
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Примеры рисования
|
|
|
|
Работа с изображениями
Классы для работы с изображениями описаны в пространстве имен System.Drawing.Imaging. Основным классом для работы с изображениями является класс Image – абстрактный базовый класс, содержащий набор методов для чтения и записи изображений в файл. Основным классом для создания изображения в оперативной памяти является класс Bitmap, производный от класса Image, который содержит данные и атрибуты пикселей составляющих графическое изображение. Данный класс поддерживает такие форматы, как: BMP, GIF, JPEG, PNG и TIFF.
Для чтения изображения из файла используется либо конструктор класса Bitmap или метод FromFile():
Bitmap bmp = new Bitmap("c:\\globe.gif");
или
bmp = (Bitmap)Bitmap.FromFile("c:\\globe.gif");
Для записи изображения в файл используется метод в файл Save(). Например:
bmp.Save("c:\\globe.jpg",
System.Drawing.Imaging.ImageFormat.Jpeg);
Для рисования в форме изображения используется метод DrawImage(). Например:
Bitmap bmp = new Bitmap("C:\\globe.gif");
// рисование относительно точки 0,0
g.DrawImage(bmp,0,0);
Рассмотрим два примера рисования в форме. Примеры построены с использованием типа проекта Windows Application. Никакие элементы на форме не размещаются. Ниже показано содержание файла Forma1.cs.
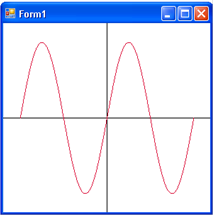
В первом примере выполняется рисование графика функции Sin()в интервале изменение аргумента от -2π до +2π:
using System;
using System.Drawing;
 using System.Windows.Forms;
using System.Windows.Forms;
using System.Drawing.Drawing2D;
namespace FunctionSample{
public partial class Form1: Form {
int steps = 200; // колво шагов
public Form1() {
InitializeComponent();
this.SetStyle(ControlStyles.ResizeRedraw, true);
this.BackColor = Color.White;
}
private void Form1_Paint(object sender,
PaintEventArgs e) {
Graphics gfx = e.Graphics;
Size s = this.ClientSize;
//перенос в середину и зеркально по Y
gfx.Transform = new Matrix(1, 0, 0, -1,
s.Width / 2, s.Height / 2);
//масштабирование по X и Y
gfx.ScaleTransform((float)(s.Width/15.0),
(float) (s.Height/2.5));
// задание интервала и шага
double minX = -2 * Math.PI;
double maxX = 2 * Math.PI;
double step = (maxX minX) / steps;
// создание перьев
Pen pen = new Pen(Color.Crimson, 0.01F);
Pen pen1 = new Pen(Color.Black, 0.01F);
// рисование осей
gfx.DrawLine(pen1, -7.5F, 0F, 7.5F, 0F);
gfx.DrawLine(pen1, 0F, -1.25F, 0F, 1.25F);
// вычисление первой точки
PointF p1 = new PointF((float)minX,
(float)Math.Sin(minX));
PointF p2 = new PointF();
// цикл вычисления и рисования функции
for (double x = minX; x < maxX; x += step) {
// вычисление 2 точки
p2.X = (float)x; p2.Y = (float)Math.Sin(x);
gfx.DrawLine(pen, p1, p2);
p1 = p2; // сохранение в 1 точке
}}}}
 Все используемые в данном приложении классы и методы описаны ранее. При задании масштабирования использовалась область размером (15 х 2.5), учитывая, что область значений функции Sin() от 1 до +1, а аргумент меняется в интервале от -2π до +2π.
Все используемые в данном приложении классы и методы описаны ранее. При задании масштабирования использовалась область размером (15 х 2.5), учитывая, что область значений функции Sin() от 1 до +1, а аргумент меняется в интервале от -2π до +2π.
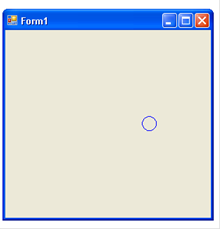
Во втором примере показывается анимация движения шарика (круг синего цвета) в клиентской области формы с отскоком от ее границ под углом 45 градусов:
using System;
using System.Drawing;
using System.Windows.Forms;
namespace MoveBall {
public partial class Form1: Form {
Graphics gfx;
Random rnd = new Random();
int x, y;
int dx, dy;
int pWidth = 20, pHeight = 20;
Timer timer1 = new Timer();
public Form1(){
InitializeComponent();
gfx = CreateGraphics();
}
private void Form1_Load(object sender, EventArgs e) {
x = rnd.Next(ClientSize.Width);
y = rnd.Next(ClientSize.Height);
dx = dy = 5;
timer1.Tick += timer1_Tick;
timer1.Interval = 20;
timer1.Start();
}
private void Form1_Paint(object sender,
PaintEventArgs e) {
gfx.DrawEllipse(Pens.Blue, x, y, pWidth, pHeight);
}
private void timer1_Tick(object sender, EventArgs e){
if((x+pWidth+dx) > ClientSize.Width || (x+dx) < 0)
dx *= 1;
if((y+pHeight+dy) > ClientSize.Height || (y+dy)<0)
dy *= 1;
x += dx;
y += dy;
Invalidate();
}}}
Начальные координаты шарика определяются с помощью равномерно распределенных случайных чисел. Перемещение шарика выполняется с использованием событий Tick, которые инициирует объект класса Timer. Данный класс является компонентом и его объекты можно размещать на форме с помощью дизайнера Visual Studio. Однако для простоты в данном приложении объект данного класса описан и создан вручную. Основными методами данного класса являются
Ÿ int Interval(n) – задание интервала между событиями Tick, которые инициируют объекты данного класса в миллисекундах (тысячные доли секунда);
Ÿ void Start() – начать инициирование событий Tick;
Ÿ void Stop() – приостановить инициирование событий Tick.
При обработке события Tick вначале проверяются условия выхода шарика за пределы формы и определяется направление следующего его перемещения по координатам x и y. После этого координаты шарика пересчитываются и вся клиентская область объявляется испорченной с помощью метода формы Invalidate(). Это вызывает событие Paint при обработке которого выполняется рисование шарика для новых координат.
|
|
|
|
Дата добавления: 2014-01-11; Просмотров: 368; Нарушение авторских прав?; Мы поможем в написании вашей работы!