
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Размещение объектов (полей формы) на HTML-странице
|
|
|
|
1. Чтобы разместить в форме поле для ввода фамилии, установите курсор на начало новой строки и выполните команду Вставка/Форма/ Поле. Появится пунктирный контур, определяющий область формы. Внутри контура расположены две кнопки: Отправить (позволяет отправить обработчику данные, введенные в форме) и Сброс (переводит форму в исходное состояние). Увеличьте область формы для размещения всех объектов. Для этого установите курсор между полем и кнопками и нажмите несколько раз клавишу Enter.
2. Внутри пунктирной области перед полем введите текст: «Ваша фамилия:». Аналогичным образом вставьте поле для ввода адреса электронной почты.
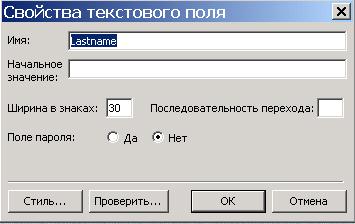
3. Теперь настроим свойства полей формы. Для этого выделите первое поле (правая кнопка мыши), и из контекстного меню выберите команду Свойства поля формы. Появится одноименное диалоговое окно. В поле Имя (используется при обработке данных, введенных в форму) введите наименование поля - Lastname. В поле Ширина в знаках установите значение 30. Нажмите кнопку ОК (см. рис.2).

Рис. 2. Свойства текстового поля.
4. Эту же процедуру проделайте для другого поля. Только в поле Имя введите наименование - Address.
5. Перейдите на новую строку и введите текст: «Ваша операционная система:». Выполните команду Вставка/Форма/Раскрывающийся список. Появится поле для ввода списка  .
.
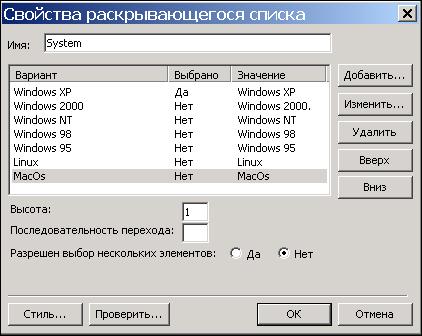
6. Настроим свойства данного поля. Для этого дважды щелкните на нем. Появится диалоговое окно Свойства раскрывающегося списка. Введем элементы списка. В поле Имя введите - System (имя списка).
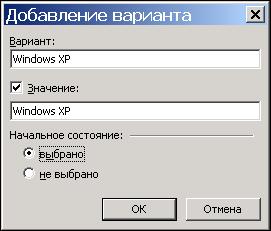
7. Для ввода нового элемента в список нажмите кнопку Добавить. Появится диалоговое окно Добавление варианта (см. рис. 3).

Рис. 3. Добавление элемента списка.
8. Введите в поле вариант название первого элемента списка: «Windows XP». Для ввода значения, присваиваемого элементу списка (по умолчанию оно совпадает с именем элемента списка), установите флажок Значение. В области Начальное состояние установите необходимую опцию: Выбрано – если вы хотите, чтобы добавленный элемент сразу выбирался при открытии страницы, Не выбрано – в противном случае (установлен по умолчанию). Нажмите кнопку ОК.
9. Используя приведенную выше процедуру, добавьте в список поочередно следующие элементы: «Windows 2000» «Windows NT», «Windows 98», «Windows 95» «Linux», «Mac OS». Для изменения выбранного элемента списка используется кнопка Изменить; для удаления элемента из списка – кнопка Удалить; для перемещения выбранного элемента на один уровень вверх или вниз – кнопки Вверх и Вниз (см. рис. 4).

