
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Основи веб-дизайну
|
|
|
|
Під час створення сайтів важливе значення відіграє дизайн. Веб-дизайн – це дизайн, об’єктами якого є сторінки веб-сайтів. Як і в кожному напрямку дизайну, для вдалої реалізації завдань веб-дизайну потрібно дотримуватися принципів композиції, колористики та ергономіки.
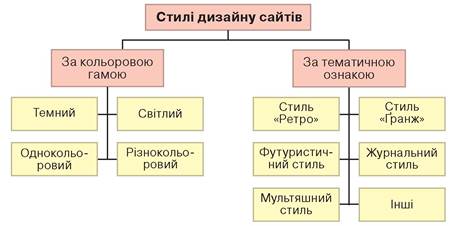
Важливе значення у веб-дизайні має стиль. Дизайн сайту може бути спроектований в одному з наведених стилів (рис. 4).

Рис. 4. Класифікація стилів дизайну сайту
Вибираючи стиль дизайну за кольоровою гамою, варто враховувати особливості сприйняття кольору відвідувачами різного віку та статі:
• темний стиль передбачає, що в оформленні сайту переважають темні кольори. Такі сайти добре сприймає молодь, але вони здаються занадто похмурими, тривожними для осіб старшого віку;
• світлий стиль з переважаючими світлими кольорами легко сприймається всіма категоріями відвідувачів, але дехто вважає світлі сайти занадто простими;
• однокольоровий стиль – це стиль оформлення, у якому переважає один колір, відмінний від чорного та білого. Часто обраний колір є елементом іміджу власника;
• різнокольоровий стиль передбачає використання двох або більше кольорів, що займають найбільшу площу на сайті. Різнокольоровий стиль часто обирають у ході створення сайтів для дітей.
Найбільшою є класифікація стилів дизайну за тематичною ознакою. Наведемо кілька прикладів стилів дизайну цієї класифікації:
· стиль «Ретро» – в оздобленні сторінок використовують елементи декору, предмети інтер’єру та інші атрибути, притаманні минулим десятиліттям;
· стиль «Ґранж» (grunge – дещо неприємне) – асиметричне розміщення елементів на сторінці, яке складає враження хаотичної композиції, виконаної начебто недбало;
· футуристичний стиль – в оформленні сторінки використовують графічні елементи, що є атрибутами передбачуваного майбутнього: роботи, високотехнологічні механізми тощо;
· журнальний стиль – веб-сторінки оформлені за принципами дизайну глянцевих журналів: великі заголовки, крупні високоякісні фотографії та ін.;
· мультяшний стиль – оформлення сторінок стилізовано під мультфільми та комікси.
За тематичною ознакою стилів дизайну є набагато більше, оскільки різноманітною є тематика інформаційних матеріалів і кожна тема може знайти своє відображення в дизайні.
Особливе значення під час вибору дизайну відіграє призначення веб-сайту, а не лише його естетичне сприйняття. Будь-який відвідувач сайту завдяки дизайну повинен швидко зрозуміти, чому присвячено сайт, легко знайти корисні для себе інформаційні матеріали, інтуїтивно зорієнтуватися в навігації сторінками сайту. Аналіз найпопулярніших веб-сайтів доводить, що чим простіший дизайн, тим легше користувачу орієнтуватися на сайті. Велика кількість графічних елементів може відволікати увагу від дійсно корисних матеріалів, заради яких відвідувач потрапив на сайт.
З огляду на ці та інші фактори, можна запропонувати такі правила оформлення веб-сторінок:
Ø Оберіть кольорову гаму для вашого сайту, враховуючи ваші вподобання, тематику сайту та вподобання потенційних відвідувачів. Використайте для оформлення не більше ніж 2-3 кольори.
Ø У ході визначення кольорової гами сторінки вибирайте контрастні кольори для тексту та фону, щоб текст легше читався.
Ø Розбивайте текст на абзаци, між якими зробіть збільшені відступи. Виберіть розмір шрифту, при якому текст буде сприйматися комфортно – не занадто дрібний і в міру великий. Шрифт на заголовках зробіть більшим від шрифту основного тексту. Вид шрифту зробіть однаковим на всіх сторінках.
Ø Вирівняйте заголовки по центру, а основний текст – за шириною.
Ø Для структурування тексту використовуйте таблиці. Розміщуючи фрагменти тексту та графічні зображення у таблицях, можна створити цікаві композиційні рішення на веб-сторінках.
