
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Проектирование интерфейса пользователя
|
|
|
|
Пользовательский интерфейс (ПИ) представляет собой набор относительно независимых программных компонент, каждый из которых может быть реализован независимо. Результирующее приложение строится из объединения этих компонент.
Некоторые компоненты могут быть использованы в качестве контейнеров для других компонент (например, форма).
Общая структура ПИ может быть представлена в виде конечного автомата, если принять следующие соответствия:
P={A, Z, Y, D, J}, где:
А – множество состояний (компонент ПИ)
Z – множество входных сигналов (событий, возникающих в компонентах ПИ)
Y – множество выходных сигналов (данные, обрабатываемые компонентами ПИ)
D: A x Z→A – функция, позволяющая по текущему состоянию
определить следующее состояние автомата.
J: А→Y – функция выходов.
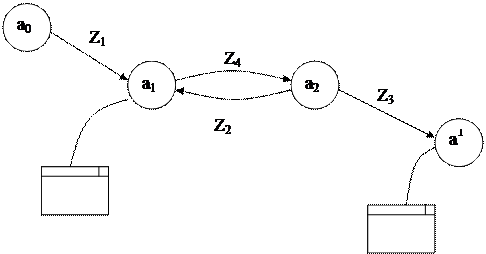
Для представления структуры ПИ может быть построен граф конечного автомата
 |
Рис 2.5
Для представления структуры экранной формы и определения переходов между компонентами, в любом состоянии может быть вложен новый автомат.
Визуальное программирование – это процесс создания интерфейса программы
Он заключается в конструировании формы – проекта Windows-окна. Программист должен определить объекты, которые ему нужны для связи программы с пользователем. Каждый компонент выполняет определенную функцию и имеет целый ряд свойств, определяющих его внешний вид и работу.
Компоненты имеют ряд общих свойств, унаследованных от классов-предков. Эти свойства перечислены в таблице 1.
Таблица 1 – Общие свойства компонентов
Таблица 1
| Свойство | Назначение | Тип |
| Name | Имя компонента, используемое в тексте программы. Дается программой по умолчанию. Можно изменить на любой правильный идентификатор | string |
| Tag | Cвойство, предназначенное для разработчиков. | longint |
| Caption | Cодержит заголовок, надпись на компоненте. Этот текст пользователь не может изменить во время работы с программой. | string |
| Font | Определяет характеристики шрифта для выводимого на экран текста | сложное |
| Hint | Текст всплывающей подсказки для элемента окна | string |
| ShowHint | Разрешает или запрещает показ всплывающей подсказки | boolean |
| TabOrder | Определяет позицию элемента окна в последовательности перехода между ними при нажатии клавиши Tab | -1..32767 |
| TabStop | Разрешает или запрещает выбор компонента клавишей Tab | boolean |
| Color | Цвет фона компонента | TColor |
| Cursor | Вид курсора при наведении на компонент | TCursor |
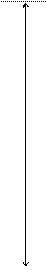
Существует целая группа свойств, определяющих положение компонента на форме или на компоненте-контейнере, которые показаны на рисунке 1. Компонентом контейнером может быть панель (TPanel), многостраничный диалог (TPageControl) и другие.
Свойства, определяющие положение компонента на форме
 | |||
 | |||





 Left
Left


Width
 |  | ||
ClientWidth
Рис 2.5
Все эти свойства измеряются в пикселях и имеют тип Integer.
Свойство Align определяет способ выравнивания компонента в контейнере. Оно может принимать значения:
· alNone – нет выравнивания;
· alTop – компонент растягивается по верхнему краю контейнера;
· alBottom – компонент растягивается по нижнему краю контейнера;
· alLeft – компонент растягивается по левому краю контейнера;
· alRight – компонент растягивается по правому краю контейнера;
· alClient – компонент растягивается по всей клиентской области контейнера.
Свойство Anchors определяет привязку компонента к краям контейнера при изменении размеров контейнера. Это сложное свойство:
· akTop – привязка к верхнему краю;
· akLeft - привязка к левому краю;
· akRight - привязка к правому краю;
· akBottom - привязка к нижнему краю.
При установке любого из этих значений в True при изменении размеров контейнера сохраняется расстояние между компонентом и краем контейнера.
|
|
|
|
|
Дата добавления: 2014-01-15; Просмотров: 366; Нарушение авторских прав?; Мы поможем в написании вашей работы!