
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
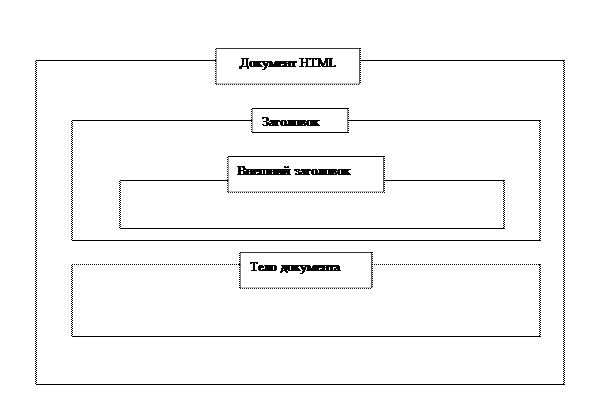
Общая структура HTML документа
|
|
|
|
Тема 8. Основы HTML (Hypertext Markup Language)
Как и любой другой язык программирования, HTML подразумевает некую стандартизированную структуру построения программы — в данном случае, html-документа. Такая структура описывает очередность следования ряда обязательных блоков, которые содержат непосредственно программный код.
Директивы HTML называются «теги» (от англ, tag — отметка). Теги HTML заключаются в угловые скобки, синтаксис их записи в общем виде выглядит как <тег>. Все объекты, не заключенные в угловые скобки, интерпретатор воспринимает как текстовые элементы, отображая их на экране компьютера «как есть».
Структура документа HTML выглядит следующим образом:

У HTML имеется еще одна значительная особенность, отличающая его от других языков программирования: практически все теги данного языка, за исключением некоторых отдельно оговоренных случаев, — парные. Такая пара состоит из «открывающего» и «закрывающего» тега, которые отличаются лишь наличием в последнем символа «/» Все, что расположено между открывающими закрывающим тегом, обрабатывается интерпретатором согласно алгоритму, присвоенному данному конкретному тегу. В общем виде программная строка HTML с открывающим и закрывающим тегами выглядит так:
<тег> обрабатываемое значение </тег>
Данное свойство HTML позволяет использовать принцип вложения одного тега в другой, когда обрабатываемым значением одной команды может служить другая команда. Вот простой пример вложения двух тегов друг в друга:
<тег1> <тег2> обрабатываемое значение </тег2></тег1>
При роботе с кодом HTML необходимо запомнить одно простое правило: если где-то в тексте программы встречается открывающий тег, обязательно должен присутствовать и закрывающий. Несоблюдение этого правила вызовет ошибку при обработке такого документа интерпретатором броузера.
Основной, глобальной конструкцией внутреннего кода Web-страницы является «Документ HTML», для определения которой существует специальная команда, призванная «объяснить» броузеру, что он имеет дело именно с документом HTML, а не с текстовым или, например, графическим файлом. Такая команда называется «тег верхнего уровня» и записывается как:
<НТМL> Содержимое </НТМL>
Тег верхнего уровня парный, причем его содержимое как раз и есть весь код HTML, составляющий документ. Открывающий тег записывается самой первой строкой html-документа, а закрывающий — самой последней.
Следующим элементом является «Заголовок документа». Заголовок Web-страницы содержит исчерпывающую информацию о самом документе, а иногда также специальные директивы транслятора, подсказывающие встроенному в броузер интерпретатору HTML правила, по которым следует обрабатывать составляющий страницу код. Cодержимое заголовка не отображается в броузере и не влияет на внешний вид документа. Это служебная информация, которая необходима для корректной работы броузера. Синтаксис тега заголовка в общем виде выглядит так:
<HEAD> Содержимое </HEAD>
Раздел HEAD следует в html-документе непосредственно за тегом <HTML> и является второй обязательной командой, которую необходимо включать в код Web-страницы.
«Внешний заголовок» является вложенной командой тега <HEAD>. Мнемоника внешнего заголовка записывается следующим образом:
<ТITLE> Внешний заголовок </TITLE>
Внешний заголовок отображается в верхнем поле броузера в качестве названия страницы при ее открытии. Значение тега <TITLE> подставляется по умолчанию в соответствующее диалоговое окно, когда пользователь заносит документ в папку «избранное».
Последняя структурна составляющая кода web-страницы — «Тело документа». Тело документа, описываемое тегами <BODY> </BODY>, включает в себя весь основной код разметки страницы, который и определяет отображение html-документа на экране монитора. Основной текст, иллюстрации, элементы навигации и все, что вы хотите продемонстрировать посетителям вашего сайта, размещается внутри данного тега.
Таким образом, обязательные элементы кода документа HTML выглядят так:
<HTML>
<HEAD>
<ТITLE> Название страницы </TITLE>
</HEAD>
<BODY>
</BOOY>
</HTML>
|
|
|
|
Дата добавления: 2014-01-20; Просмотров: 417; Нарушение авторских прав?; Мы поможем в написании вашей работы!