Ø Не зловживайте флеш-анімацією, відео, музичними та графічними елементами. Вони можуть відволікати увагу від корисних матеріалів та уповільнювати завантаження сторінок.
Ø Зробіть гіперпосилання для переходу між сторінками сайту, але не розміщуйте на сторінках занадто багато гіперпосилань. Виділяйте гіперпосилання кольором, щоб користувач бачив, що це посилання і які з них він уже відвідував.
Ø Зробіть логотип сайту, зображення або текст у заголовку гіперпосиланням на головну сторінку сайту.
Ø Створіть для відвідувачів мапу сайту для спрощення переходу на сторінки з потрібними матеріалами.
5. Засоби розробки веб-сайтів
Веб-сторінки є текстовими файлами, розширення їх імен надається відповідно до мови розмітки гіпертексту, що використана під час розробки сторінки. Веб-сторінки часто створюють з використанням мови розмітки гіпертексту HTML. У файлів, створених мовою HTML, розширення імен файлів htm або html. У файлах такого формату міститься HTML-код сторінки, що складається з даних двох типів:
• тексту, який буде відображатися на сторінці;
• команд, що визначають розмітку тексту – його структуру, формат фрагментів тексту, забезпечують вставлення нетекстових об’єктів на сторінку та ін. Такі команди в мові HTML називають тегами (англ. tag – ярлик, ознака).
Переглянути HTML-код веб-сторінки, що відкрита у вікні браузера Internet Explorer, можна, виконавши Вигляд/Перегляд HTML-коду, або Вигляд/Початковий код сторінки (Mozilla Firefox).

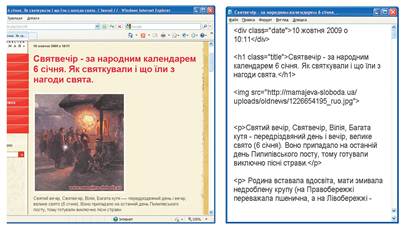
Рис. 5. Фрагмент веб-сторінки та відповідний фрагмент HTML-коду
На рисунку 5 наведено зображення частини веб-сторінки сайту та відповідний фрагмент HTML-коду.
Розробка веб-сторінок може здійснюватися з використанням різних засобів:
• текстових редакторів, у середовищі яких користувач може вводити текст і теги. Для цього можна використовувати текстові редактори Блокнот, Edit Plus, Homesite, HTML Pad та ін. Готову сторінку потрібно зберегти та надати розширення імені файлу htm або html. Створення веб-сторінки такими засобами передбачає обов’язкове знання мови розмітки гіпертекстів, наприклад HTML. Усю роботу з добору тегів розробник виконує власноруч. Розробка сторінки здійснюється повільно, але завдяки невеликому розміру файлу, у якому вона зберігається, така сторінка швидко завантажується та відкривається у вікні браузера;
• прикладних програм загального призначення, наприклад з пакета Microsoft Office, які можуть зберігати файли у форматі HTML. Документи, створені в програмах Word, PowerPoint, Publisher та інших, можна зберігати, вибравши тип файлу Веб-сторінка (*.htm, *.html). При цьому створюються веб-сторінки, у яких застосування тегів для розмітки відбувається автоматично. Розробнику не потрібно знати мову розмітки гіпертексту. Але файли, у яких зберігаються такі сторінки, мають набагато більший обсяг, ніж файли, створені в текстових редакторах. Причиною є велика кількість тегів, які описують структуру і форматування документа та дублюються під час застосування до кожного окремого елемента сторінки;
• спеціалізованих веб-редакторів – програм, що призначені для розробки веб-сайтів. Популярними веб-редакторами є Adobe Dreamweaver, Microsoft FrontPage, SharePoint Designer, WYSIWYG Web Builder та ін. Ці програми мають додаткові засоби для створення статичних і динамічних веб-сторінок, при цьому не вимагають від розробника знання мови HTML. Такі програми називають WYSIWYG-редакторами (англ. What You See Is What You Get – що ви бачите, то ви й отримуєте), створена їхніми засобами веб-сторінка виглядатиме так, як вона сконструйована в редакторі. HTML-код сторінки більш коректний, ніж під час використання, наприклад програм пакета Microsoft Office, але теж надлишковий;
• систем управління веб-контентом WCMS (англ. Web Content Management System - система управління веб-контентом), які надають користувачам зручні інструменти для керування текстовим і графічним наповненням веб-сайтів, додавання та видалення статей з інформаційними матеріалами, створення системи навігації веб-сайтів та ін. Популярними WCMS є системи Joomla, Wordpress, Drupal, MediaWiki, Mambo, NUKE та ін. Системи управління вмістом веб-сайтів пропонують набори шаблонів оформлення веб-сторінок і модулів, що роблять сайт динамічним: форумів, чатів, стрічок новин, каталогів файлів, контролю статистики тощо.
