
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Использование динамических эффектов на HTML-странице
|
|
|
|
Работа с объектами страниц веб-узла.
1. Заголовки страниц выполнены в виде баннеров – объявлений на странице. Щелкните дважды по баннеру «Домой». Введите новую надпись для баннера, например, «Главная».
2. Теперь займемся вставкой графического объекта – логотипа вашей компании. Удалите значок «Эмблема организации», который служит для подсказки. Выполните команду Вставка/Рисунок/Картинки или Вставка/Рисунок/Из файла. Подберите рисунок для логотипа, соответствующий профилю вашей компании.
3. Перейдите на страницу «Продукт 1» и вставьте рисунок для его отображения.
4. Аналогично вставьте рисунки и для других продуктов.
DHTML - расширение языка HTML, позволяющее добавлять интерактивные возможности и графику на веб-страницы. Веб-страницы, использующие DHTML, могут изменяться и обновляться динамически в ответ на действия посетителя узла без необходимости загрузки с сервера после каждого действия.
1. Вставим под баннером «Главная» бегущую строку. Для этого выполните команду Вставка/Веб-компонент …или щелкните по соответствующей пиктограмме  на панели инструментов Стандартная. Выберите тип компонента – Динамические эффекты, а эффект – Бегущая строка. В окне Свойства бегущей строки введите текст приветствия (см. рис.11). Установите параметры бегущей строки по своему усмотрению. Переключитесь в режим Просмотр, чтобы увидеть бегущую строку. По ссылкам перейдите на другие страницы – бегущая строка отображается на всех страницах веб-узла.
на панели инструментов Стандартная. Выберите тип компонента – Динамические эффекты, а эффект – Бегущая строка. В окне Свойства бегущей строки введите текст приветствия (см. рис.11). Установите параметры бегущей строки по своему усмотрению. Переключитесь в режим Просмотр, чтобы увидеть бегущую строку. По ссылкам перейдите на другие страницы – бегущая строка отображается на всех страницах веб-узла.

Рис. 11. Свойства бегущей строки.
2. Часто на веб-страницах используются ссылки в виде интерактивных кнопок, которые могут изменять свой внешний вид при различных действиях пользователя (при наведении мышкой на кнопку, при щелчке). Оформим в виде таких кнопок гиперссылки, расположенные на странице «Продукты».
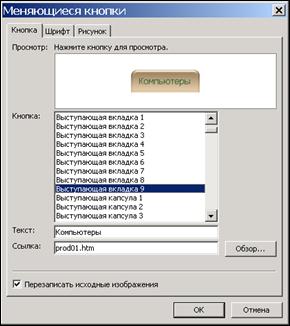
3. Для этого выполните команду Вставка/Веб-компонент, выберите тип компонента – Динамические эффекты, а эффект – Интерактивная кнопка. В открывшемся окне (см. рис.12) настройте параметры на свой вкус (текст кнопки, внешний вид, шрифт и т.д.). Создайте для кнопки ссылку на дочернюю страницу «Продукты 1» (prod01.htm).
4. Аналогичным образом создайте интерактивные кнопки для перехода на страницы Продукт 2, Продукт 3 и Продукт 4.

Рис. 12. Интерактивные кнопки.
|
|
|
|
|
Дата добавления: 2014-01-15; Просмотров: 327; Нарушение авторских прав?; Мы поможем в написании вашей работы!