Рис. 4. Элементы раскрывающегося списка.
10. В поле Высота задайте высоту списка. По умолчанию здесь используется значение 1 – в списке будет виден только первый элемент (раскрывающийся список). Таким образом, введенное число будет соответствовать количеству элементов, которые будут видны в списке при просмотре страницы в режиме Просмотр или в Internet Explorer. Ширина списка зависит от длины самого длинного элемента. Нажмите кнопку ОК.
11. Далее перейдите на новую строку формы и введите текст: «Ваш браузер». Снова переведите курсор на новую строку. Выполните команду Вставка/Форма/Переключатель. И далее введите текст: «Internet Explorer». Эти же действия проделайте для других браузеров (см. рис.1).
12. Настроим теперь свойства объекта Переключатель. Для этого дважды щелкните на нем. Откроется диалоговое окно Свойства переключателя (см. рис. 5). В поле Групповое имя введите имя «Browser» (имя должно быть одинаковым для всех опций входящих в состав переключателя). Поле Значение содержит значение, которое будет использоваться при установке данной опции. Введите значение «IE». В поле Начальное состояние выберите опцию Выбран – наиболее вероятный вариант ответа на вопрос. Для остальных опций переключателя должно быть установлено значение Не выбран.
13. Все вышеприведенные действия проделайте для остальных браузеров.

Рис.5. Диалоговое окно Свойства переключателя.
14. Снова перейдите на новую строку и введите текст: «Щелкните здесь». Теперь разместим в Web- форме новое поле – флажок, которое может иметь только одно из двух допустимых значений: либо сброшен, либо установлен. Для этого выполните команду Вставка/Форма/Флажок. В Web-форме появится новый объект. В этой же строке введите текст: «Для подписки на Интернет-журнал "Информационные технологии в антикризисном управлении". Перейдите на новую строку и выполните ту же последовательность действий, только введите уже новый текст: «Для уведомлений об он-лайн семинарах».
15. Настроим теперь свойства поля Флажок. Для этого дважды щелкните на нем. Откроется диалоговое окно Свойства флажка. В поле Начальное состояние выберите опцию Снят (см. рис. 6). Настройте свойства второго флажка аналогичным способом.

Рис. 6. Свойства флажка.
16. Перейдите на новую строку и введите следующий текст: «Ваши комментарии». Теперь создадим текстовое поле для ввода большого объема информации. Для этого выполните команду Вставка/Форма/Текстовое поле. В рабочей области появится новый объект – текстовое поле с полосами прокрутки.
17. Настроим свойства данного объекта. Для этого дважды щелкните на нем. Откроется диалоговое окно Свойства текстового поля. В поле Имя введите имя поля «Comment», в поле Ширина в знаках введите нужное значение, например 50 (в одной строке поля поместится 50 символов). В поле Число строк укажите высоту текстового поля в строках, например 7 (см. рис. 7).

Рис. 7. Свойства текстового поля.
18. Осталось настроить кнопки управления Отправить и Сброс. Дважды щелкните по кнопке Отправить. Откроется диалоговое окно Свойства кнопки. В поле Имя введите Submit. Убедитесь, что в поле Тип кнопки установлена опция Отправить (см. рис.8).Те же действия проделайте для кнопки Сброс. В поле Имя установите Reset.

Рис. 8. Свойства кнопки.
19. Сохраните внесенные изменения, закройте приложение FrontPage и откройте форму для просмотра в Web-браузере. На панели инструментов «Обычные кнопки» Internet Explorer выберите кнопку «Править в MS Office FrontPage».

20. Придадим Web-форме привлекательный вид. Для этого выполните команду Формат/Тема. Справа откроется область задач Тема. Выберите из списка любую тему по своему усмотрению. Просмотрите вашу форму в режиме Просмотр.
21. Сохраните изменения. Откройте Web-форму в браузере и заполните анкету (см. рис. 9).

Рис. 9. Заполненная Web-форма в Internet Explorer.
Задание 2. Создание веб-узла в режиме Мастера.
|
|
|
|
Дата добавления: 2014-01-15; Просмотров: 458; Нарушение авторских прав?; Мы поможем в написании вашей работы!