Названі засоби створення веб-сайтів можна встановити на локальному комп’ютері. Створені в їх середовищі веб-сторінки після завершення процесу розробки потрібно опублікувати в Інтернеті. У той самий час існують WCMS, які одночасно з послугами з розробки веб-сайтів надають послуги безкоштовного хостингу. Такими є системи uCoz, Google Sites, Prom.ua та ін. У цих системах створення веб-сайту здійснюється в режимі он-лайн відразу на сервері хостингу.
6. Автоматизоване створення веб-сайту
Створення веб-сайту засобами он-лайн системи керування веб-контентом відбувається в кілька кроків:
1. Реєстрація облікового запису на сервері.
2. Вибір імені сайту та шаблону для його оформлення.
3. Створення сторінок сайту, системи навігації.
4. Заповнення сторінок контентом.
Розглянемо, як відбувається процес розробки веб-сайту засобами, що безкоштовно надає користувачам веб-сервер Google. Відповідний сервіс має назву Сайти Google.
Перш ніж розробляти сайт, потрібно створити акаунт Google. Із цією метою:
1. Відкрийте у вікні браузера головну сторінку сайту Google (http://www.google.com.ua).
2. Виберіть гіперпосилання Увійти/Створити акаунт зараз.
3. Заповніть поля форми Створити акаунт на сторінці Облікові записи Google. Виберіть кнопку Я погоджуюся. Створіть мій акаунт.
4. Активуйте ваш акаунт, використавши гіперпосилання у тексті листа, що надійде до електронної поштової скриньки, на яку ви зареєстрували ваш акаунт.
5. Виберіть гіперпосилання Увійти на веб-сторінці Акаунт Google у вікні браузера, що відкриється після вибору гіперпосилання з електронного листа.
6. Заповніть поля Електронна пошта та Пароль даними, які ви вводили під час створення облікового запису.
7. Виберіть кнопку Увійти.
8. Виберіть гіперпосилання Домашня сторінка Google у нижній частині веб-сторінки.
У результаті відкриється головна сторінка сервера Google, на якій ви матимете права користувача сервісів Google. Адреса, на яку зареєстровано ваш обліковий запис, відображатиметься у верхній частині веб-сторінки.
Для створення сайту потрібно:
1. Відкрити у вікні браузера головну сторінку сайту Google (http://www.google.com.ua).
2. Вибрати у верхній частині сторінки гіперпосилання Ще/Сайти.
3. Заповнити на сторінці Google Sites – безкоштовні веб-сторінки та вікі поля Електронна пошта та Пароль даними вашого облікового запису, якщо вони не заповнені. Вибрати кнопку Увійти.
4. Вибрати на сторінці Сайти Google кнопку Створити сайт.
5. Вибрати один з наведених шаблонів для створення сайту. За замовчуванням пропонується шаблон Пустий шаблон.
6. Заповнити поле Дати назву сайту. Наприклад, якщо ви створюєте сайт вашого класу, то назва може бути Класне життя. Одночасно автоматично буде запропонована URL-адреса головної сторінки сайту.
7. Відкрити список Вибрати тему та вибрати тему оформлення сайту. За замовчуванням пропонується тема Запустити за умовчанням. Наприклад, виберемо тему Бейсбол.
8. Увести символи в поле Введіть код, який Ви бачите на малюнку.
9. Вибрати кнопку Створити сайт.
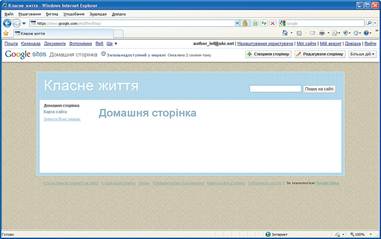
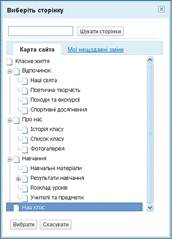
У вікні браузера відкриється домашня сторінка вашого сайту. У верхній частині сторінки буде відображатися вказана вами назва сайту, зліва – панель навігації, у центральній частині – область для інформаційного блока сторінки із заголовком Домашня сторінка (рис. 6).

