текст, отображает его на экране, и пользователь приступает к чтению.
Вместо картинок на странице рисуются прямоугольники, которые замещаются пришедшими по сети картинками. Если атрибуты height и width заданы, браузер рисует прямоугольники указанных размеров, если нет, то «почтовые марки» — небольшие прямоугольные области.
Когда картинка приходит по сети, случается извержение вулкана с обширным землетрясением: браузер вынужден перерисовывать экран заново, ведь картинки «не лезут» в отведенные для них места. Если картинок на странице много, «землетрясение» происходит по прибытию каждой из них.
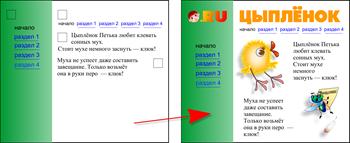
«Удар» по глазам пользователя (рис 7.35):

Рис 7.35. «Удар» по глазам пользователя
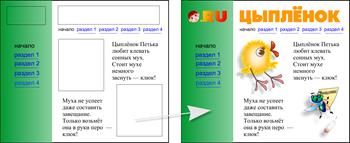
Плавный переход (рис 7.36):

Рис 7.36. Плавный переход
Ещё одна неприятность подстерегает пользователя, если картинки, закодированные без атрибутов height и width, погружены в таблицу. Так как браузер не знает нужных размеров, то рисовать таблицу до прихода картинок он вообще не станет, и пользователь засыпает у чистого экрана.
Вывод прост: нужно всегда записывать атрибуты height, width и указывать в них реальные размеры картинки:
<IMG src =./pic/nez.gif width =139 height =149
border =0 alt =Незнайка >
|
|
|
|
Дата добавления: 2014-01-14; Просмотров: 759; Нарушение авторских прав?; Мы поможем в написании вашей работы!