
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Исследуем среду разработки программ
|
|
|
|
Снова посмотрим на интегрированную среду разработки (рисунок 1.6) и дадим название каждой ее части:

Рисунок 1.6. Среда Delphi в деталях
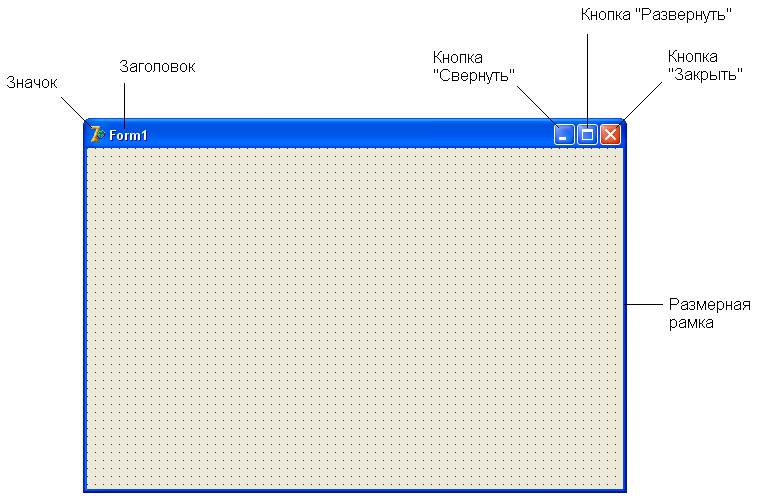
Обсудим кратко каждую из составных частей. Важнейшая часть — форма (рисунок 1.7). Она имеет заголовок Form1 и пока пуста (это аналог чистого листа, на котором вы собираетесь что-то рисовать):

Рисунок 1.7. Форма
Обратите внимание, что форма имеет все признаки “главного окна” традиционных графических приложений: значок, заголовок, кнопки "Свернуть", "Развернуть", "Закрыть", размерную рамку и, конечно, управляется мышью. Умудренный опытом читатель-программист подумает: сколько надо попотеть, чтобы сделать все это самому, а здесь основа интерфейса практически готова...
Под формой спрятан редактор кода (рисунок 1.8):

Рисунок 1.8. Редактор кода
Именно там размещается программный код на языке Delphi, соответствующий содержанию формы. Активизация редактора кода осуществляется щелчком мыши на части окна, которая выглядывает из-под формы, либо с помощью клавиши F12 на клавиатуре. В редакторе кода вы выполняете свою часть работы — дописываете детали решения задачи. Для возврата к форме достаточно нажать на клавиатуре клавишу F12 еще раз.
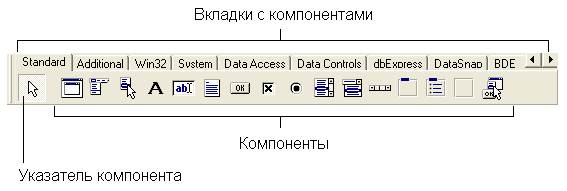
С формой все ясно, займемся компонентами, которые будем на ней размещать. Они находятся в области главного окна интегрированной среды, которая называется палитрой компонентов (рисунок 1.9).

Рисунок 1.9. Палитра компонентов
Разработчики среды Delphi поместили в палитру компонентов то, что считают оптимальным набором “строительных кирпичиков“, достаточным для создания любых приложений. Среди компонентов вы найдете меню, кнопки, надписи, стандартные диалоговые окна и др.
Как видно на рисунке 1.9, все множество компонентов разделено на группы. Каждая группа размещена в палитре компонентов на своей вкладке: Standard — стандартные компоненты пользовательского интерфейса, Additional — дополнительные компоненты пользовательского интерфейса, Common Controls — общепринятые для Windows компоненты пользовательского интерфейса и т.д. Описание каждой вкладки палитры компонентов приведено в приложении А.
Выбрать нужный компонент из палитры и поместить его на форму очень просто:
§ Перейдите к нужной вкладке в палитре компонентов;
§ Выберите нужный компонент;
§ Отметьте на форме то место, где будет находиться компонент, — он мгновенно окажется на форме;
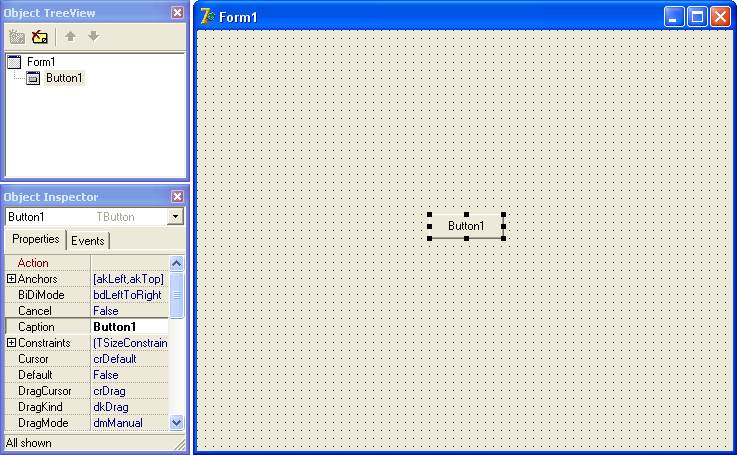
§ Придайте компоненту нужные размеры, растягивая по высоте и ширине, и скорректируйте его местоположение, используя имеющуюся на форме сетку (рисунок 1.10).