Рис. 6. Вигляд домашньої сторінки щойно створеного сайту
Панель навігації містить два гіперпосилання: Домашня сторінка та Карта сайту. Карта сайту на цей момент містить посилання лише на домашню сторінку.
7. Створення та налаштування веб-сторінок
Відразу після створення сайт містить лише одну домашню сторінку. Для створення нової сторінки на сайті потрібно:
1. Вибрати кнопку Створити сторінку у верхній частині вікна браузера.
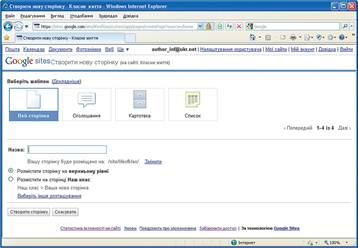
2. Вибрати шаблон вмісту майбутньої сторінки (рис. 7):
· Веб-сторінка – сторінка для розміщення тексту, зображень тощо. Такі сторінки є інформаційними сторінками тематичних розділів.
· Оголошення – сторінка для розміщення текстових повідомлень, впорядкованих у хронологічному порядку, починаючи з останніх введених. Кожне повідомлення може відображатися як окрема інформаційна сторінка.

Рис. 7. Сторінка Створити нову сторінку
3. Вибрати кнопку Створити сторінку.
 Після створення сторінки вона відкривається в режимі редагування, а панель навігації та мапа сайту автоматично доповнюються посиланнями на нову сторінку.
Після створення сторінки вона відкривається в режимі редагування, а панель навігації та мапа сайту автоматично доповнюються посиланнями на нову сторінку.
Під час створення сторінки на основі шаблону Веб-сторінка її потрібно заповнити матеріалами та зберегти. Це статична сторінка, на якій не передбачається часто змінювати наповнення.
Сторінка на основі шаблону Оголошення оновлюватиметься регулярно з появою деяких новин. Для додавання нового оголошення на сторінці слід вибрати кнопку Новий запис, увести текст повідомлення та зберегти сторінку.
Сторінку на основі шаблону Картотека заповнюють, вибираючи кнопку Додати файл.
При цьому слід вибрати для завантаження на сайт файл з локального комп’ютера. Для впорядкованого зберігання файлів на сайті можна створювати папки. Для цього використовують кнопку Перемістити до.
На сторінці із шаблоном Список потрібно вибрати один із запропонованих шаблонів списку або створити нетиповий список, вибравши відповідну кнопку та вказавши назву і тип даних кожного стовпця.
Команди зі списку кнопки Більше дій верхній частині вікна браузера, призначені для додаткових налаштувань: зміни шаблону сторінки, видалення сторінок, керування доступом до матеріалів сайту та ін.
Панель навігації та карта веб-сайту формуються автоматично під час створення нових сторінок. Назви сторінок на панелі навігації розміщуються в алфавітному порядку. Розміщення сторінок можна змінювати, виконавши Карта сайту/Керування сторінками та перетягнувши у схемі сайту заголовок однієї сторінки на заголовок іншої, з якою потрібно пов’язати сторінку.
8. Редагування веб-сторінок
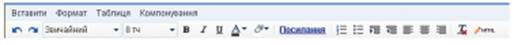
Створену сторінку веб-сайту можна редагувати, наповнювати її інформаційними матеріалами, змінювати модульну сітку тощо. Для переходу до режиму редагування сторінок потрібно вибрати кнопку Редагувати сторінку у верхній частині вікна браузера. Після цього у вікні браузера з’являється меню та панель інструментів.

Меню містить команди, призначені для виконання операцій з елементами веб-сторінки:
• Вставити - для вставлення об’єктів на сторінку;
• Формат - для форматування тексту на веб-сторінці;
• Таблиця - для вставлення та редагування таблиць;
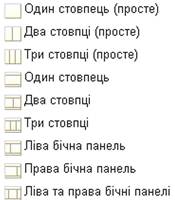
•  Компонування – для вибору модульної сітки інформаційного блока сторінки: в один, два, три стовпці, з лівою або правою бічною панеллю та ін.
Компонування – для вибору модульної сітки інформаційного блока сторінки: в один, два, три стовпці, з лівою або правою бічною панеллю та ін.
У режимі редагування робоча область сторінки містить поля заголовка та інформаційного блока, у які можна вводити текст з клавіатури або вставляти з Буфера обміну. Під час зміни заголовка сторінки його текст одночасно відобразиться на панелі навігації. Текст у інформаційному блоці сторінки можна форматувати, використовуючи елементи керування панелі інструментів.
