
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Основы дизайна. Размеры и пространство
|
|
|
|
HTML как средство в руках дизайнера
Язык разметки имеет огромное количество тегов, которые не только создают картинку, но и поддерживают работу сервера, сайта, обеспечивают некоторую устойчивость от взлома и т.д.
На любом сайте, превышающем по размеру страницу и содержащем хотя бы одну серию повторяющихся или однотипных элементов, формирующие коды HTML удобно собирать в унифицированные модули или блоки, играющие роль своеобразных «тегов логической разметки», параметры оформления которых хранятся в них же самих.
Чтобы построенный таким образом логический план разметки действительно облегчал создание и поддержку сайта, нужно учитывать:
1.
2.
3.
4.
Из жанров более или менее традиционных искусств веб-дизайн ближе всего стоит к дизайну книг и журналов, скрещенному с дизайном интерактивных компьютерных программ. Помимо очевидного назначения, одно из главных его отличий заключается в том, что дизайнер использует в своей работе и нередко кладет в ее основу не им созданные художественные ценности.
Любой дизайн состоит из двух частей:
1. Материалы –
2. Принципы –
Понятие «размер» интуитивно ясно каждому, а геометрия, более иди менее знакомая со школы, дает вполне строгое толкование.
Дизайнера должно интересовать прежде всего
Самый главный фактор – размер всей композиции, частью которой является элемент.
И никогда нельзя устанавливать размеры объектов, исходя из чисто умозрительных соображений –
Зачастую объекты имеют сложные очертания. Они распадаются на важные и неважные элементы, их соотношение определяет компактность формы, очень сильно влияющая на воспринимаемый размер.
Квадрат или прямоугольник обладают максимальной компактностью в горизонтальном и вертикальном направлениях, превосходя в этом отношении круг. Из-за этого во всех шрифтах буквы округлой формы (о, с, э, е) выступают вниз за линию шрифта –
 |
У шрифтов есть еще несколько иллюзий:
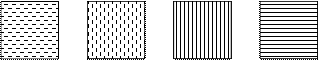
Текстура поверхности также не может не влиять на воспринимаемый размер объекта.
Такая текстура, как и контрастный цвет, должна вызывать увеличение субъективного размера.
что так же подталкивает наше подсознание к «растягиванию» воспринимаемого образа объекта, чтобы «дать место» его прожилкам, морщинкам и пупырышкам.
Если элементы узора или текстуры вытянуть в каком-либо одном направлении, сама фигура будет выглядеть __________________ в этом направлении и ________________ в перпендикулярном, но плоский квадрат всегда кажется шире в направлении, перпендикулярном полосам.
 |
Архитекторы и художники древности придавали огромное значение пропорциям. Некоторые из их открытий, такие, как золотое сечение, вполне могут пригодиться и сегодняшнему дизайнеру. Золотое сечение (sectio aurea) заключается в том, что часть A относится к части B, как A относится к A+B.
Относительной популярностью пользуются простые пропорции равновеликих объектов, а также кратных соотношений их размеров 1:2 и 1:3. Но не следует увлекаться простотой –
Человек без труда приспосабливается воспринимать любую шкалу размеров, однако этой способностью не следует злоупотреблять,
Последним в пространственных отношениях является размещение. Чтобы выявить лучшее расположение частей композиции относительно друг друга, нужно абстрагироваться от визуального изображения и представить себе графическую сетку (для этого достаточно просто отключить автоматическую загрузку изображений броузером и вся графика будет представлена соответствующими по размеру прямоугольниками).
Самый часто употребляемый способ размещения одноуровневых элементов –
Чаще всего горизонтальной или вертикальной. Выраженность, заметность линии выравнивания
Если выстроенные объекты прижаты вплотную друг к другу, вертикаль ощущается слабо, но достаточно раздвинут элементы, чтобы объединяющая их вертикаль выступила на первый план восприятия. Если же переусердствовать и растянуть элементы слишком далеко, они начнут терять связь между собой и логика их расположения снова исчезнет.
Из других типов размещения выделяется намеренно случайное хаотическое расположение -
Размещение более сложное, чем линейное (шахматное, по окружности и т.д.) не слишком часто используется в современном дизайне: в большинстве случаев оно смотрится старомодно, порождает новые линии и направления выравнивания – не горизонтальное и вертикальное, и поэтому требующее поддержки со стороны остальных элементов.
Задача дизайнера состоит в том, чтобы средствами размещения выразить зависимое положение одного элемента от другого, их связь и иерархию подчинения. Традиционный подход к оформлению заключается в небольшом вертикальном отступе между заголовком и текстом.
Первый шаг на этом пути – изменение горизонтального выравнивания
При высокой частоте заголовков такое размещение позволяет быстро просматривать текст по вертикали, читая только выступающие заголовки.