Рисунок 1.10. Компонент Button на форме
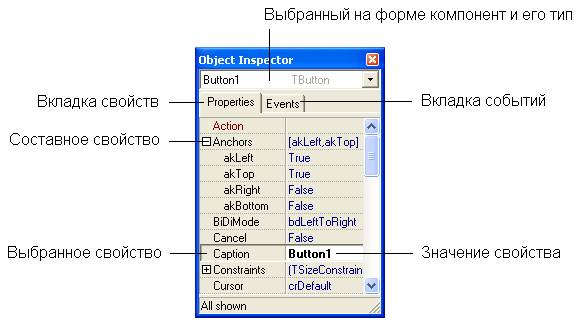
Компонент — на форме, пора задать его свойства. Для этого обратимся к окну с заголовком Object Inspector — окну свойств (рисунок 1.11). Оно расположено слева снизу от формы и активизируется с клавиатуры нажатием клавиши F11.

Рисунок 1.11. Окно свойств
Как только компонент оказывается на форме, в окне Object Inspector отображается список его свойств. Ваша задача — присвоить свойствам нужные значения. Например, чтобы написать на кнопке слово Compute, достаточно изменить значение свойства Caption, которое изначально содержит текст Button1. По мере набора строки каждая буква будет автоматически появляться на кнопке.
Нетрудно заметить, что окно Object Inspector состоит из двух вкладок: вкладки свойств — Properties и вкладки событий — Events. На вкладке Properties устанавливаются свойства компонента. Когда значения свойств определены, нужно активизировать вкладку Events. Вы тут же увидите список событий, на которые данный компонент может реагировать. В качестве примера приведем список событий, на которые может реагировать кнопка (рисунок 1.12):

Рисунок 1.12. Список событий компонента Button
В представленном списке нас может интересовать событие OnClick — нажатие кнопки.
Некоторые компоненты подобно форме умеют содержать другие компоненты. Например, панель (компонент Panel) может содержать кнопки, надписи, другие панели и т.д. По внешнему виду формы не всегда можно определить, какие компоненты содержит интересующий вас компонент или на каком компоненте он содержится. Для ответа на эти вопросы, обратитесь к окну Object TreeView — окну компонентов формы (рисунок 1.13). Оно расположено слева вверху от формы и активизируется нажатием комбинации клавиш Shift+Alt+F11. В окне Object TreeView компоненты представлены в виде дерева, отражающего вложенность компонентов на форме. Сейчас на форме находится лишь одна единственная кнопка, поэтому дерево компонентов имеет очень простой вид: корневой элемент Form1 и один вложенный элемент Button1.

Рисунок 1.13. Окно компонентов формы
Надеемся, что важнейшие элементы интегрированной среды — форма, редактор кода, палитра компонентов, окно компонентов формы, окно свойств — навсегда запечатлелись в вашей памяти, и переходим к другим ее частям.
Для управления процессом создания приложения в целом служит главное меню. Оно расположено в главном окне среды Delphi и выполняет множество служебных функций. Меню, в общем-то, стандартно и понятно каждому, кто имел дело с компьютером. Поэтому мы предельно кратко опишем назначение важнейших разделов главного меню:
File — работа с файлами.
Edit — работа с областью обмена, размещение компонентов на форме.
Search — поиск, замена заданного символа или строки в тексте.
View — отображение различной информации.
Project — управление проектом: добавление и удаление файлов, сборка проекта, установка параметров проекта.
Run — запуск и отладка программы.
Component — разработка новых компонентов, установка готовых компонентов.
Database — запуск программ, облегчающих построение приложений баз данных.
Tools — настройка параметров интегрированной среды разработки, запуск вспомогательных программ.
Window — активизация нужного окна интегрированной среды разработки.
Help — получение справочной информации.
Для ускорения доступа к некоторым командам служит панель кнопок (рисунок 1.14).

Рисунок 1.14. Панель кнопок среды Delphi
На ней вы обнаружите шестнадцать кнопок-аналогов основных команд меню. Этот список можно расширить, добавив кнопки доступа к своим любимым командам. Для этого достаточно навести указатель мыши на панель кнопок, вызвать вспомогательное меню щелчком правой кнопки мыши и выбрать команду Customize.
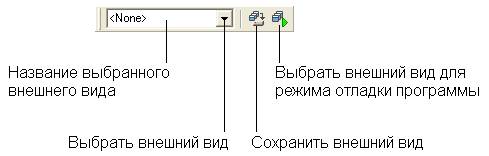
Справа от главного меню есть небольшая панель (рисунок 1.15) для сохранения и восстановления внешнего вида среды Delphi. Расположите окна на экране на свой вкус, подберите наиболее удобные для себя кнопки. Затем, нажав кнопку с подсказкой Save current desktop, сохраните внешний вид среды Delphi. В следующем сеансе работы вы сможете мгновенно восстановить его из списка.

Рисунок 1.15. Панель для сохранения и восстановления внешнего вида среды Delphi
Вот вы и изучили основные элементы среды визуального программирования! Вы познакомились со средой Delphi только в самых общих чертах, но этого достаточно, чтобы попробовать написать первую программу.
|
|
|
|
|
Дата добавления: 2014-01-20; Просмотров: 391; Нарушение авторских прав?; Мы поможем в написании вашей работы!