У ході редагування сторінки час від часу виконується автоматичне збереження чернетки. Після закінчення редагування зміни потрібно зберегти, вибравши кнопку Зберегти у верхній частині сторінки.
9. Вставлення об’єктів на сторінку
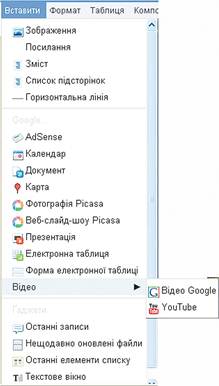
На веб-сторінку можна вставити різні об’єкти: зображення, гіперпосилання, списки веб-сторінок, горизонтальні лінії, документи, що створені службами Google, та ін.
Під час вставлення зображення на веб-сторінку варто враховувати формати файлів зображень. Фотографії для розміщення на веб-сторінках найчастіше зберігають у файлах формату JPG. Анімовані зображення, як правило, містяться у файлах формату GIF. Їх часто розміщують на веб-сайтах для надання емоційного забарвлення сторінці. Спеціально для розміщення растрових зображень у мережі був розроблений формат PNG. Якщо зображення, що потрібне вам для розміщення на веб-сторінці, зберігається у файлі іншого формату, то його варто конвертувати в один з названих, використовуючи засоби графічного редактора.
Для вставлення зображення на веб-сторінку потрібно:
1. Виконати Вставити/Зображення.
2. У вікні Додати зображення вибрати джерело зображення: Завантажені зображення – вставити зображення, що вже розміщено на сайті, або вставити зображення з файлу, що міститься на локальному комп’ютері, вибравши кнопку Вибрати файл/Веб-адреса (URL) – вставити зображення, що міститься за вказаною URL-адресою в Інтернеті.
3. Вибрати потрібний файл із зображенням або ввести його URL- адресу.
4. Вибрати кнопку ОК.
За вибору вставленого зображення під ним відкривається панель редагування, яка містить команди розміщення та встановлення розміру. Використовуючи гіперпосилання на панелі, можна розмістити зображення: L - за лівим краєм, С - по центру, R - за правим краєм. Можна встановити один з розмірів зображення: S - маленький, М - середній, L - великий або Оригінальний.
Вставлене на веб-сторінку зображення автоматично пов’язується гіперпосиланням з файлом, у якому міститься зображення. За вибору цього гіперпосилання відповідне зображення в повному розмірі відкривається у вікні браузера. Для зміни об’єкта для переходу слід використати гіперпосилання Змінити на панелі редагування в рядку Перейтиза посиланням.
Використовуючи меню Вставити, на веб-сторінку можна вставити об’єкти, створені з використанням сервісів Google (карти, календарі, документи, презентації, електронні таблиці, форми для опитування) та фото сервісу Picasa (фотографії та слайд-шоу). Усі ці об’єкти вставляються на сторінку з використанням ґаджетів (англ. gadget – засіб, пристосування) – невеликих програм, що розміщуються на веб-сторінках і призначені для відтворення деяких специфічних даних.
 Відео можна вставляти на веб-сторінку з одного або з двох веб-ресурсів:
Відео можна вставляти на веб-сторінку з одного або з двох веб-ресурсів:
Відео Google або YouTube. Для цього потрібно виконати Вставити/Відео, вибрати джерело відеоматеріалів, вставити URL-адресу відеофрагмента та вибрати кнопку Зберегти. На веб-сторінку буде вбудована панель ґаджета із засобами відображення відео.
Гіперпосилання на веб-сторінку із цього сайту або на інший ресурс можна вставити, виконавши Вставити/Посилання і вибравши у вікні Створити посилання, що відкрилося, об’єкт, на який здійснюватиметься перехід за вибору гіперпосилання. При цьому створене посилання буде пов’язане з назвою сторінки або URL-адресою ресурсу. Гіперпосилання також можна пов’язати з будь-якими текстовими фрагментами або зображеннями, що містяться на веб-сторінці. Для цього потрібно виділити фрагмент, вибрати кнопку Посилання на панелі інструментів і вибрати об’єкт для переходу існуючу сторінку цього сайту або URL-адресу іншого ресурсу.