Понятие компактности формы аналогично понятию плотности. Плотность композиции должна быть увязана с компактностью составляющих ее элементов – компактные формы требуют более плотного размещения, чем «дырявые».
Деловые, энергичные страницы
Артистического склада страницы
Вообще говоря, чем больше пустого места окружает объект, тем более подчеркнуто, полновесно он участвует в композиции. Поэтому даже самая деловая страница, которая, казалось бы, не может себе позволить тратить пространство впустую, не обходится без вариации плотности – разрежений и «дырок», необходимых для подчеркивания ключевых элементов (логотипа, заголовков и т.п.).
Особенно стоит упомянуть об отношении с пространством такого элемента, как колонка текста. Первым шагом, ведущем в веб-дизайне от «академического» стиля по умолчанию, должно быть помещение текста в колонку с достаточной величины полями вокруг нее.
Плотность –
3. Материалы дизайнера – Формы
Если пространственные отношения – главное, что связывает элементы композиции друг с другом, то форма – главное отличительное свойство отдельного элемента как такового. В то же время переклички и противопоставления форм способны устанавливать прочные и разнообразные отношения между объектами.
Форма тесно связана с размером –
то есть она определяется тем, что и в каких направлениях можно в этом объекте измерить.
– либо умножением мелких черт, либо переходом в расплывчатость-аморфность.
 |
Классифицировать бесконечное множество форм можно по отношению не столько к геометрии, сколько к психологическому, субъективному восприятию формы. Существуют две группы: формы, построенные из прямых линий и углов и формы, имеющие криволинейные строение.
Абстрактная прямая лежит в основе любых пространственных отношений. Евклид определил прямую как длину без ширины, и это определение вполне применимо не только к геометрии.
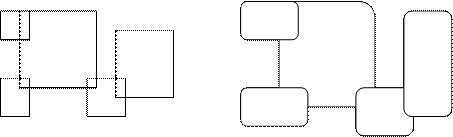
В дизайне прямые линии выполняют две противоположные функции:
Прием использования линий-разделителей опирается на традицию книжного оформления (типографы называют такие горизонтальные разделители линейками). Тем не менее в современном дизайне в качестве разделителей чаще используются другие средства – пустые интервалы, переходы фонового цвета и т.п.
Противоположная функция прямых – соединительная – явный фаворит современного дизайна. Корни этой графической темы лежат в эстетике чертежей, блок-схем и тому подобных артефактов современной технической цивилизации.
Общий темп восприятия повышается, глаз зрителя скользит по «силовым линиям», приземляясь в узловые точки композиции.
Прямоугольник с полным правом может быть назван основой компьютерной геометрии. Упражнения любителей и продукция профессионалов пестрят множеством явных и подразумеваемых, подчеркнутых и замаскированных прямоугольников. Главное отличие заключается в том, что профессиональный дизайнер не относится к прямоугольнику как к «служебному построению», а уделяет ему такое же внимание, как и всем остальным элементам композиции.
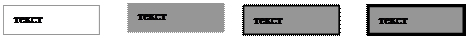
Для тех случаев, когда прямоугольник полноправно участвует в композиции, нужно особо рассмотреть его контур. Прямоугольник отличается от своего окружения цветом заливки;
 |
а б в г
На рисунке текст в рамке или с цветным фоном визуально достаточно выделен (а, б). В (в) совмещение контура и заливки приводит к визуальной тавтологии, раздражающему ощущению чего-то лишнего. Это ощущение убирается утолщением контура (г).
Прямоугольники с толстым контуром довольно часто можно видеть в работах профессионалов.
Окружность непопулярна в современном дизайне. Прежде всего, круг явно противоречит врожденной прямоугольности экрана компьютера и листа бумаги, а также горизонтальности и вертикальности основных элементов информационного дизайна – строк и столбцов текста.
Совершенно особый мотив закругленности, вносимой кругом в любую композицию, часто оказывается незаменимым. Используя дуги, мы сразу избавляемся от излишней симметрии, и у фигуры появляются эффективные точки привязки – концы дуги, которыми ее можно скоординировать с другими формами. Так возникают прямоугольники с закругленными углами.
 |
Кривые Безье – главный инструмент построения криволинейных форм во всех без исключения программах компьютерной графики.
Аморфность используется в тех случаях, когда любая из обладающих собственным характером фигур была бы нежелательным добавлением к сложившемуся в композиции ансамблю форм. Бесформенность бывает не только расплывчатой и облакообразной, но и рваной, ломаной, и даже узорчатой, повторяющейся.
|
|
|
|
|
Дата добавления: 2014-01-13; Просмотров: 1064; Нарушение авторских прав?; Мы поможем в написании вашей работы!