 Файли різних форматів (флеш-анімація, звук та ін.), для яких може бути недоступним вставлення на веб-сторінки, можна завантажити на сайт. Завантажені файли зберігаються на сервері, а на веб-сторінці в розділі Вкладені файли розміщуються гіперпосилання, вибравши які можна зберегти файл на локальному комп’ютері, видалити або переглянути, якщо формат файлу збігається з форматом документів Google. Для завантаження файлу на сервер потрібно вибрати в нижній частині сторінки гіперпосилання Вкладені файли, вибрати кнопку Вибрати файл і вибрати у вікні Відкриття файлу потрібний файл на локальному комп’ютері. Після вибору кнопки Відкрити файл автоматично завантажується на сервер, його ім’я та відповідні гіперпосилання Видалити, Перегляд, Завантажити відображаються в нижній частині веб-сторінки. Зауважимо, що на домашню сторінку завантаження файлів не можливе.
Файли різних форматів (флеш-анімація, звук та ін.), для яких може бути недоступним вставлення на веб-сторінки, можна завантажити на сайт. Завантажені файли зберігаються на сервері, а на веб-сторінці в розділі Вкладені файли розміщуються гіперпосилання, вибравши які можна зберегти файл на локальному комп’ютері, видалити або переглянути, якщо формат файлу збігається з форматом документів Google. Для завантаження файлу на сервер потрібно вибрати в нижній частині сторінки гіперпосилання Вкладені файли, вибрати кнопку Вибрати файл і вибрати у вікні Відкриття файлу потрібний файл на локальному комп’ютері. Після вибору кнопки Відкрити файл автоматично завантажується на сервер, його ім’я та відповідні гіперпосилання Видалити, Перегляд, Завантажити відображаються в нижній частині веб-сторінки. Зауважимо, що на домашню сторінку завантаження файлів не можливе.
За вибору файлів для завантаження потрібно звертати увагу на їх розміри та перед завантаженням здійснювати конвертування аудіо- та відеофайлів в один з форматів, який передбачає стиснення даних, наприклад MP3 - для аудіофайлів, AVI, МР4 - для відеофайлів.
Контрольні запитання:
1. Які групи елементів можна виділити на веб-сторінці? Охарактеризуйте кожну групу.
2. Що таке контент веб-сторінки?
3. Поясніть особливості різних видів веб-сторінок залежно від їх вмісту.
4. Чим відрізняється домашня сторінка веб-сайту від інших інформаційних сторінок?
5. Поясніть особливості різних видів веб-сторінок залежно від технологій, використаних при їх створенні.
6. За якими ознаками можна класифікувати веб-сайти?
7. Який сервіс називають хостингом?
8. Що таке система керування контентом?
9. За якими критеріями оцінюють веб-сайти?
10. Що розуміють під юзабіліті сайту?
11. Назвіть етапи розробки веб-сайту.
12. У чому полягає етап постановки завдання під час розробки веб-сайту?
13. Що таке внутрішня структура веб-сайту?
14. Які складові має зовнішня структура сайту?
15. Що таке верстка? Що є результатом верстки сайту?
16. Що таке хостинг? Кого називають хостинг-провайдерами?
17. У чому полягає етап популяризації та підтримки сайту?
18. Поясніть, чому під час розробки дизайну сайту важливо враховувати основну аудиторію потенційних відвідувачів.
19. Які засоби можна використовувати для розробки веб-сторінок? Поясніть їх переваги та недоліки.
20. Що таке HTML-код сторінки? Дані яких видів він містить? Як можна його переглянути?
21. Назвіть відомі вам веб-редактори. У чому полягають особливості їх використання?
22. Що таке система управління веб-контентом? Назвіть відомі вам системи управління вмістом веб-сайту.
23. Які системи управління веб-контентом, що працюють у режимі он-лайн вам відомі? У чому їх особливості?
24. Назвіть і поясніть етапи автоматизованого створення веб-сайтів засобами веб-серверів.
25. Які шаблони веб-сторінок використовуються під час створення веб-сайтів засобами сервісу Сайти Google? Опишіть їх особливості.
26. Як вставити зображення на веб-сторінку? Що може бути джерелом зображення під час вставлення на веб-сторінку?
27. Як вставити відеооб’єкт на веб-сторінку? Що може бути джерелом відео? Що таке ґаджет?
28. Які формати графічних, відео- та аудіофайлів рекомендується використовувати під час розміщення об’єктів на веб-сторінках? Чим це пояснюється?
|
|
|
|
Дата добавления: 2014-10-23; Просмотров: 9741; Нарушение авторских прав?; Мы поможем в написании вашей работы!